
NEU: Zu diesem Thema gibt es ein passendes Kurz-Webinar.
Moderne Schriftklassifikation als Grundlage zur Schriftmischung für die Praxis
Wenn es beispielsweise darum geht, geeignete Schriften für ein Design-Projekt zu suchen, erspare ich mir stundenlanges Suchen nach Schriften durch Scrollen im Schriftmenü. Ich halte mich dabei eher an den Rat des niederländischen Typografen Albert-Jan Pool, um die Suche von vornherein etwas einzuschränken:
„Headlineschriften vertragen gegenüber
Absatzschriften sehr viel mehr Emotion und Persönlichkeit.
So ist es sinnvoll, für den Absatztext
immer eine weniger aufregende Schrift zu wählen.”
Albert-Jan Pool
Das obere Startbild verdeutlicht es: bei der Auswahl des Fonts für die Überschrift wurde das Augenmerk auf eine Schrift gelegt, die stilistisch besonders gut zum edlen Federkleid des Zierhuhnes passt. Um den typografischen Spannungsbogen besser herstellen zu können, wurde im unteren Teil für den Absatz- oder Lesetext eine weniger spektakulär wirkende, einfache Grotesk gewählt.
Bestimmung von Schriften nach Eigenschaften für eine einfache Schriftmischung
Grundsätzlich mische ich Schriften nach dem Prinzip von Albert-Jan Pool: Überschriften sollen eher emotional wirken, Leseschriften hingegen schlicht und einfach. Während für Überschriften fast alle Fonts gewählt werden können, die thematisch oder stilistisch zum jeweiligen Design passen, gelten jedoch für Auswahl von Fonts für Lese- oder Absatztexte ganz bestimmte Eigenschaften, die den Lesefluß nicht stören oder die Verweildauer nicht unterbrechen.
Hier einige typografische Merkmale, mit denen Sie die Eignung eines Fonts als Überschrift oder Absatztext prüfen können.
Bestimmung typografischer Eigenschaften von Schriften

- Form – deutlich unterscheidbare Buchstabenformen: Machen Sie mal mit Ihrem Lieblingsfont den »1 – el – Ih-Test« (nach Jason Santa Maria, Philadelphia, USA). Sie werden staunen, wie unausgewogen die Glyphen mancher Fonts wirken. Deutlich unterscheidbare Buchstabenformen – am einfachsten bei den Glyphen Ziffer 1, kleines el und großes Ih zu sehen – sorgen bei langen Texten in Magazinen, Büchern oder Zeitungen für ermüdungsfreien Lesefluß.
Achten Sie auch auf die deutliche Unterscheidung bei f und t. Das t sollte gegenüber dem f einen geschwungenen Fuß haben. - x-Höhe Kleinbuchstaben: Die richtige x-Höhe von Kleinbuchstaben ist das entschiedenste Kriterium für eine gute Leseschrift. Sie sollte mindestens 2/3 der gesamten Schrifthöhe ab Schriftlinie haben.
- Kontrast – Strichstärken der Schrift: senkrechte und waagerechte Strichführung von Antiqua-Schriften sollen ausgewogen sein. Nicht ausgewogen sind beispielsweise der hohe Strichstärkenkontrast der »Bodoni« (alte Schriftklassifikation nach DIN 16518 Klassizistische Antiqua; jetzt Schriftgruppe 2 Serif, Antiqua oder Schrift mit Serifen). Aufgrund der extrem feinen Serifen und der starken Strichführung der Senkrechten ist dieser Font als Leseschrift in einer Schriftgröße unter 10 Punkt eher ermüdend und deshalb ungeeignet.
- Breite – normale Schriftbreiten sind im Gegensatz zu schmalen oder Condensed-Schriftschnitten immer gut lesbar und ein wichtiges Kriterium für lange Verweildauer beim Lesen. Besonders, wenn die Innenfläche des Buchstaben n nicht zu schmal ist, können Schriften ermüdungsfrei gelesen werden.
- Kernig – Wort- und Zeichenabstände der Schrift: Das Kernig einer Schrift regelt die Wort- und Zeichenabstände einer Schrift und wird vom Font-Designer bei der Entwicklung von Schriften bestimmt. Sie sollten grundsätzlich mit der Kerning-Voreinstellung »Metrisch“ arbeiten, um diese Werte der Abstände im Satz zu übernehmen. Nicht alle Fonts werden mit geprüften Kernig-Werten vertrieben. Wirken Wort- und Zeichenabständen Ihrer Überschrift eher unausgewogen, dann probieren Sie mal die Einstellung »Optisch“ aus. Dazu mehr im Blogbeitrag Expertentipp »Metrisch« vs. »Optisch«.
- Glyphen – alle Buchstaben und Zeichen eines Fonts: Bevor Sie eine Leseschrift wählen und diese beim Kunden als Ihr typografisches Credo empfehlen, schauen Sie bitte in Adobe InDesign Menü Schrift »Glyphen« nach, über welche Zeichensatzgruppen dieser Font verfügt: Können Brüche erstellt werden, gibt es mathematische Sonderzeichen oder verfügt die Schrift über verschiedene Ziffernarten wie Tabellen-, proportionale oder mediävale Ziffern? Viele Free-Fonts oder auch Google-Fonts sind weniger gut mit allen Zeichen und notwendigen Auszeichnungsarten ausgestattet und verfügen am Ende nicht über solche, die Sie dann später für Ihr Projekt benötigen
Beispiele zur Auswahl von Fonts für Überschrift und Absatztext mithilfe der typografischen Eigenschaften:
Hier möchte ich Ihnen einige Beispiele zeigen, wie ich selber mittels Qualitätsmerkmalen von Fonts die Auswahl von Schriften begründe, um dem Auftraggeber die Entscheidungshilfe zu erleichtern.
 Das obere Beispiel zeigt das typografische Arbeitspferd »Myriad Pro«. Arbeitspferd deshalb, weil bei dieser Schrift von Adobe typografisch (fast) alles stimmt. Dieser Font ist somit bestens für Überschrift und Absatztext geeignet: ausgewogener Strichstärkenkontrast, deutliche Unterscheidung der Glyphenformen, normale Buchstabenbreite. Alle Glyphen und Zeichen sind im Schriftsatz für eine anspruchsvolle typografische Design-Arbeit vorhanden. Einzig das Kerning: hier wurde ein wenig bei den richtigen Wortabständen in Verbindung mit Satzzeichen wie Komma und Punkt geschummelt.
Das obere Beispiel zeigt das typografische Arbeitspferd »Myriad Pro«. Arbeitspferd deshalb, weil bei dieser Schrift von Adobe typografisch (fast) alles stimmt. Dieser Font ist somit bestens für Überschrift und Absatztext geeignet: ausgewogener Strichstärkenkontrast, deutliche Unterscheidung der Glyphenformen, normale Buchstabenbreite. Alle Glyphen und Zeichen sind im Schriftsatz für eine anspruchsvolle typografische Design-Arbeit vorhanden. Einzig das Kerning: hier wurde ein wenig bei den richtigen Wortabständen in Verbindung mit Satzzeichen wie Komma und Punkt geschummelt.
Als Font für Lesetext zwar besonders geeignet – jedoch stilistisch eher emotionslos für Überschriften.
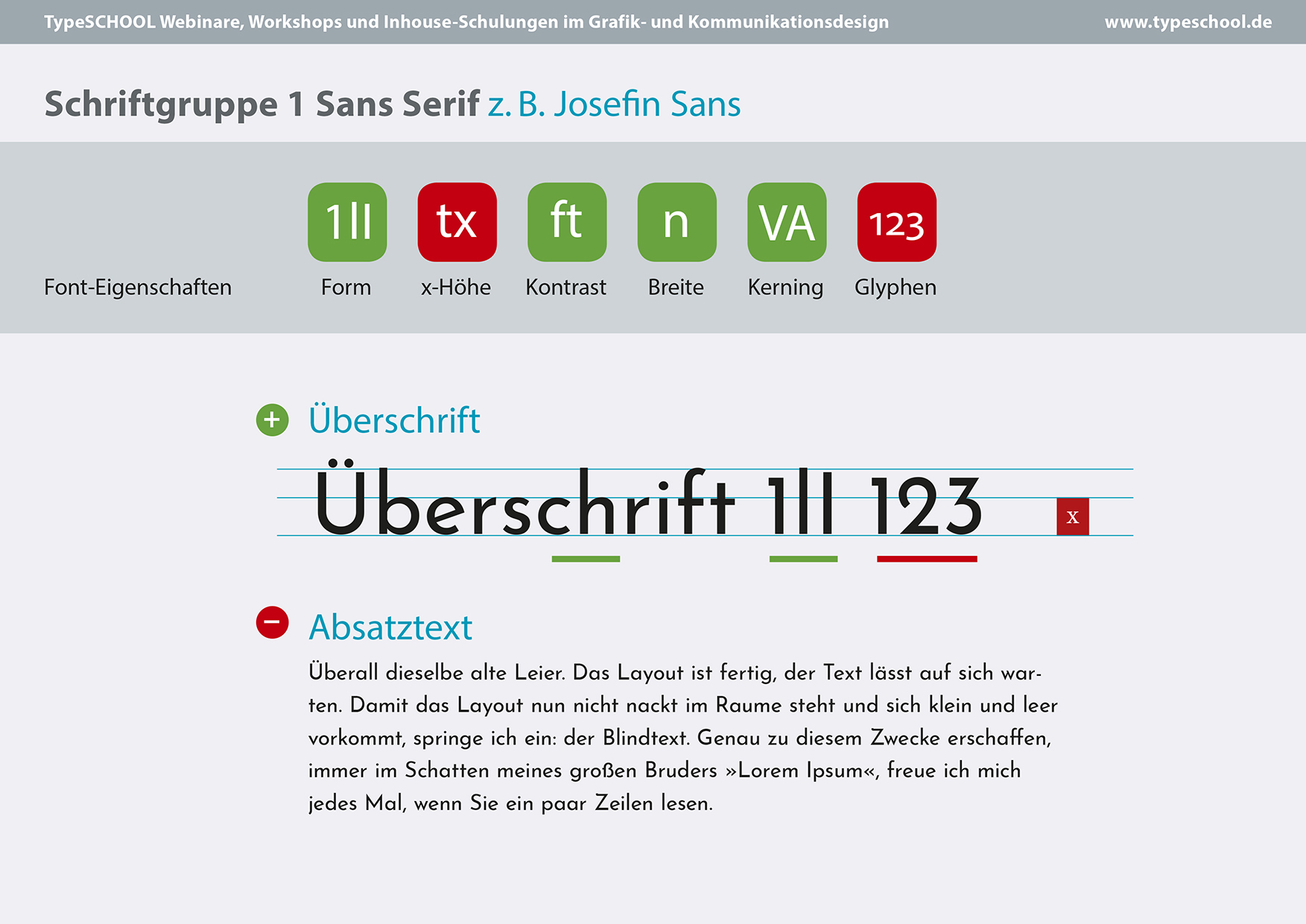
 Beispiel oben Google Font „Josefin Sans«. Am Beispiels sehen es selbst: aufgrund der extrem niedrigen x-Höhe als Absatztext nicht lesbar und – typisch für die meisten Google Fonts – mit zu wenigen Zeichen ausgebstattet. Diesen Font verwende ich gerne als Überschrift für die Produktgruppen Soziale Netzwerke, Jugendwerbung und Fortbildung/Akademie.
Beispiel oben Google Font „Josefin Sans«. Am Beispiels sehen es selbst: aufgrund der extrem niedrigen x-Höhe als Absatztext nicht lesbar und – typisch für die meisten Google Fonts – mit zu wenigen Zeichen ausgebstattet. Diesen Font verwende ich gerne als Überschrift für die Produktgruppen Soziale Netzwerke, Jugendwerbung und Fortbildung/Akademie.
Ein typografischer Fallout und dennoch beliebt: „Gill Sans«. Beachten Sie die einheitlichen Buchstabenformen der Ziffer 1, des gemeinen l und das versale I. Bis Mitte der 80er Jahre des letzten Jahrtausends wurde dieser Font wegen der anglo-amerikanische Schreibweise der Ziffer 1 als Strich besonders gerne für internationale Fachzeitschriften oder Orientierungssysteme von Airports eingesetzt. Ein Font, der für Überschriften sowie Absatztexte stilistisch überholt und von seiner Wirkung unmodern ist.

Ein weiteres typografische Arbeitspferd ist die Renaissance-Antiqua »Minion Pro« als Beispiel auf dem folgenden Chart. Auch bei diesem Font scheinen wie beim großen Bruder »Myriad Pro« alle typografischen Merkmale bestens zu stimmen. Wie bei den meisten Fonts der Schriftgruppen 1 Serifenlose und 2 Serifenschriften wirkt »Minion Pro« für Überschriften zwar wenig emotional und konservativ, dafür bietet sie aber für sehr lange Magazin- oder Buchtexte ungetrübte Lesefreude. Alle gewünschten Zeichensätze sind in dieser Schrift vorhanden, so dass auch sie für alle Design-Aufgaben typografisch in Frage kommt.

Zu häufig sehe ich in der Designpraxis den Klassiker »Bodoni« als Font für lange Absatztexte. Machen Sie bei der Auswahl Ihrer Fonts als Entscheidungshilfe die Eigenprobe: möchten Sie in Broschüren, Büchern oder Tageszeitungen lange Texte in der »Bodoni« gesetzt lesen? Wohl kaum!

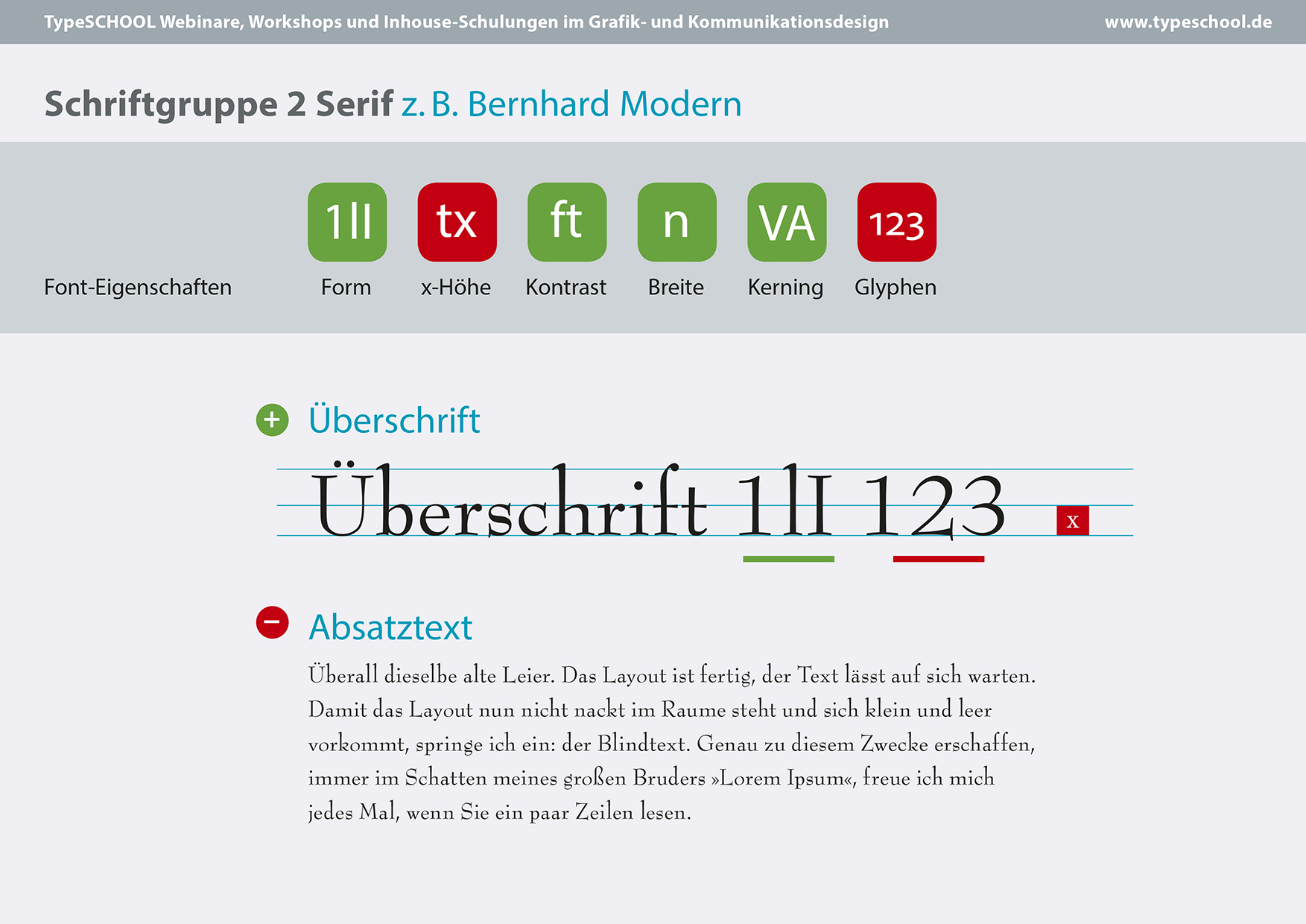
»Bernhard Modern« wurde 1937 als moderne Gravurschrift entworfen. Ich zeige dieses Beispiel, weil ich in der Startabbildung dieses Blogs diesen lebhaften Font mit den Attributen eines Zierhuhnes vergleiche. Somit steht fest: dieser Font dient zwar zur typografischen Zierde, trägt aber aufgrund der fehlenden x-Höhe und des unausgeglichenen, lebhaften Strichstärkenkontrasts nicht zur guten Lesbarkeit eines Absatztextes bei.

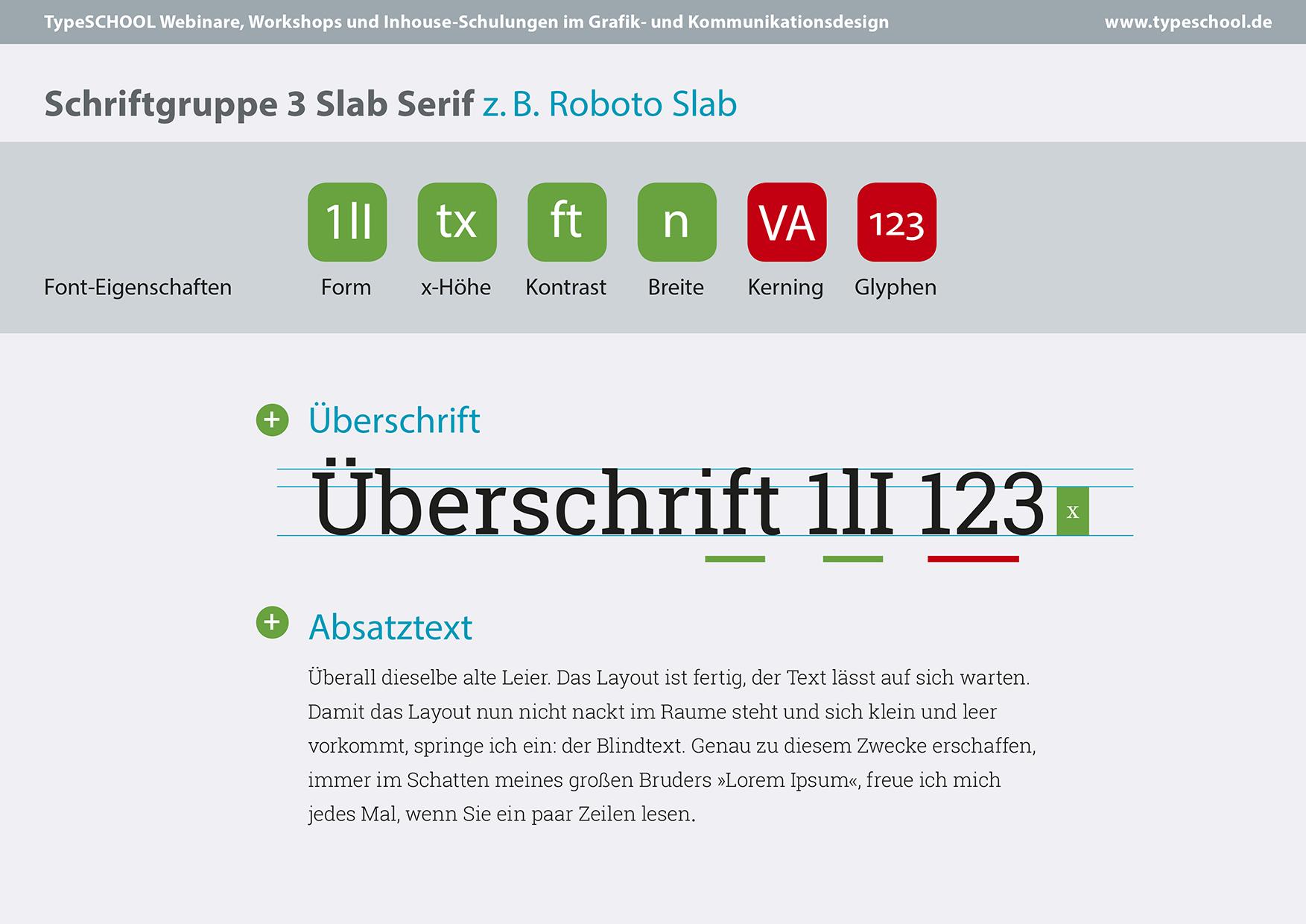
Warum sind Slab Serif Schriften der Schriftgruppe 3 so beliebt? Fonts dieser Gruppe erfüllen typografisch zwei besondere Eigenschaften: geringer Strichstärkenkontrast der Senkrechten und Waagerechten sowie deutliche und markante Serifen. Damit sind Slab Serif in allen Schriftgrößen gut lesbar und eignen sich als Fonts gleichermaßen für markante Überschriften wie für elegant wirkende Lesetexte.
Diese auch als Egyptienne bezeichneten Schriften sind gar nicht so neu. Bereits im 19. Jahrhundert waren seifenbetonte Linear-Antiqua-Schriften im anglo-amerikanischen Raum bekannt und besonders beliebt. Dort erlangten sie auf der Suche nach Schriften ihre „dicken Füße“, die Slabs, um sich im zunehmenden Werbemarkt optisch besser durchsetzen zu können und um mehr Aufmerksamkeit zu erlangen. Die berühmtesten Vertreter dieser Schriftgruppe sind die sogenannten „Saloon-Fonts“ »Rockwell«, »Memphis«, »Beton«, »Clarendon« oder »Cecilia«. Im Schriftmix passen sie besonders zu Schriften der Gruppe 1 Sans Serif und thematisch zu jedem Design-Auftritt.

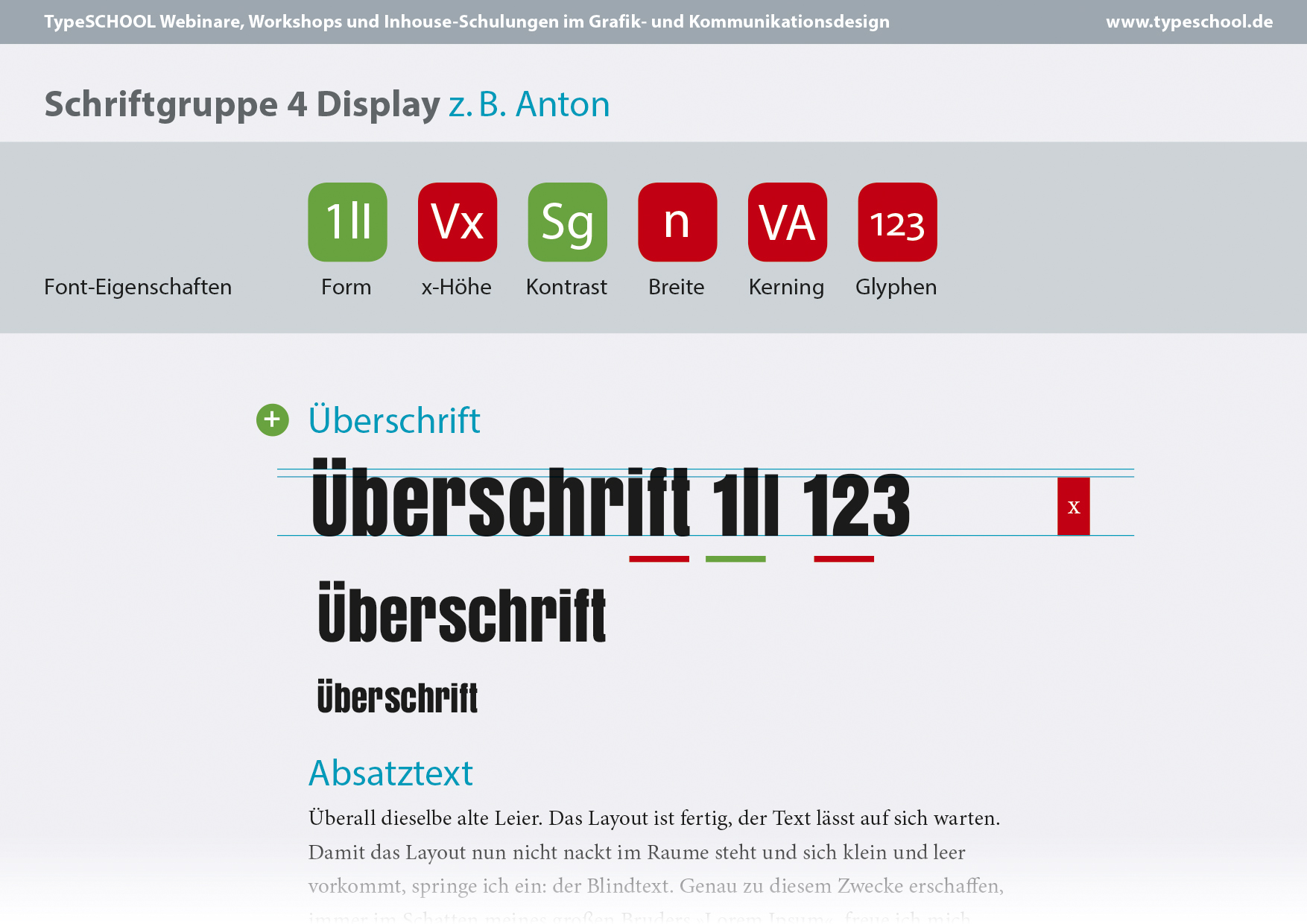
»Anton«, eine kompakte Displayschrift, die besonders auffällt durch Extreme bei der x-Höhe, Zeichenbreite und beim Strichstärkenkontrast. Deshalb gehört sie auch als Display-Schrift in die Schriftgruppe 4. Am besten verträgt sie sich als Überschrift mit einer einfachen Grotesk der Gruppe 1 und sorgt so für den typografischen Spannungsbogen im Layout. Oft gesehen als Überschrift, Schmuckschrift für Info-Boxen oder als Absatztext-Initial in Print-Magazinen oder Jugend- und Kindersachbüchern.

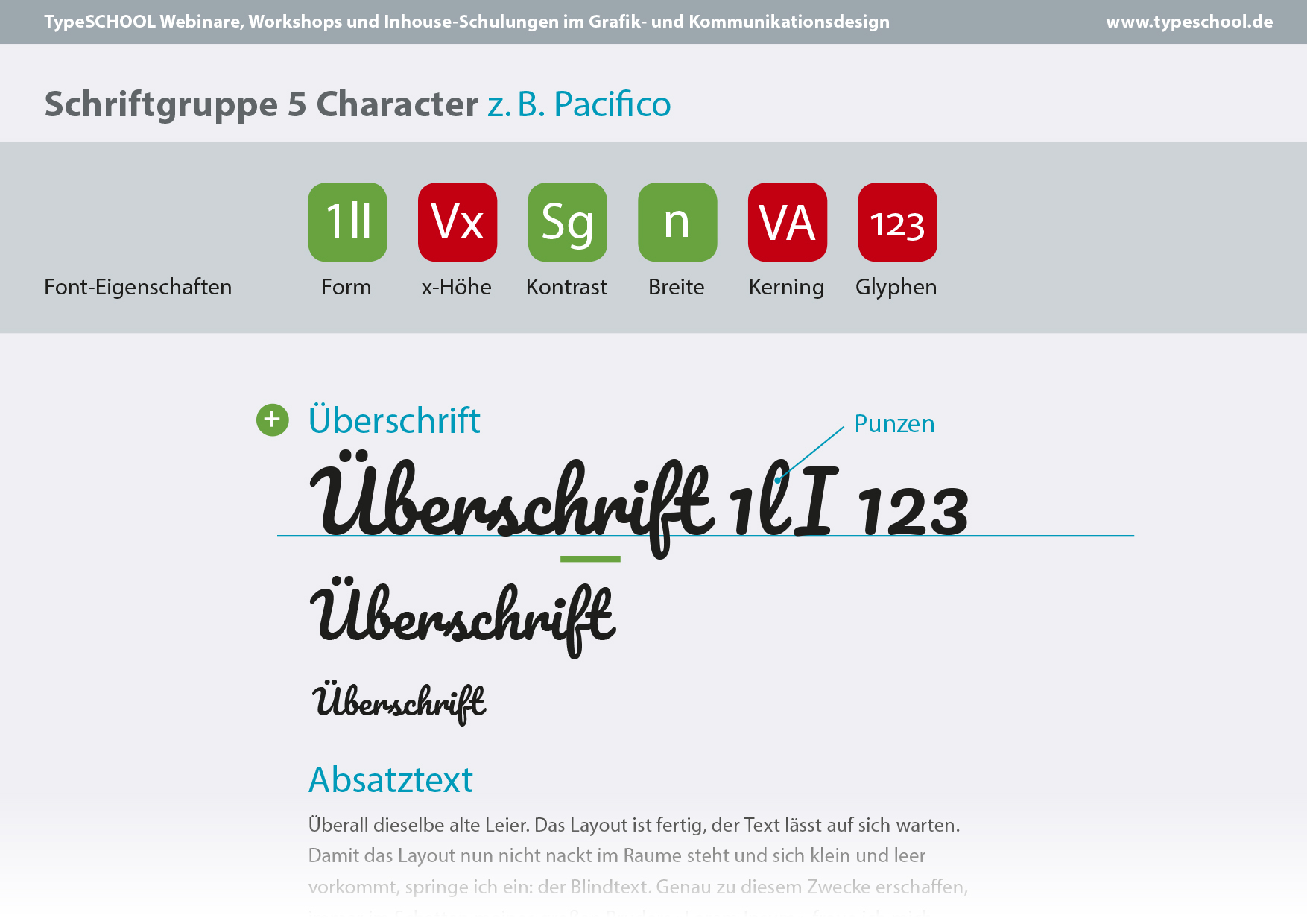
Mehr denn je gefragt sind Schriften wie »Authenia« von Mika Melvas oder der hier abgebildete Google Font »Pacifico«. Schriften wie diese bezeichne ich als »Character Fonts«, denn mit ihnen läßt sich ganz besonders der Look & Feel eines Designs bestimmen. Zur typografischen Betonung sind die beiden genannten Fonts beliebt in den Produktgruppen Food und Lifestyle. Aber Vorsicht: Hand-, Script- oder Pinselschriften sollen einen schließenden Glyphenübergang innerhalb des Wortes haben und dürfen aufgrund der kleinen Innenflächen – Punzen genannt – nicht zu klein gesetzt werden. Sonst würde die Schrift „zulaufen“ und nicht mehr lesbar. Selbstredend, dass Schriften dieser Gruppe nur für Überschriften oder zur grafischen Gestaltung verwendet werden können. Zur Schriftmischung eignen sich alle einfachen und schlichten Serifenschriften, Serifenlose und Slab-Serif-Fonts der Schriftgruppen 1 bis 3.

Mein Praxis-Tipp für die Auswahl von Fonts
- Differenzieren Sie bei der Auswahl und Mischung von Fonts zwischen emotional wirkenden Fonts für Headline, Subline oder Text zur grafischen Hervorhebung und solchen, die als Absatztext für längeres Lesen geeignet sind.
- Fonts für Überschriften sollen die Attribute des Produktes oder einer Dienstleistung „rüberbringen“. Eine Schrift ist gut gewählt, wenn sie die Wellenlänge des Produkts trifft. Lesen Sie dazu auch den Blogbeitrag »So wählen Sie die richtige Schrift …«
- Leseschriften sollen schlicht und einfach sein. Ob traditionell mit Serifen oder modern und serifenlos ist davon abhängig, welchen Look & Feel Sie Ihrem Design damit geben wollen.
- Leseschriften sind dann lesbar, wenn sie
– eine hohe x-Höhe,
– einen ausgeglichenen Strichstärkenkontrast und
– deutlich unterscheidbare Buchstabenformen bei den Glyphen „eins-el-Ih“ oder „ft“ haben. - Schriften der Gruppe 3 Slab Serif sind aufgrund des ausgeglichenen Strichstärkenkontrast der Senkrechten und Waagerechten in allen Schriftgrößen gut lesbar.
- Achten Sie bei der Auswahl von Display oder Character Fonts der Schriftgruppen 4 und 5 darauf, dass diese nicht in zu kleinen Schriftgrößen gesetzt werden können. Deshalb dürfen sie für den Absatztext auch nicht verwendet werden.
Auch interessant:
Typo-Praxis 1: Moderne Schriftklassifikation Typografie für die Design-Praxis. Mehr
Typo-Praxis 3: Webinar Typo-Praxis 3: Tipps zur Schriftmischung und Schriftauszeichnung für die Design-Praxis – darauf sollten Sie achten. Mehr
Typo-Praxis 4: Tipps zur Schriftauszeichnung mit Schriftfamilie und Schriftstilen – Detailtypografie. Mehr




Aktuelle Kommentare