
Dazu fand im Rahmen von Design macht Business der Allianz deutscher Designer, AGD, auch ein Web-Seminar statt.
Dazu fand im Rahmen von Design macht Business der Allianz deutscher Designer, AGD, auch ein Web-Seminar statt.
Detailtypografische Voreinstellungen für ausgewogenen Blocksatz oder Titelsatz haben so ihre Tücken. In meinen Webinaren zur Detailtypografie kommt in diesem Zusammenhang schnell die Frage auf, ob man in den Absatzformaten für Text die Kerning-Einstellung „Metrisch“ oder „Optisch“ verwenden soll. Die richtige Einstellung zu finden, ist nicht immer leicht. Deshalb möchte im Folgenden eine eindeutige Empfehlung geben, die wir in den Workshops anhand von Arbeitsbeispielen belegen. Read More
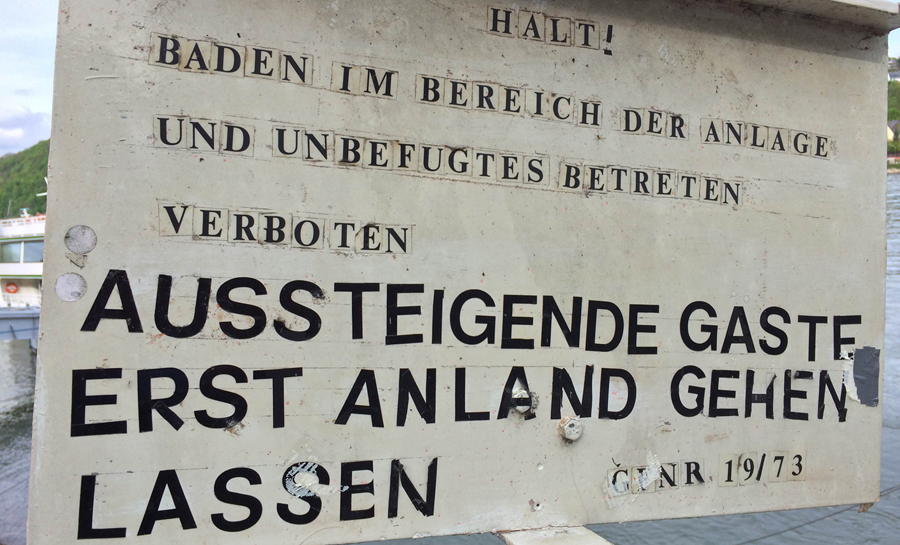
Kerning, Laufweite, Spationieren, Wort- und Zeichenabstand, Ausgleichen – all das sind Fachbegriffe aus der Typografie, nach denen in meinen Workshops zu Layout mit InDesign und vertiefender Typografie oft gefragt wird. Was diese Begriffe genau meinen, möchte ich in diesem Blogbeitrag klären. In meinen entspreche den Workshops gibt es dazu umfangreiche Arbeitsbeispiele und Anleitungen für den praktischen Einsatz in Adobe InDesign. Read More



Aktuelle Kommentare