
Wer kennt das nicht? Die Schriftgröße einer Packungsbeilage ist trotz Zuhilfenahme der Brille nicht lesbar. Das längere Lesen eines Buchtextes verursacht Kopfschmerzen. Die Gestaltung einer Infobroschüre ist ungeordnet lädt wenig zum Anschauen ein … Wie mag es da erst Menschen mit einer Sehbehinderung ergehen, die im Alltag auf solche Probleme stoßen?
Im Gegensatz zu Websites wird die sehbehindertengerechte Gestaltung von Printmedien häufig vernachlässigt. Allenfalls werden barrierefreie Schriften verwendet. Jedoch verlangt sehbehindertengerechte Gestaltung eines Designs noch weitere Faktoren, die berücksichtigt werden müssen.
Neben der Auswahl barrierefreier Schriften, sind beispielsweise auch Kontrast und Farben von Grafiken, Bildern oder Flächen sowie typografische Auszeichnungen im Text und vor allem die Anordnung aller grafischer Elemente im Layout besonders wichtig, um eine sehbehindertengerechte Gestaltung zu erreichen.
An dieser Stelle beginne ich hier mit einer Reihe von Blogbeiträgen, um Grafik- und Kommunikationsdesigner·innen einige Handreichungen für die Umsetzung zur praktischen Arbeit mit sehbehindertengerechter Gestaltung zu geben.
Die Faktoren der Layoutgestaltung für sehbehindertengerechtes Design
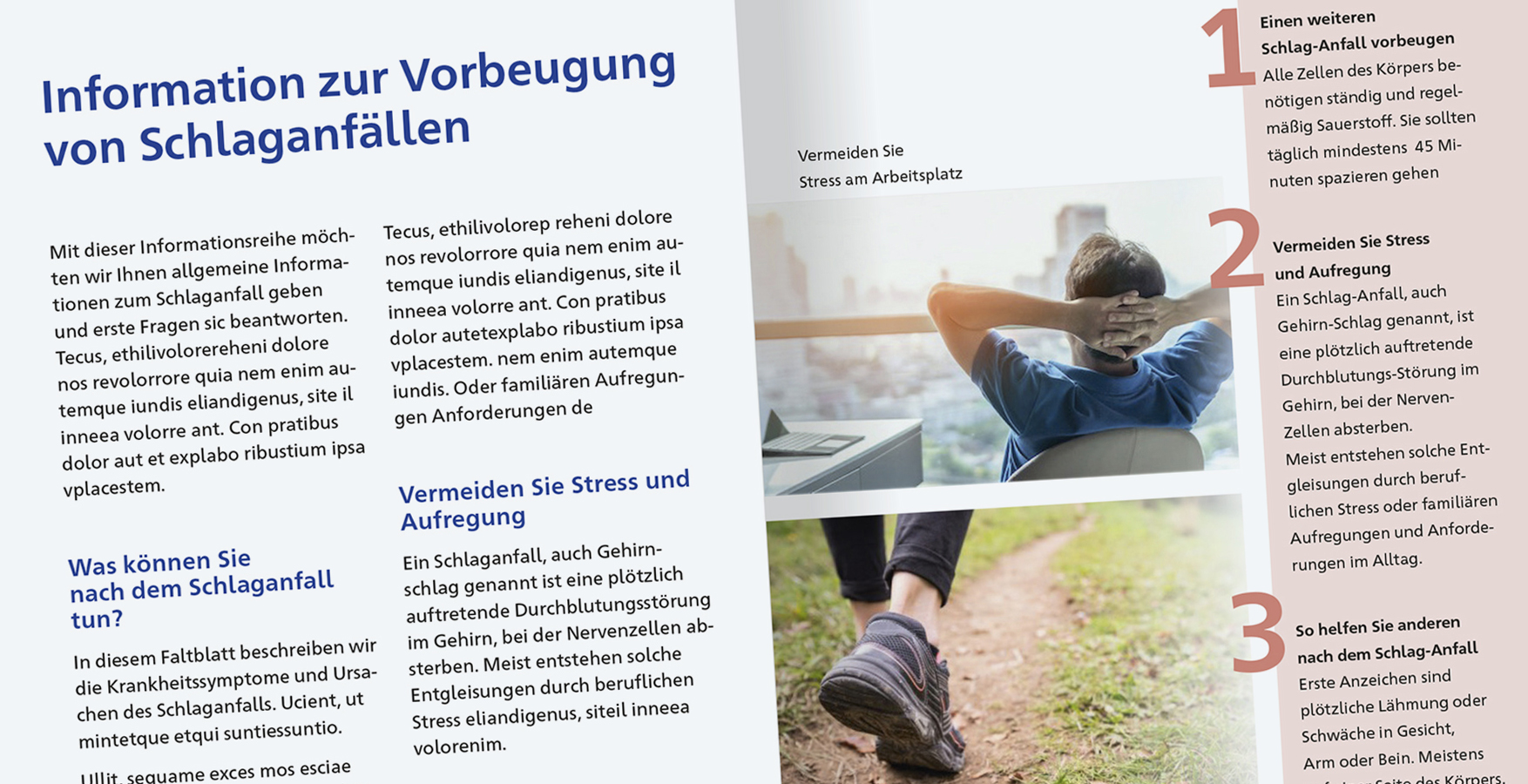
 Als Beispiel dient die Doppelseite einer Informationsbroschüre zur Nachbehandlung von Schlaganfallpatient*innen. Bedingt durch einen Schlaganfall kann eine Sehbeinträchtigung oder gar Sehbehinderung vorliegen. Deshalb ist ein gesondertes Design der Broschüre zu berücksichtigen, die einerseits einfach und übersichtlich aber auch gestalterisch ansprechend umgesetzt werden soll. (Der Text dieser Broschüre wurde teilweise mit Blindtext verfasst, weil die Entscheidung nach der Sprachwahl in Standardsprache, Einfacher oder Leichter Sprache an dieser Stelle nicht getroffen werden sollte).
Als Beispiel dient die Doppelseite einer Informationsbroschüre zur Nachbehandlung von Schlaganfallpatient*innen. Bedingt durch einen Schlaganfall kann eine Sehbeinträchtigung oder gar Sehbehinderung vorliegen. Deshalb ist ein gesondertes Design der Broschüre zu berücksichtigen, die einerseits einfach und übersichtlich aber auch gestalterisch ansprechend umgesetzt werden soll. (Der Text dieser Broschüre wurde teilweise mit Blindtext verfasst, weil die Entscheidung nach der Sprachwahl in Standardsprache, Einfacher oder Leichter Sprache an dieser Stelle nicht getroffen werden sollte).
1. Format, Ränder, Satzspiegel, Grundlinien und optische Achsen dienen als Grundlage für ansprechende und geordnete Layoutgestaltung
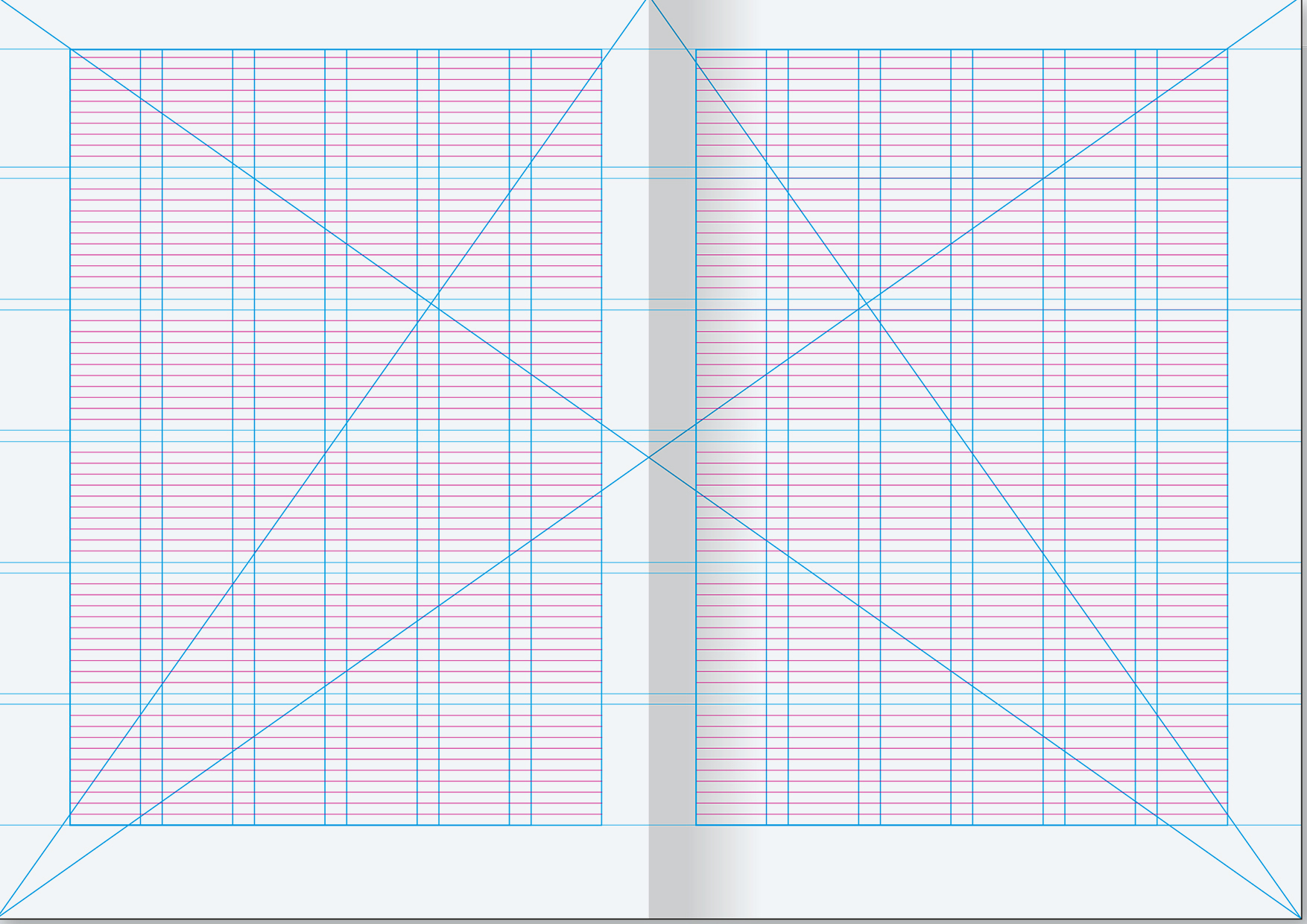
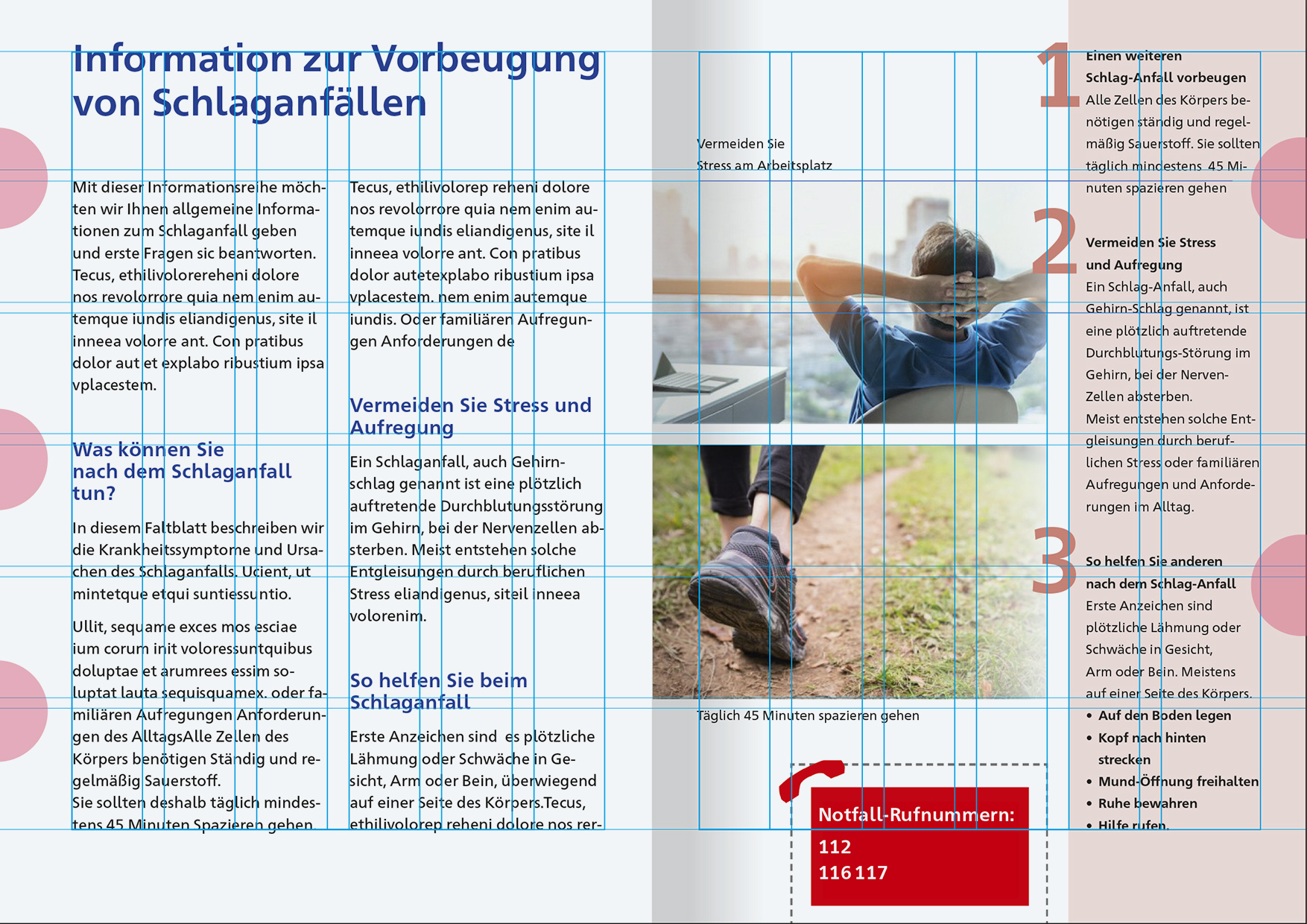
 Ein professionell definiertes Gestaltungsraster erleichtert im Layout die geordnete Positionierung aller grafischer Elemente. Ein solches Gestaltungsraster besteht aus einem Satzspiegel, der mittels Spalten und Spaltenabständen, Grundlinienraster und waagegechten Hilfslinien unterteilt ist. Letztere dienen der Unterstützung zur optischen Achsenbildung, die für den Layoutprozess einer übersichtlichen Gestaltung unerlässlich ist.
Ein professionell definiertes Gestaltungsraster erleichtert im Layout die geordnete Positionierung aller grafischer Elemente. Ein solches Gestaltungsraster besteht aus einem Satzspiegel, der mittels Spalten und Spaltenabständen, Grundlinienraster und waagegechten Hilfslinien unterteilt ist. Letztere dienen der Unterstützung zur optischen Achsenbildung, die für den Layoutprozess einer übersichtlichen Gestaltung unerlässlich ist.
2. Ein Satzspiegel unterstützt die Bereitschaft zur Aufnahme von Informationen

Ein wirkungsvoller Satzspiegel soll mit großzügigen Rändern definiert werden. Der dadurch entstehende Weißraum wirkt im Design immer ästetisch und einladend und erhöht die Bereitschaft zur Aufnahme von Informationen.
3. Spalten ordnen das Layout und ermöglichen mehr Kreativität

Der Satzspiegel kann mit Textspalten unterteilt werden. Dabei sollte die Menge der Spalten durch eine gut teilbare Zahl gewählt werden. Wenn Sie beispielsweise mit einem dreispaltigen Layout gestalten möchten, sollte der Satzspiegel in sechs gleiche Spalten aufgeteilt werden. Je nach Formatgröße teile ich den Satzspiegel in mindestens vier, sechs, neun oder gar zwölf Spalten ein. Diese Spaltenzahlen lassen sich gut teilen und ermöglichen neben einer Vereinfachung des Gestaltungsprozesses auch mehr kreative Abwechslung und ansprechendere Gestaltung im Design.
Spalten werden mit Spaltenabständen definiert. Der Spaltenabstand sollte aufgrund größerer Schriftgrößen, die für sehbehindertengerechtes Design unabdingbar sind, zwischen sechs und sieben Millimeter definiert werden.
4. Die richtige Anzahl der Zeichen pro Textspalte für guten Lesefluss
Da im sehbehindertengerechten Design mit deutlich größeren Leseschriftgrößen gestaltet wird, muss beim Lesetext die Zeichenanzahl pro Textspalte berücksichtigt werden. Gut lesbarer Text sollte in der Regel 35 bis 42 Zeichen pro Spalte (inklusive Wortabstand) betragen, denn bei zu geringer oder zu hoher Zeichenanzahl pro Textspalte kann bei längeren Lesetexten der Lesefluss gestört wird.
5. Bessere Lesbarkeit durch registerhaltigen Text im Grundlinienraster

Ein Grundlinienraster stellt die Registerhaltigkeit von Text und Bild sicher und verbessert bei ausgewogener Zeichenanzahl pro Textspalte die Lesbarkeit. Außerdem verringert die Registerhaltigkeit von Text im Schön- und Widerdruck ein sogenanntes Durchschlagen der Zeilen, wenn das Papier über eine zu geringe Opazität verfügt. (Hilfs- und Füllstoffe im Papier verringern bei geringen Grammaturen die Gefahr des Durchscheinens von Text auf Vorder- und Rückseite).
6. Hilfslinien ermöglichen optische Achsenbildung im Layout

Der Satzspiegel eines Layouts kann nicht nur in senkrechte Spalten, sondern auch in waagerechte Hilfslinien(paare) unterteilt werden. Diese Hilfslinien bilden optische Achsen, an denen Texte und Bilder geordnet ausgerichtet werden können. Achten Sie einmal beim oberen Beispiel darauf, wie Ober- und Unterkanten von Bildern mit denen der Haupt- und Absatzüberschriften ausgerichtet sind. Diese Gestaltungsordnung macht sich beim Blättern umfangreicher Broschüren besonders positiv bemerkbar. Auch hier gilt: trotz aller Kreativität verlangt das Auge auch immer gestalterische Ordnung. Durch die Ausrichtung der grafischen Elemente mittels Achsen (Adobe InDesign / Layout / Hilfslinien erstellen) kann dieses Gestaltungsprinzip am einfachsten erreicht werden.
7. Textabstände und Schriftgrößenunterschiede

Zu einer erfolgreichen Layoutgestaltung im sehbehindertengerechtem Design gehören Textabstände und Schriftgrößenunterschiede, die nicht nur einheitlich sondern vor allem deutlich erkennbar gewählt wurden. Gestalten Sie Schriftgrößen- und Zeilenabstände nicht nur ungefähr oder so, wie es am besten ins Layout passt, sondern immer deutlich unterscheidbar.
Um einen typografischen Spannungsbogen im Layout zu erzeugen empfehle ich, Textabstände mit Leerzeilen in möglichst ungerader Anzahl zu wählen:
1 – 3 – 5 – 7 – 9 Leerzeilen
 Deutliche und spannende Schriftgrößenunterschiede werden am einfachsten ausgehend von neun Punkt Schriftgröße in 3er-Schritten erreicht:
Deutliche und spannende Schriftgrößenunterschiede werden am einfachsten ausgehend von neun Punkt Schriftgröße in 3er-Schritten erreicht:
9 – 12 – 15 – 18 – 21 – 24 – 36 – 48 Punkt
8. Linksbündiger Flattersatz ist leicht zu lesen
 Linksbündiger Flattersatz ist die am meisten angewendete Satzart. Er wirkt lebendig und abwechslungsreich. Für eine sehbehindertengerechte Gestaltung ist er zwingend notwendig. Blocksatz ist meist mit größeren Wortabständen versehen und wirkt im Lesefluss daher störend. Als Ausnahme dürfen auch Satzarten wie rechtsbündiger Flattersatz oder Mittelsatz gewähltdet werden, jedoch nur für kurze Texte und in größeren Schriftgrößen. Achten Sie aber beim Trennen von Wörtern am Satzende immer auf eine sinnvolle und gut verständliche Silbentrennung.
Linksbündiger Flattersatz ist die am meisten angewendete Satzart. Er wirkt lebendig und abwechslungsreich. Für eine sehbehindertengerechte Gestaltung ist er zwingend notwendig. Blocksatz ist meist mit größeren Wortabständen versehen und wirkt im Lesefluss daher störend. Als Ausnahme dürfen auch Satzarten wie rechtsbündiger Flattersatz oder Mittelsatz gewähltdet werden, jedoch nur für kurze Texte und in größeren Schriftgrößen. Achten Sie aber beim Trennen von Wörtern am Satzende immer auf eine sinnvolle und gut verständliche Silbentrennung.
9. Deutlich großer Zeilenabstand ist ein Segen!
Häufig wird beim Setzen von Text aus Unwissenheit oder Bequemlichkeit der von Adobe InDesign voreingestellte Auto-Abstand verwendet. Die Voreinstellung Auto, die den Zeilenabstand auf 120 Prozent der Schriftgröße setzt, ist zwar für Überschriften sinnvoll aber für das Lesen von Fliesstext bei einer Sehbehinderung nicht brauchbar. Erhöhen Sie den Zeilenabstand für längere Fliesstexte auf mindestens 140 Prozent der Schriftgröße. Eine Hilfestellung bei der Berechnung von richtigem Zeilenabstand bietet meine allseits beliebte Zeilenabstandsformel:
Gewählte Schriftgröße geteilt durch 2; die Zahl, die sich daraus ergibt, in der Steuerleiste beim Zeilenabstand eintragen und die Größenangabe Pt durch mm ersetzen; danach die umgerechnete Pt-Zahl auf- oder abrunden.
Also: beträgt die Schriftgröße 12 Pt, dann ist die gesuchte Zahl 6.
Tragen Sie nun die Zahl 6 in der Steuerleiste mit 6 mm ein. Es ergibt sich die Zahl 17,008 Pt. Diese runden Sie nun auf oder ab, damit Sie eine Schriftgröße in Punkt ohne Komma erzielen.
Übersicht alle Faktoren für sehbehindertengerechte Gestaltung im Kommunikationsdesign
- Typografische Struktur von Textarten
- Schrift und Zeichen
- Satzart, Zeilenlänge, Zeilenabstand, Zeichenanzahl und Laufweite
- Layoutanordnung
- Auszeichnungen und Schreibweisen im Text
- Bild, Grafik, Farbe und Kontrast
- Medienübergreifende Produktion: Druck- und Digitalmedien
Wenn Sie mehr zu diesem Thema wissen möchten und weitere Faktoren für sehbehindertengerechte Gestaltung lernen möchten, dann freue ich mich über Ihre Seminaranmeldung. Hier geht es zur Übersicht des Online-Seminars:
Wenn Sie sehbehindertengerecht gestalten wollen, achten Sie auf …
 große Randabstände zwischen Satzspiegel und Papierrand,
große Randabstände zwischen Satzspiegel und Papierrand,- größere Schriftgrößen und Zeilenabstände als gewohnt,
- Lesetext 35 bis 42 Zeichen pro Textspalte,
- die Verwendung von Flattersatz,
- nicht zu viele Leerzeilen im Text,
- gleichmäßig breite Textspalten,
- sinnvolle Silbentrennung,
- die Vermeidung von Initialen und Texteinzügen,
- deutliche Schriftgrößenunterschiede,
- linksbündigen Flattersatz,
- nicht zu kleine Bilder.
Meine Tipps für sehbehindertengerechte Gestaltung
- Wählen Sie Schriftgrößen, Zeilenabstände und Spaltenlängen einfach größer als Sie es für Ihre tägliche Arbeit im Kommunikationsdesign gewohnt sind.
- Achten Sie auf einfache und übersichtliche Gestaltung, ohne dabei langweilig zu werden.
- Großzügige Ränder und Weißraum im Layout sind wichtig, um genügend Orientierung für die Aufnahme von Informationen zu geben.
- Orientieren Sie sich während des Gestaltungsprozesses bei der Ausrichtung von Text und Bild an optischen Achsen.
Dieses Thema zur barrierefreinen Schriftauswal ist auch interessant:
Typografie zwischen Barrierefreiheit, Inklusion und Kompromiss
Webinare zu diesen Themen
Kurz-Webinar „Typografie und Inklusion – Kommunikationsdesign sehbehindertengerecht gestalten“
Medienübergreifende Grundlagen zu Inklusionstypografie und barrierefreier Typografie im Kommunikationsdesign; 2 Stunden
Kurz-Webinar „Layoutgestaltung: kreative Gestaltungsraster anlegen und mit dem Grundlinienraster professionell arbeiten“
Magazine und Flyer kreativer und wirtschaftlicher gestalten
Kurz-Webinar: Punkt–Komma–Strich: richtige Schreibweisen von Buchstaben, Ziffern und Zeichen in der Detail- und Mikrotypografie“
Schreibweisen als Ergänzung zum Duden und in Adobe InDesign demonstriert




Aktuelle Kommentare