
In diesem Blogbeitrag Typo-Praxis 1 möchte ich Ihnen eine zeitgemäße und einfache Systematik zur Schriftklassifikation vorstellen, die die Charaktereigenschaften von Fonts besser verdeutlicht und mehr Orientierung bei der Auswahl von Fonts für die Design-Praxis bietet.
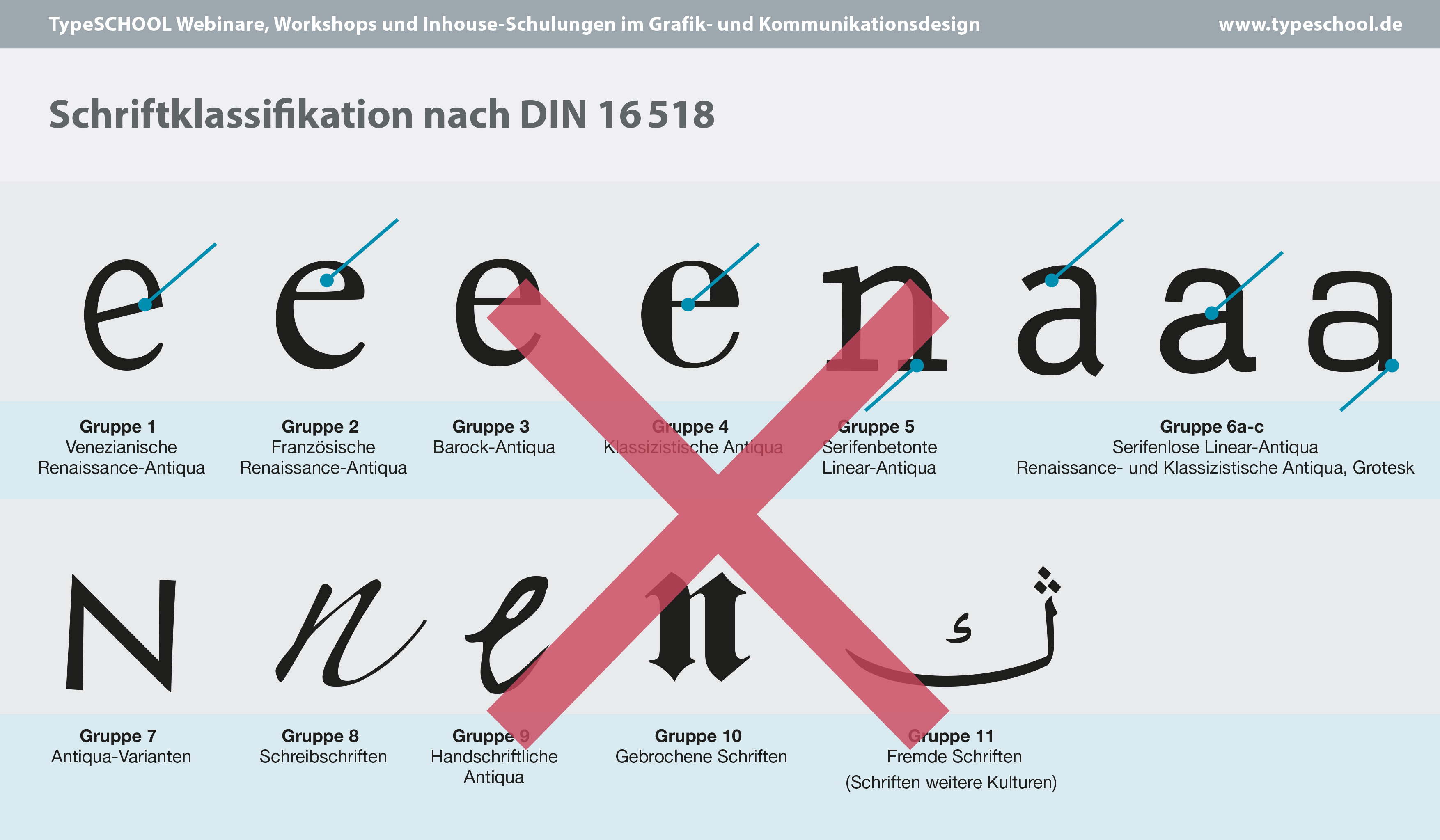
Die Schriftklassifikation nach DIN 16518 ist tot
Ältere Schriftklassifikationen, wie die nach DIN 16518, bieten bei der Schriftbestimmung aufgrund der kaum noch zu überblickenden und wachsenden Flut an neuen Fonts zu wenig Unterstützung und Orientierung. Dennoch wird sie in der althergebrachten Form weiter gelehrt obwohl sie schon seit Jahrzehnten einer dringenden Überarbeitung bedarf.

Was genau sind die Kritikpunkte?

- Untergruppen von Schriften in Schriftgruppen sind bedeutungslos. Die Unterscheidung von Renaissance-Antiqua, klassizistische Antiqua und Grotesk in der Gruppe 6a, b und c Serifenlose Linear-Antiqua spielt bei der Bestimmung von Schriften im Kommunikationsdesign keine wirkliche Rolle mehr. Ob für das Design ein Font wie »GF Titillium« oder »LT Frutiger 1450« verwendet wird, entscheiden alleine der Zweck einer visuellen Kommunikation oder das Look-and-Feel, das durch die Schrift im Design entstehen soll.
- Schriftgruppen bekommen eine andere Relevanz. Schriften in der bislang etwas versteckten Gruppe 5 seifenbetonte Linear-Antiqua der althergebrachten Schriftklassifikation spielen heute im Print- sowie Mobil Design eine wesentliche Rolle. Achten Sie einmal darauf, wie häufig Ihnen Slab Serif Fonts im Design begegnen. Lineare Antiqua-Schriften mit geringem Strichstärkenkontrast sind in allen Schriftgrößen immer gut lesbar. Deshalb sind Slab Serif für die Verwendung von Headline bis zur Bildunterschrift gut geeignet. Außerdem wirken sie durch ihre betonten Serifen im Design elegant und selbstbewußt. Aufgrund dieser Beliebtheit und häufigen Anwendung werden sie in der Gruppe 3 Slab Serif klassifiziert.
- Historische Formprinzipien sind in der Zuordnung fragwürdig. Das Beispiel im oberen Chart zeigt die Schriftarten »Baskerville« und »Clarendon«. Ist die Zuordnung der »Baskerville« in die Schriftgruppe 3 Barock-Antiqua der alten Schriftklassifikation wirklich gerechtfertigt? Dabei sind die typischen Formelemente des Borock bei der »Baskerville« nur schwer zu finden. Genauso passen die stark unterschiedliche senkrechte und waagerechte Linienführung der »Clarendon« sowie ihre klassisch anmutenden Serifen wenig zu den Merkmalen der alten Schriftgruppe 5 Seifenbetonte Linear-Antiqua.
- Neue Formensprachen lassen sich schwer zuordnen. Kennen Sie die Vorteile einer Superfamily in der Typografie oder haben Sie schon mal etwas von einer serifenbetonten Antiqua gehört? Superfamilies oder Vario-Fonts setzen neue Maßstäbe in der Typografie, die vom Leseverhalten durch Mobil first und neuen ästhetische Formensprachen der Auszeichnungsmöglichkeiten geprägt werden und sich in der gelernten Schriftklassifikation nicht mehr eindeutig zuordnen lassen.
- Gruppe 11 „Fremde“ Schriften. Ein weiterer Kritikpunkt sind die schon lange nicht mehr zeitgemäßen Begriffe „Fremde“ Schriften oder auch „Fremdsprachensatz“. Letzter Begriff wird durch »Satz weitere Sprachen« (mehrsprachige Broschüre) ersetzt – den Bergriff „Fremde“ Schriften der Gruppe 11 durch »Schriften weitere Kulturen«. Eine Broschüre beispielsweise in Deutsch, Englisch, Französisch und Arabisch würde dann vereinfacht als Broschüre mit »Mehrsprachensatz weiterer Sprachen und Kulturen« bezeichnet. Alles klar?
Warum klassifizieren wir Schriften?
Die Schriftklassifikation erleichtert die Auswahl einer geeigneten Schrift für ein Projekt und bietet eine bessere Orientierung und Übersicht aller zur Verfügung stehenden Fonts im Portfolio.
Die Schriftklassifikation dient zur
- Optimierung der typografischen Qualität,
- Zeitersparnis bei der Auswahl von Fonts und
- Verbesserung des eigenen Qualitätsmanagements im Design.
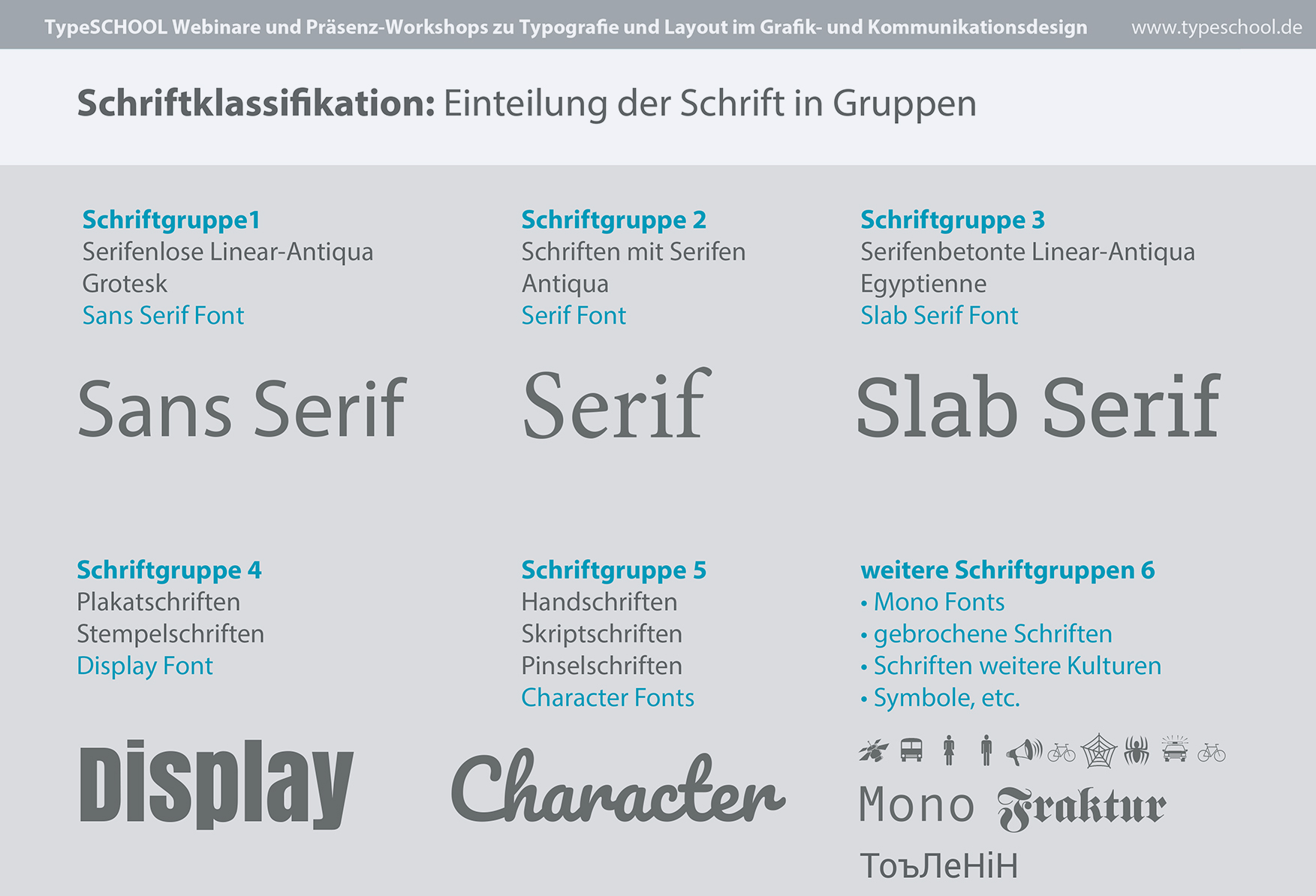
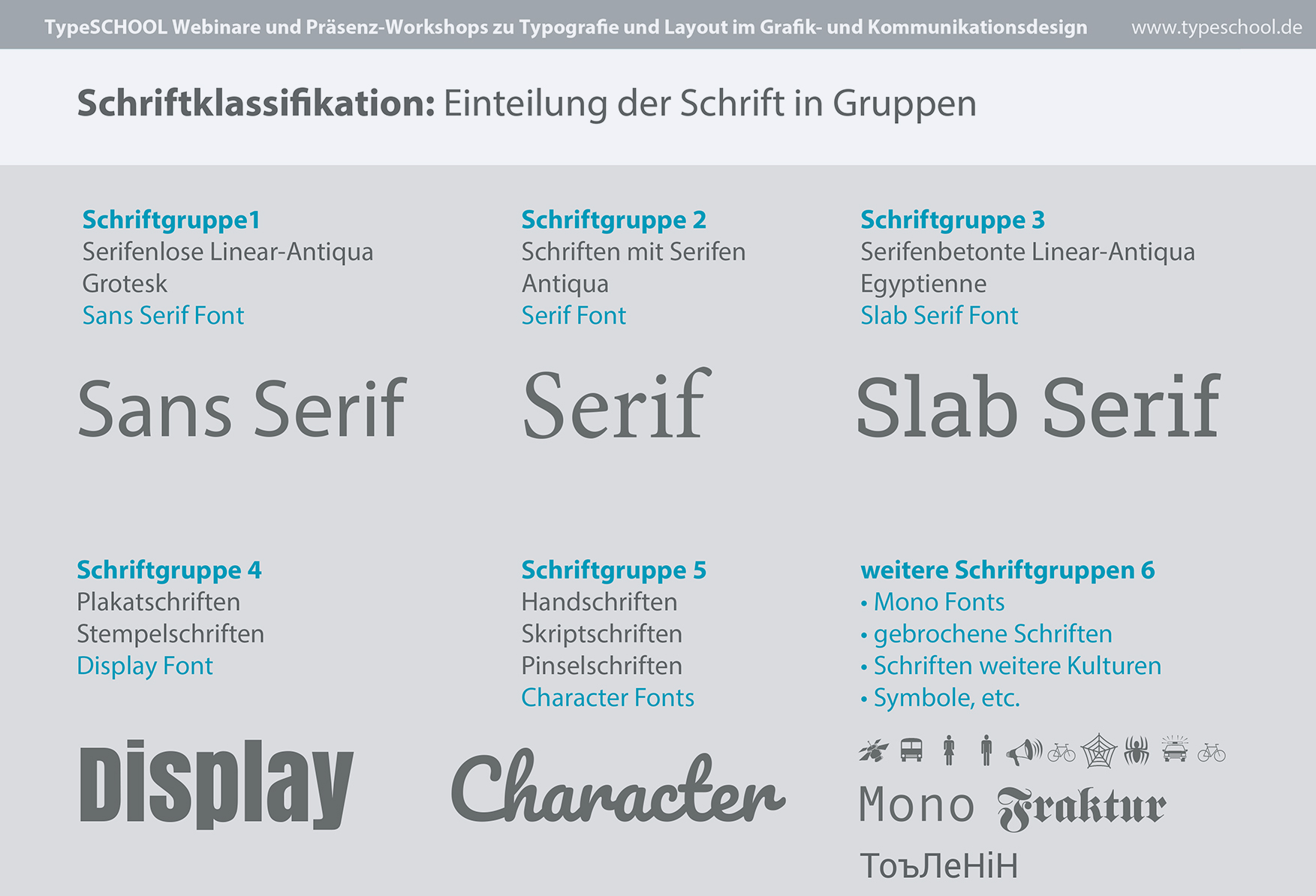
Vereinfachte Schriftklassifikation für die Design-Praxis
 Außer der Schriftklassifikationen nach DIN 16518 gibt noch weitere und jede*r sollte die Möglichkeit nutzen, Fonts individuell zu organisieren. Jedoch möchte ich hier ein Modell vorstellen, dass die Vielzahl der kaum noch zu überblickenden und wachsenden Flut an neuen Fonts vereinfacht strukturiert.
Außer der Schriftklassifikationen nach DIN 16518 gibt noch weitere und jede*r sollte die Möglichkeit nutzen, Fonts individuell zu organisieren. Jedoch möchte ich hier ein Modell vorstellen, dass die Vielzahl der kaum noch zu überblickenden und wachsenden Flut an neuen Fonts vereinfacht strukturiert.
Schriften für Überschriften und Absatztext geeignet:
Schriftgruppe 1 Sans Serif: alle Schriften ohne Serifen
Schriftgruppe 2 Serif: alle Schriften mit Serifen
Serifenlose Schriften (Grotesk) und Schriften mit Serifen (Antiqua) werden in jeweils eine Gruppe zusammengefasst. Schriften dieser Gruppen sind entweder nur für Überschrift und nur für Absatztext oder auch für beide gemeinsam geeignet.
Schriftgruppe 3 Slab Serif: lineare Schriften mit stark betonten Serifen
Slab Serif Schriften, auch seifenbetonte Linear-Antiqua-Schriften genannt, haben sich in den letzten Jahren einen besonderen Platz im Print wie im Mobil-und Web-Design erobert. Obwohl sie eher zu den Serifenschriften zählen, werden sie aufgrund ihrer Beliebtheit und besonderen Charaktereigenschaften nach wie vor einer eigenen Gruppe 3 zugeordnet. Slab Serif Schriften zeichnen sich einerseits durch markante Serifen aus, andererseits durch gute Lesbarkeit aufgrund einheitlicher senkrechter und waagerechter Strichführung mit geringem Strichstärkenkontrast. So ist sie mit ihren betonten Serifen als emotionale Schrift für große Überschriften genauso gut geeignet wie als gut lesbare Schrift für Absatztexte in kleinen Größen – bis hin zur Bildunterschrift.
Schriftgruppen nur für Überschriften, Infoboxen oder zur grafischen Gestaltung geeignet:
Schriftgruppe 4: plakative, sehr auffällige Schriften, nicht für Absatztexte geeignet
Schriftgruppe 5: Schriften mit eigenem Charakter wie alle Hand-, Feder- oder Pinselschriften, ebenfalls nicht für Absatztexte geeignet
Alle Display-Schriften sowie Character Fonts werden in die weiteren Gruppen 4 und 5 klassifiziert. Display-Schriften sind Fonts mit besonders plakativer Wirkung und nur für große Schriftgrößen geeignet.
Zu den Character Fonts, auch Script-Schriften genannt, gehören alle Hand-, Feder- oder Pinselschriften. Auch diese eignen sich nicht für Absatztext. Sie können nur für Überschriften, zur grafischen Gestaltung wie beispielsweise Infoboxen, für Logos oder für Initialien als Leseanfang verwendet werden
Weitere Schriftgruppen
Schlusslicht in der Schriftklassifikation bildet die Gruppe weitere Schriften. Dazu zählen Schriften, die nicht in die Schriftgruppen 1 bis 5 zugeordnet werden können. Zu ihnen gehören Sonderzeichen, gebrochene Schriften oder Schriften weitere Kulturen wie Hebräisch, Arabisch, Sanskrit und mehr.
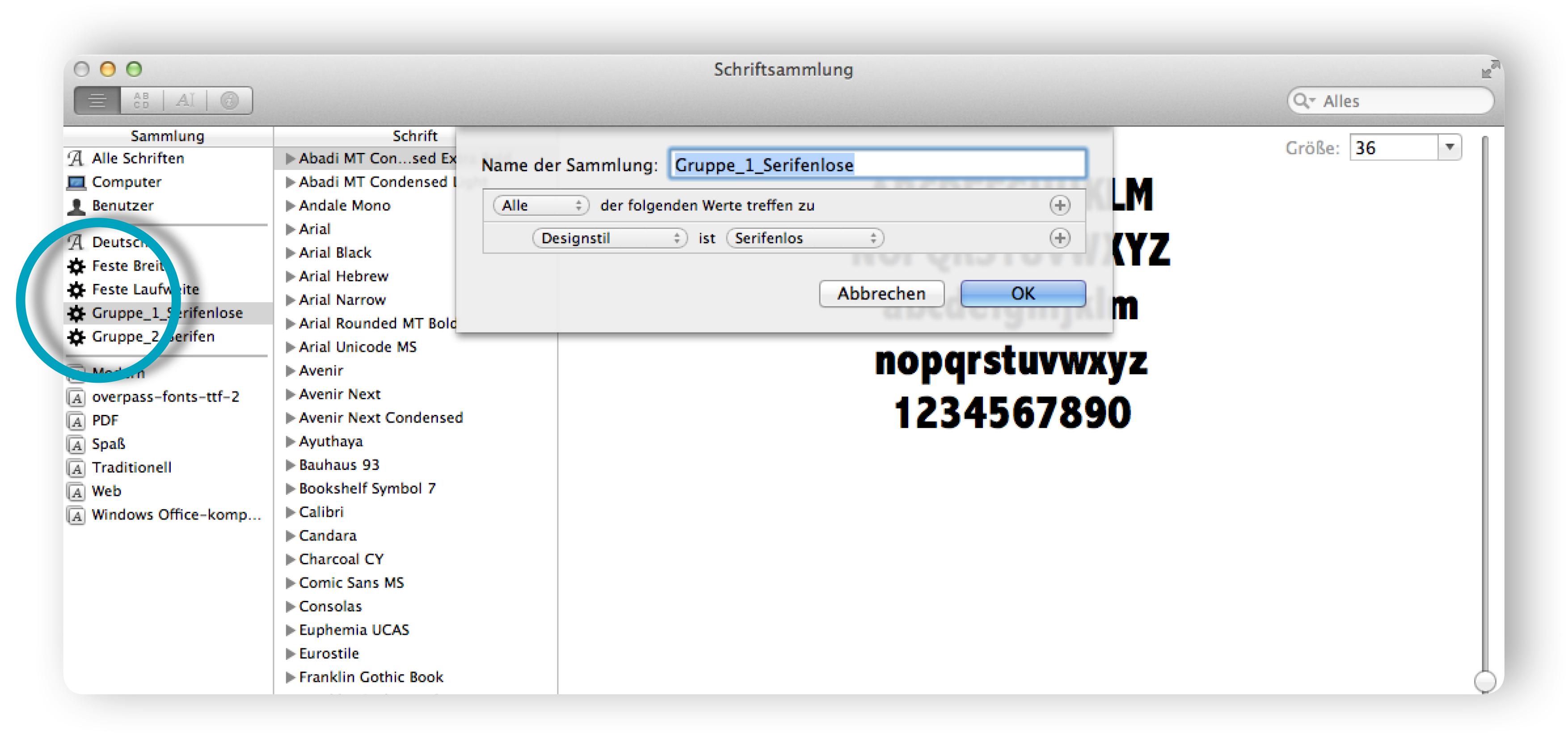
Technische Möglichkeit zur Schriftklassifikation

Eine Möglichkeit, Fonts auch technisch zu klassifizieren, bietet beispielsweise die »Schriftsammlung« von Mac OS. Über das Menü »Ablage« können Sie eine »Neue intelligente Sammlung« mit Designstilen erstellen und Fonts nach Eigenschaften sammeln und klassifizieren. Eine Anleitung dazu finden Sie hier im digitalen Handbuch von Apple.
Darüber hinaus bietet Adobe InDesign in der Steuerleiste bei der Auswahlmöglichkeit von Fonts, Schriftarten nach Klassifizierung zu filtern.
Individuelle Schriftklassifikationen nach eigenen Kriterien
Je nachdem, für welchen speziellen Design-Bereich Sie als Kommunikationsdesigner tätig sind – ob Sie im Buch-, Messe- oder Corporate-Design tätig sind oder Sie erstellen Informationssysteme, sind gestalterisch in den sozialen Netzwerken oder in der Kommunikation für den öffentlichen Bereich unterwegs – benötigen Sie Font-Portfolios, die den Lesegewohnheiten dieser Bereiche entsprechen. Dafür können Sie eigene Font-Sammlungen anlegen, die diesen Kriterien entsprechen. Auch dazu einige Beispiele:
Schriftklassifikation Webdesign

Sie gestalten für das Webdesign? Dann werden Web-Schriften für Sie interessant sein, die als solche ohnehin schon eine höhere Laufweite haben und mit dem Schriftschnitt »Light« anstelle von »Normal« ausgezeichnet sind. Achten Sie bei der Auswahl von Schriften im Corporate Design darauf, dass der Schriftschnitt »Light« in der Schriftfamilie vorhanden ist. Aufgrund der hohen Kontrastwirkung von Schriften, die auf dem Bildschirm dargestellt werden, sind »Light«-Schnitte, die nicht in Schwarz sondern Grau definiert sind – besser lesbar.
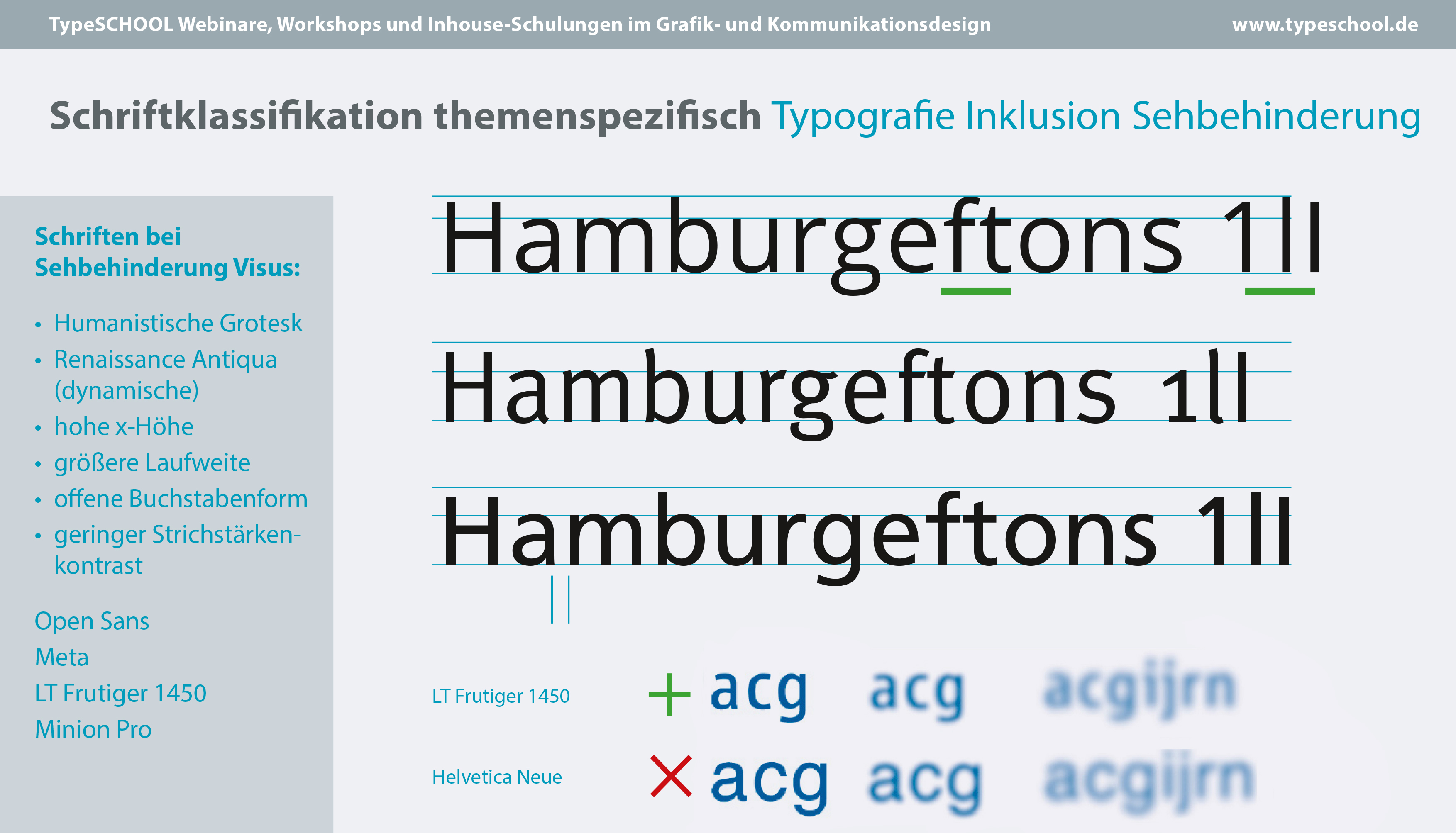
Schriftklassifikation Typografie Inklusion bei Sehbehinderung

Typografie und Inklusion – dieses relativ neue Thema der Typografie basiert auf der Idee des Blinden- und Sehbehindertenverbandes. Dieser fordert nach dem Motto „Lesbar für alle“ nur Schriften für die Verwendung in Broschüren, auf Webseiten oder für Orientierungssysteme nach den bestmöglich lesbareren typografischen Kriterien auszuwählen. Eigentlich darf es den Begriff »Sehbehinderung« nicht mehr geben, denn die Aufgabe für Designer*innen sollte sein, visuelle Kommunikation lesbar für alle zu gestalten. Bislang sind vor allem öffentliche Träger dazu angehalten, dieser Forderung bei der Umsetzung von Design in ihren Druckschriften nachzukommen.
Der Font-Markt hat darauf schon längst reagiert: »LTFrutiger1450« wurde vor allem für sehbehinderte Menschen nach DIN 1450 zur verbesserten Lesbarkeit von Text entwickelt.
Mein Tipp: verwenden Sie nach Möglichkeit immer Schriften, die diesem Anspruch gerecht werden. So schaffen Sie lesbares Kommunikationsdesign für alle.
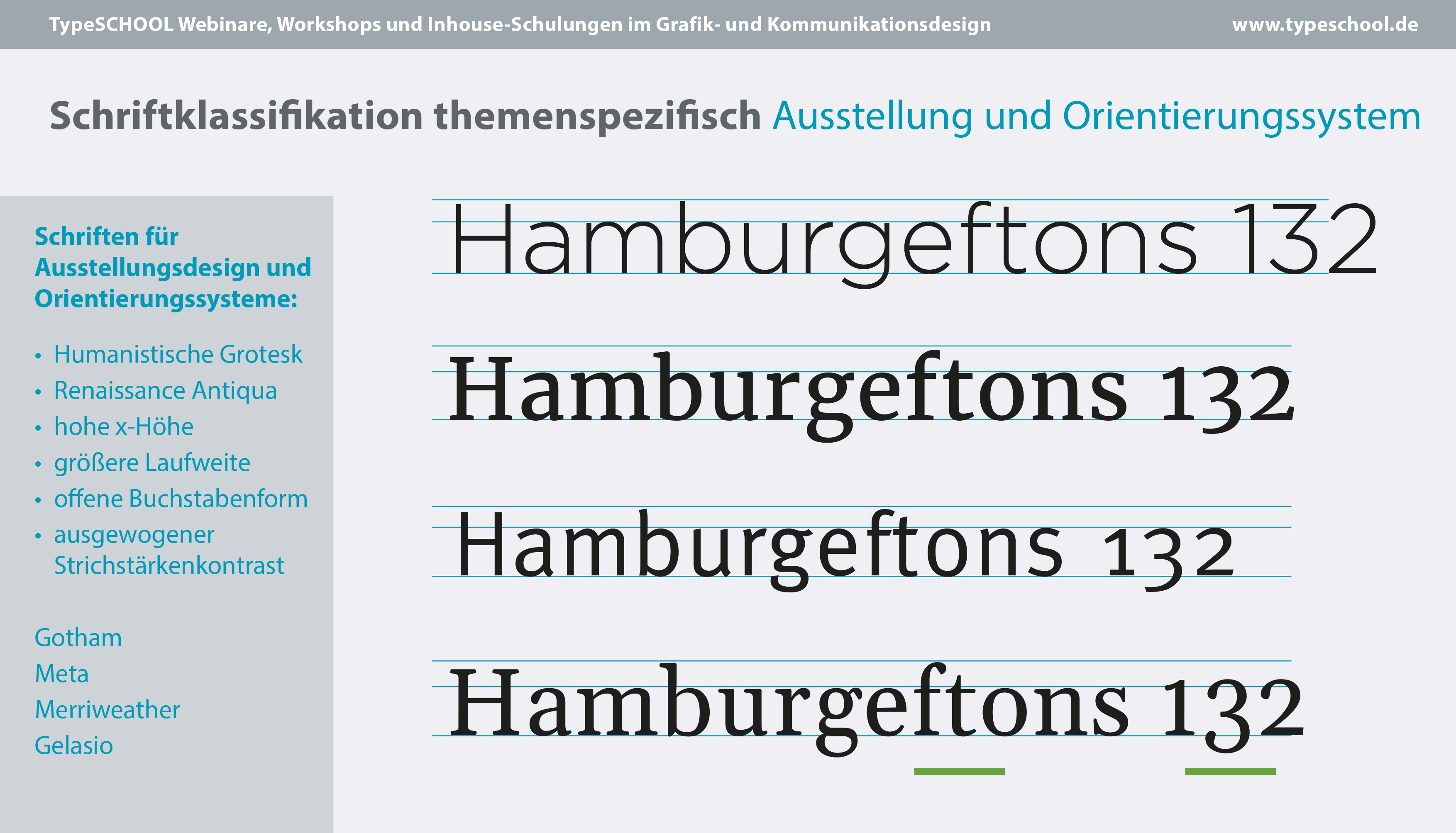
Schriftklassifikation Ausstellungsdesign und Orientierungssysteme

Schriften für Ausstellungsdesign dürfen dem Thema angepasst eher mit emotionaleren Schriften als für Orientierungssysteme gestaltet werden. Für beide jedoch gilt eines: die Schriften sollen aus großer Entfernung lesbar sein und dürfen deshalb weniger fett sondern eher leicht und mit einer höheren Laufweite gewählt werden.
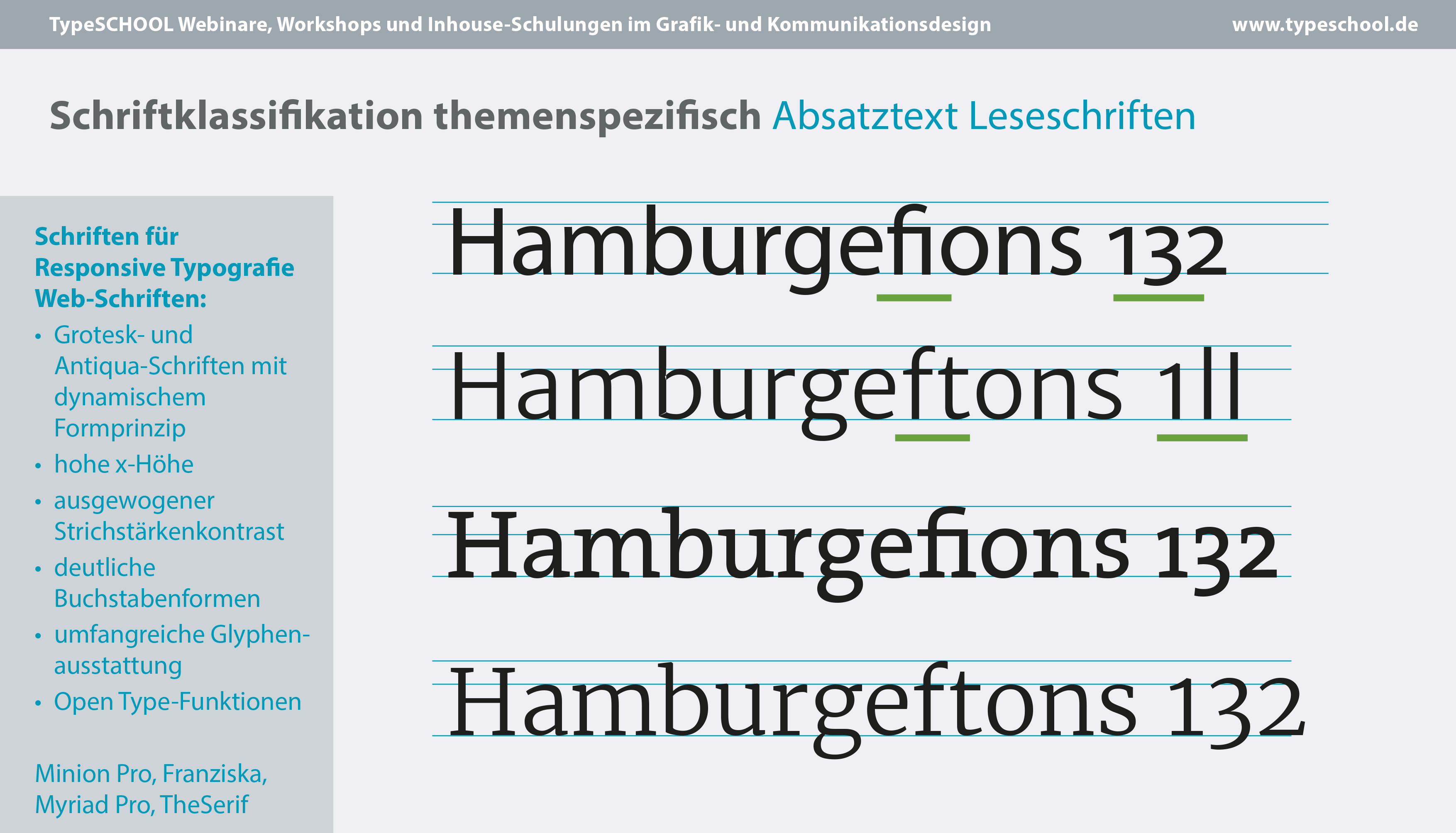
Schriftklassifikation Leseschriften für Fliess- und Mengensatz

Leseschriften für lange Absatztexte in Büchern und Magazinen werden heute durch Gewohnheiten betimmt, die durch Lesen von Text auf mobilen Endgeräte entstehen. Sie machen den Löwenanteil aller Medien aus, die wir zum Lesen von Informationen und Unterhaltung nutzen. Hierfür werden Schriften mit anderen Eigenschaften verlangt als für Print: hohe x-Höhen, größere Wort- und Zeichenabstände und einen ausgewogenen Strichstärkenkontrast. Am ehesten eigen sich dafür Grotesk- und Antiqua-Schriften der Schriftgruppen 1 und 2 mit dynamischem Formenprinzip. Dabei sollten Lesefonts nicht zu stark in der Strichstärke sein und deutlich in den Buchstabenformen unterscheiden (1-el-Ih-ft-Unterscheidung nach Jason Santa Maria).
Achten Sie bei der Auswahl von Fonts für das Buch- und Magazin-Design darauf, dass Ihre Fonts mit umfangreichen Glyphengruppen wie beispielsweise Kapitälchen, Brüche, Zahlen Hoch-/Tiefgestellt oder unterschiedliche Ziffernarten wie proportionale oder auch Mediävalziffern ausgestattet sind. Außerdem sollten sie über eine ausreichend große Schriftfamilie wie »Light« oder »Extrabold« zur Auszeichnung von Text verfügen. Ebenso auch mit allen Open Type-Funktionen für die typografisch korrekte Ausführung von Text.
Schriftklassifikation nach Inspiration

Zu guter letzt. Wenn Sie bei der Auswahl von Schriften für ein Projekt unsicher sind oder einfach nur Anregungen für ein neues Design brauchen: nutzen Sie die vielfältigen Portale von Font-Entwicklern und lassen Sie sich auf ihren Service-Seiten anhand von Beispielen inspirieren. Nicht alle Fonts müssen Sie immer gleich erwerben. Schon oft habe ich auf solchen „Inspirationsseiten“ alte Fonts neu entdeckt, die ich schon längst im eigenen Portfolio hatte.
Mein Praxis-Tipp für die Klassifikation von Schriften
- Nutzen Sie keine althergebrachten und gelehrten Schriftklassifikationen, die sich eher an den Lesegewohnheiten des Bleisatzes orientieren.
- Werfen Sie Serifenschriften und Serifenlose erst einmal beruhigt jeweils „in einen Topf“ und orientieren Sie sich danach an der Wirkung von Schrift, die durch die vereinfachte Schriftklassifikation viel transparenter wird.
- Wählen Sie für Überschriften, zur grafischen Gestaltung für Logos, Info-Boxen oder Initialien emotionale Schriften und für längere Lesetexte eher einfache, schlichte und gut lesbare Fonts aus. Dadurch erzeugen Sie den typografischen Spannungsbogen im Layout.
- Erstellen Sie individuelle Schriftklassifikationen nach eigenen Kriterien für Ihren speziellen Tätigkeitsbereich im Kommunikationsdesign.
- Lassen Sie sich auf Webseiten der Font-Entwicker bei der Auswahl von Fonts inspirieren. Viele zeigen auf ihren Service-Seiten spannende Beispiele, wie Schrift angewendet wird und wirkt.
Tipp:
Hier noch ein Tipp von meinem Kollegen Ralf Herrmann: »Apple stellt Nutzern von Mac OS Catalina hochwertige Schriftfamilien als Systemfonts zur Verfügung«.
Auch interessant:
Typo-Praxis 2: Typografische Qualitätsmerkmale von Schrift bestimmen. Mehr
Typo-Praxis 3: Webinar Typo-Praxis 3: Tipps zur Schriftmischung und Schriftauszeichnung für die Design-Praxis – darauf sollten Sie achten. Mehr
Typo-Praxis 4: Tipps zur Schriftauszeichnung mit Schriftfamilie und Schriftstilen – Detailtypografie. Mehr




Aktuelle Kommentare