
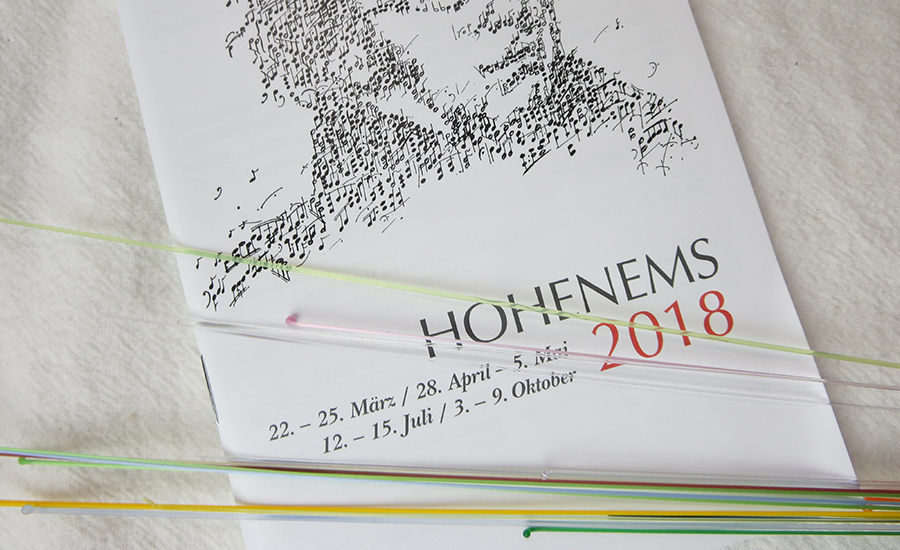
Typografie begegnet uns täglich. Das Credo an meine Kursteilnehmenden, ihre typografischen Kenntnisse und Fähigkeiten an den alltäglichen Eindrücken von Print- und Screen-Design zu schulen, befolge ich natürlich selber auch. So fiel mir dieser Tage das Programmheft der anstehenden Schubertiade 2018 in die Hände. Ein gutes Beispiel für das allgemeine Problem beim Ausgleich von Abständen zwischen Zahlen, Ziffern und Satzzeichen. Die Frage, wie man detailtypografisch damit umgehen soll, beschäftigt besonders die Teilnehmenden in meinen Workshops zur Detailtypografie.
Tabellenziffern haben gleiche Dickte
Sobald wir in InDesign Zahlen oder Ziffern setzen, werden diese als versale Tabellenziffern – oder auch Standardziffern genannt – erstellt. Tabellenziffern haben eine gleiche Dickte oder feste Breite, damit diese immer übersichtlich untereinander stehen. Das bedeutet, die Dickte einer „Ziffer 1“ ist genauso breit, wie die der „Ziffer 9“. Diese Standardeinstellung in InDesign ist auch richtig so, denn in aller Regel verwenden wir Ziffern und Zahlen für Zeit- und Datumsangaben, Tabellen, Rechnungen oder mathematische Formeln.
Durch gleiche Dicktenabstände von Tabellenziffern entsteht aber auch das Problem ungleicher Abstände von Glyphenpaaren: Folgt beispielsweise nach der „Ziffer 1“ ein Gedankenstrich und danach eine „Ziffer 9“, so sind die Abstände vor und nach dem Gedankenstrich nicht gleich, weil die „Ziffer 1“ zwar optisch schmäler ist als die ”Ziffer 9“, beide aber die gleiche Dickte haben.

Tabellenziffern wirken für tabellarische Darstellungen übersichtlicher, weisen aber – bedingt durch gleiche Dickte der Ziffern – unterschiedliche Abstände bei Zahlen auf.
Proportionale Ziffern besitzen unterschiedliche Dickten
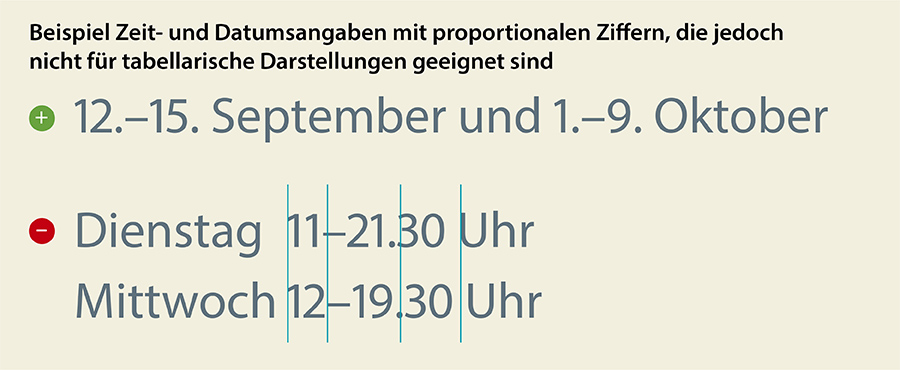
Im Gegenzug zu den Tabellenziffern mit gleichen Dickten besitzen proportionale Ziffern unterschiedliche Dickten – so, wie die Glyphen „l“ oder „w“ selber auch. Jedoch eigenen sie sich deshalb keineswegs für die Anwendung bei Tabellen, mathematischen oder Datums- und Zeitangaben. Proportionale Ziffern sollten deshalb nur innerhalb eines Lesetextes eingesetzt werden – dort, wo viele Zahlen vorkommen. Bedingt durch die unterschiedlichen Breiten stören proportionale Ziffern weniger den Lesefluß eines Textes und sind beispielsweise für den Einsatz bei zahlenlastigen Texten wie bspw. bei Geschäftsberichten bestens geeignet.

Die Abstände bei Zahlen wirken bei proportionalen Ziffern zwar ausgeglichen, bei tabellarischen Darstellungen sind sie jedoch eher zu eng und zu unübersichtlich.
Mehr zu Versal- und Mediävalziffern als Tabellen- und proportionale Ziffern hier in diesem Blogbeitrag
Manuelles und automatisches Kerning bei Zahlen
Welche Möglichkeiten bieten sich, um Ziffern- und Zahlenabstände bei Datums- oder Zeitangaben möglichst schnell und wirtschaftlich im Arbeitsalltag auszugleichen?
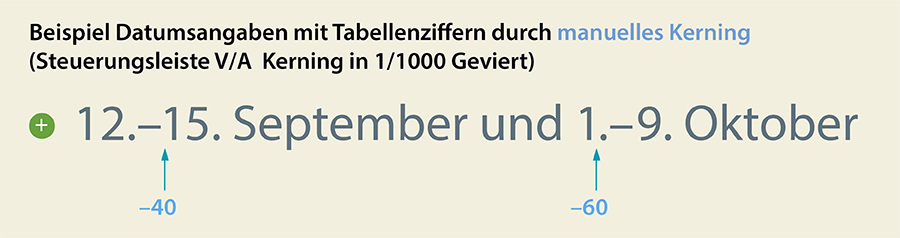
- Manuelles Kerning von Tabellenziffern:
Eine einfache und schnelle Methode bietet sich durch das manuelle Kerning von Ziffernpaaren. Verwenden Sie grundsätzlich nur Tabellenziffern. Diese kommen im Gestaltungsalltag für die meisten Anwendungen vor und wirken aufgrund gleicher Dickten am übersichtlichsten. Setzen Sie den Cursor zwischen die unausgeglichenen Zahlenpaare und erweitern oder unterschneiden Sie in der Steuerungsleiste den Kerningwert V/A manuell mit + oder -1/1000 Geviert-Abständen, bis diese ausgeglichen wirken. - Automatisches Kerning von Tabellenziffern:
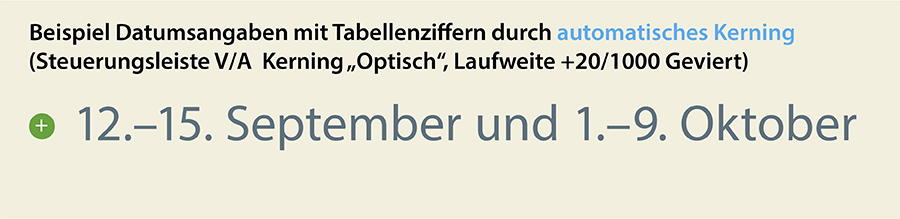
Eine häufig angewendete Methode ist es, die Tabellenziffern in der Kerning-Anwendung auf „Optisch“ zu stellen.
Aber Vorsicht! Die Voreinstellung „Metrisch“ ist grundsätzlich richtig, denn InDesign übernimmt mit dieser Einstellung die Kerningwerte des jeweiligen Fonts, während bei der Wahl von „Optisch“ die Kerning-Werte des Fonts mit eigenen Werten von InDesign überschrieben werden. Mehr dazu auch in diesem Blogbeitrag „Metrisch“ vs. „Optisch“.
Die Funktion „Optisch“ unterschneidet geringfügig Text- oder Zahlenpaare und gleicht zu große Abstände mit eigenen Kerningwerten aus. Jedoch verengt sie dadurch auch die Laufweite eines Fonts. Deshalb sollten Sie diese in der Steuerungsleiste mit der Funktion V/A (unterhalb Metrisch) gleichmäßig mit + 20/1000 Geviert erhöhen.


Mein Praxistipp:
Seien Sie nicht „päpstlicher als der Papst“ und wenden Sie diese Funktion des Ausgleichens von Abständen von Zahlenpaaren nur bedingt an:
- bei prominent gesetzten Zeit- oder Datumsangaben außerhalb des Lese- oder Fließtextes
- bei Absender- oder Disclaimerangaben
- bei Überschriften, Titeln oder Markenlogos
- auf Firmenschildern, Werbetransparenten und im Messebau
Mehr zu typografischen Anwendungen in der Praxis zeige ich Ihnen in meinen Praxis-Workshops zu Detailtypografie, die regelmäßig in neun Städten in Deutschland, Österreich und der Schweiz stattfinden.




Aktuelle Kommentare