Wer kennt das nicht? Die Schriftgröße einer Packungsbeilage ist trotz Zuhilfenahme der Brille nicht lesbar. Das längere Lesen eines Buchtextes verursacht Kopfschmerzen. Die Gestaltung einer Infobroschüre ist ungeordnet lädt wenig zum Anschauen ein … Wie mag es da erst Menschen mit einer Sehbehinderung ergehen, die im Alltag auf solche Probleme stoßen?
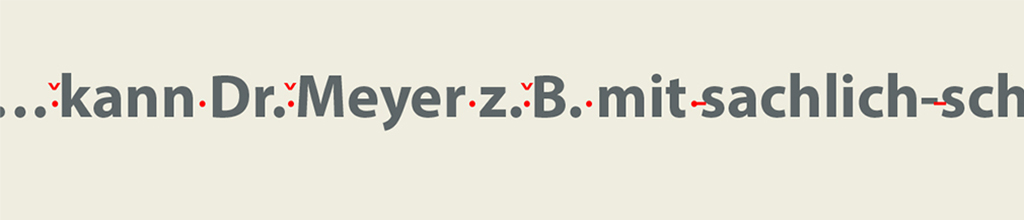
Im Gegensatz zu Websites wird die sehbehindertengerechte Gestaltung von Printmedien häufig vernachlässigt. Allenfalls werden barrierefreie Schriften verwendet. Jedoch verlangt sehbehindertengerechte Gestaltung eines Designs noch weitere Faktoren, die berücksichtigt werden müssen.
Read More











Aktuelle Kommentare