
… das ist die Überschrift des Interviews zu barrierefreier Typografie, daß das »Grafikmagazin« mit mir führte und in der Ausgabe 4 mit dem Schwerpunkt Typografie veröffentlicht wurde. Und vorweg gesagt: genau zum Thema Typografie Barrierefrei und Inklusion veranstalte ich seit Anfang 2021 bei TypeSCHOOL ein circa zweistündiges Kurz-Webinar.
Barrierefreie Typografie, Inklusionstypografie, Einfache und Leichte Sprache – das sind Begriffe, zu denen ich in diesem Beitrag einige Informationen geben möchte und darstellen will, dass barierefreie Typografie mehr umfasst als nur lesbare Fonts.
Wozu dient barrierefreie Typografie?
Barrierefreie Typografie bedeutet vereinfachte grafische Gestaltung eines Kommunikationsdesigns. Sie wird immer dann angewendet, wenn die Zielgruppe über eingeschränkte kognitive Fähigkeiten verfügt, geringfügig literalisiert ist oder die Menschen durch Integration sprachliche Handicaps aufweisen. Barrierefreie Typografie hilft, freien Zugang zu Information und Kommunikation zu erhalten als Voraussetzung zur Orientierung im öffentlichen Raum und zur Teilnahme am gesellschaftlichen Leben.
Und was versteht man unter Inklusionstypografie?
Die Inklusionstypografie ist im medienübergreifenden Kommunikationsdesign eher die gebräuchlichere Form der Gestaltung. Sie ist eine Art »Kompromisstypografie«. Das heißt, sie umfasst das Kommunikationsdesign für Menschen mit und ohne Sehbehinderung gleichermaßen.
Praktisches Beispiel: bei der Gestaltung einer Informationsbroschüre im Gesundheitswesen- oder Reha-Bereich wird die Zielgruppe aus normalsichtigen Menschen und Menschen mit Sehbeeinträchtigung oder -behinderung bestehen. Daher sollte der Auftrag bei der Gestaltung einer Informationsbroschüre oder Webseite sein, die gewohnte Gestaltung mit den Kriterien der barrierefreien Typografie zu durchmischen. Diese auch „Kompromisstypografie genannt, ermöglicht es, gleichzeitig normalsichtigen und sehbehinderten Menschen mit nur einem Medium Informationen transparent zu machen.
Als die wichtigsten typografischen Elemente der Inklusionstypografie gehören neben der Auswahl von besonders gut lesbarer Schriften auch die Anwendung größerer Schriftgrößen und Zeilenabstände sowie eine vereinfache Layoutgestaltung mittels Raster, linksbündigerm Flattersatz, kurzer Satzbreiten, höherer Laufweiten der Schrift und vieles mehr.
Einfache und Leichte Sprache als Voraussetzung für barrierefreie Typografie
Barrierefreie Typografie geht immer einher mit Texten, die in Einfacher oder Leichter Sprache umgesetzt sind. Einfache Sprache ist die vereinfachte Form einer Sprache und besteht vor allem aus kurzen Sätzen und einfachen Wörtern. Einfache Sprache erreicht Menschen mit Leseschwächen, Sprachenlerner oder geringfügig literalisierte Menschen.
Leichte Sprache hingegen ist die stärkste Form der sprachlichen Vereinfachung und bedarf einer Textumsetzung mit fachlichem Hintergrundwissen. Leichte Sprache erreicht Menschen mit kognitiven Beeinträchtigungen und alle, für die Gewöhnliche oder Einfache Sprache zu schwierig zu verstehen ist.
Welche Fonts verwenden Sie?
Wer »barrierefreie Typografie« googelt, findet überwiegend Hinweise zu barrierefreien Fonts. Zugegeben, lesbare Schriften bilden den Kern der barrierefreien Typografie. Sie machen aber nur einen Teil der Gestaltung aus, denn es benötigt viele weitere Faktoren, um die Anforderungen des Regelwerks zu barrierefreier Typografie zu erfüllen.
Diese Schriften kann ich als barrierefreie Fonts empfehlen:
Systemschriften (nicht weiter kostenpflichtig)
- Calibri Regular
- Lucida Sans
- Verdana Regular
- Myriad Regular (bevorzugt)
- Georgia
Open Source Schriften (Google Fonts mit beiliegender Lizenz im Download)
- Atkinson Hyperlegible (bevorzugt)
- Open Sans (bevorzugt)
- PT Sans
- Source Sans Pro
- Fira Sans Regular
- Gelasio (bevorzugter Font mit Serifen)
Lizenzpflichtige Schriften
- Neue Frutiger 1450 (mein Favorit)
- FF Meta
- FF Milo Sans
- The Sans Regular
- Wayfinding Sans N
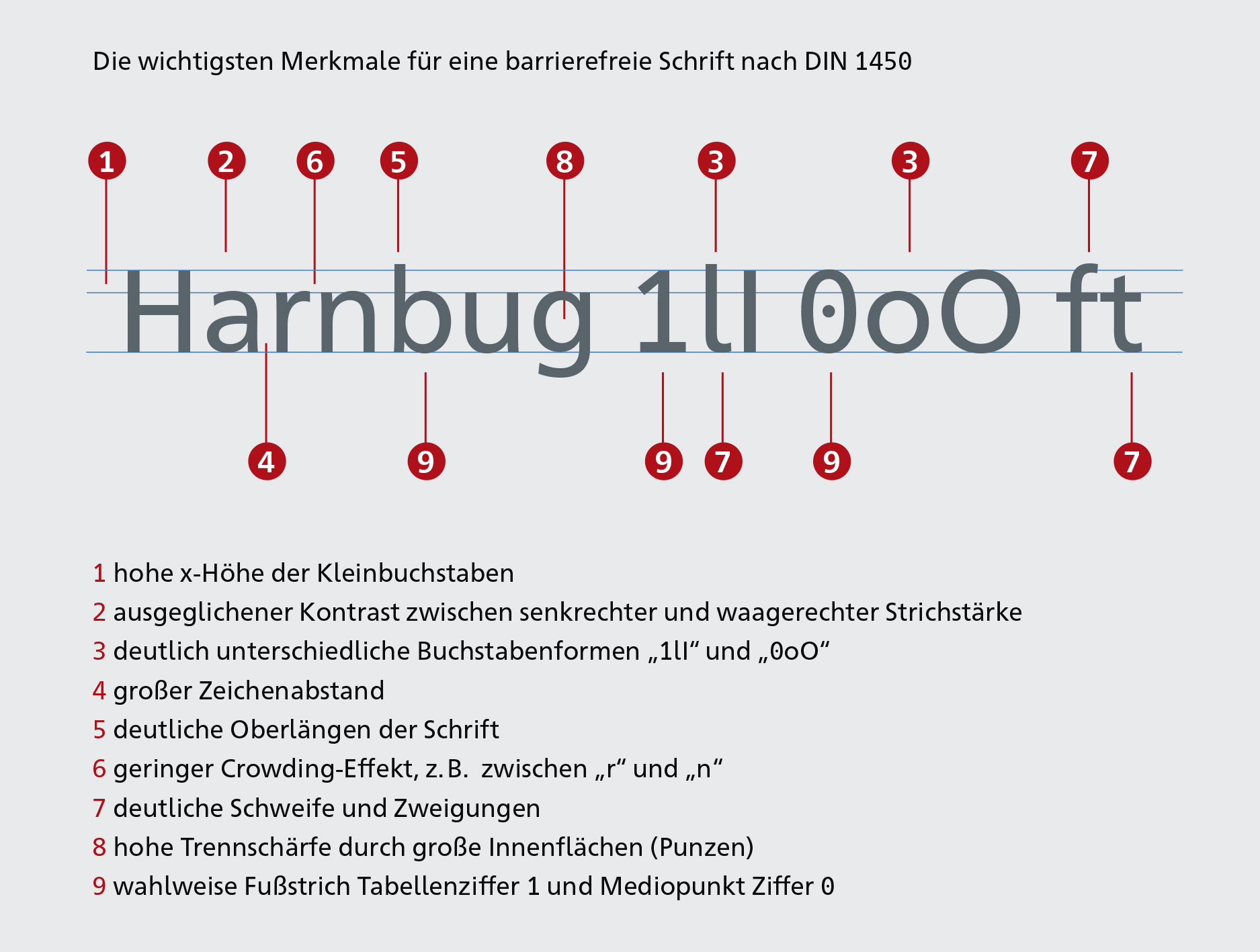
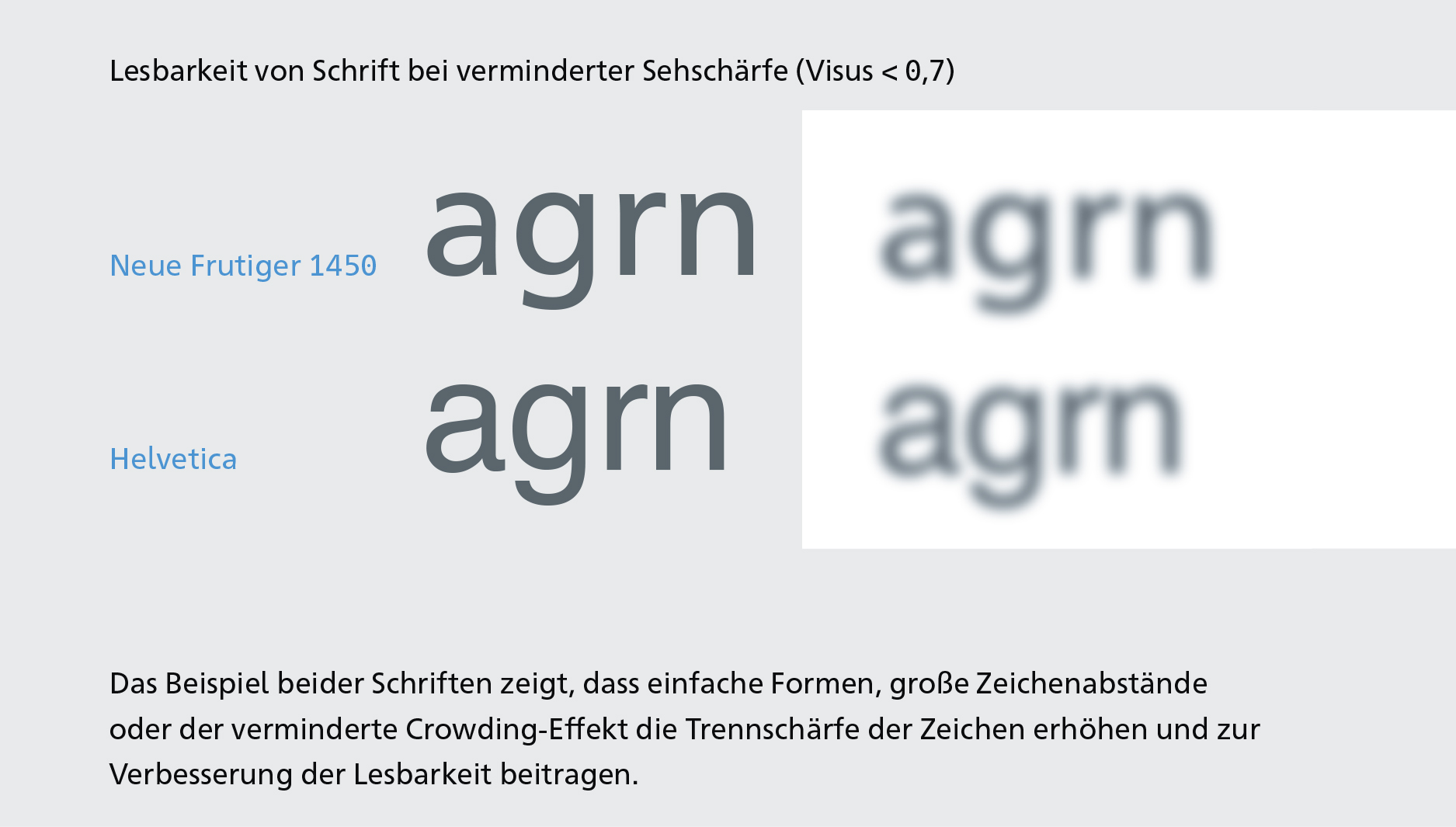
Typografische Merkmale barrierefreier Fonts
Das Beispiel der »Neue Frutiger DIN 1450« zeigt die wichtigsten Kriterien einer barrierefreien Schrift. Dabei sollten bei der Auswahl eines Fonts für barrierefreies Design mindestens die ersten vier Kriterien erfüllt sein.
 Barrierefreie Fonts machen nur einen Teil der barrierefreien Gestaltung aus, denn es sind weitere Faktoren notwendig, um die Anforderungen des Regelwerks zu barrierefreiem Kommunikationsdesign zu erfüllen:
Barrierefreie Fonts machen nur einen Teil der barrierefreien Gestaltung aus, denn es sind weitere Faktoren notwendig, um die Anforderungen des Regelwerks zu barrierefreiem Kommunikationsdesign zu erfüllen:
- Typografische Struktur von Textarten
- Schriftgrößen nach Visus
- Zeilenlängen, Zeilenabstand, Zeichenanzahl, Laufweite
- Layoutanordnung
- Auszeichnungen und Schreibweisen
- Bild, Grafik, Farbe und Kontrast
- Produktion Druck- und Digitalmedien
Im einzelnen:
Typografische Struktur von Textarten
Die typografische Strukturierung von Text erfolgt in vier Textarten: Lesetext (Fließtext), Signalisationstext (Haupt-, Unter- und Kapitelüberschriften), Konsultationstext (Marginaltext, Bildunterschriften, Fußnoten) und Schautext (Informationssysteme, Leitschilder, Poster). Anhand dieser Strukturierung können Schriftgröße, Zeilenabstand und vor allem die maximale Anzahl von Zeichen pro Satzbreite definiert werden, um ein optimales Ergebnis der Lesbarkeit nach DIN 1450 zu erzielen. Grundsätzlich gilt, dass eine Leseschrift mindestens zwei Punkt oder Pixel größer sein soll als gewohnt. Eine Schrift für den Text einer Informationsbroschüre oder Webseite sollte demnach anstelle von 9 Punkt eher 12 Punkt oder 18 Pixel groß sein (Details dazu in meinem Webinar).
Schriftgrößen und Visus
Je nach typografischer Struktur (z. B. Lesetext) wird die Schriftgröße nach Abstand zwischen Betrachter und Medium und der jeweiligen Sehschärfe (Visus) des Betrachters bestimmt. Bei Normalsichtigen beträgt der Visus 0,7; bei Sehbehinderten eher 0,4 bis 0,5. Demnach sollte ein Lesetext für eine Broschüre anstelle von 9 Punkt mit dem Faktor 1,4 multipliziert mindestens 12 Punkt betragen.
Tipp: Schriftgrößenrechner nach leserlich.info
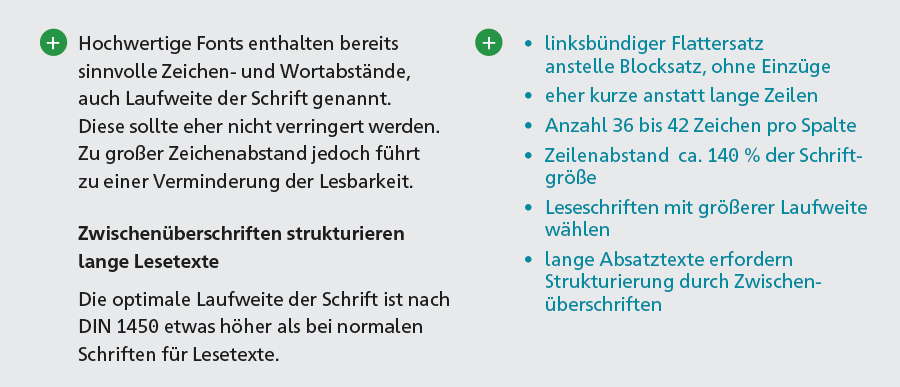
 Zeilenlängen, Zeilenabstand, Zeichenanzahl, Laufweite
Zeilenlängen, Zeilenabstand, Zeichenanzahl, Laufweite
Diese Übersicht als Teil meines 114 seitigen Handouts zum Webinar zeigt, worauf Sie bei der Gestaltung mit Schrift im Layout achten sollten. Besonders wichtig ist hier der Zeilenabstand beim Lesetext. Er sollte mindestens 140 Prozent der Schriftgröße betragen.

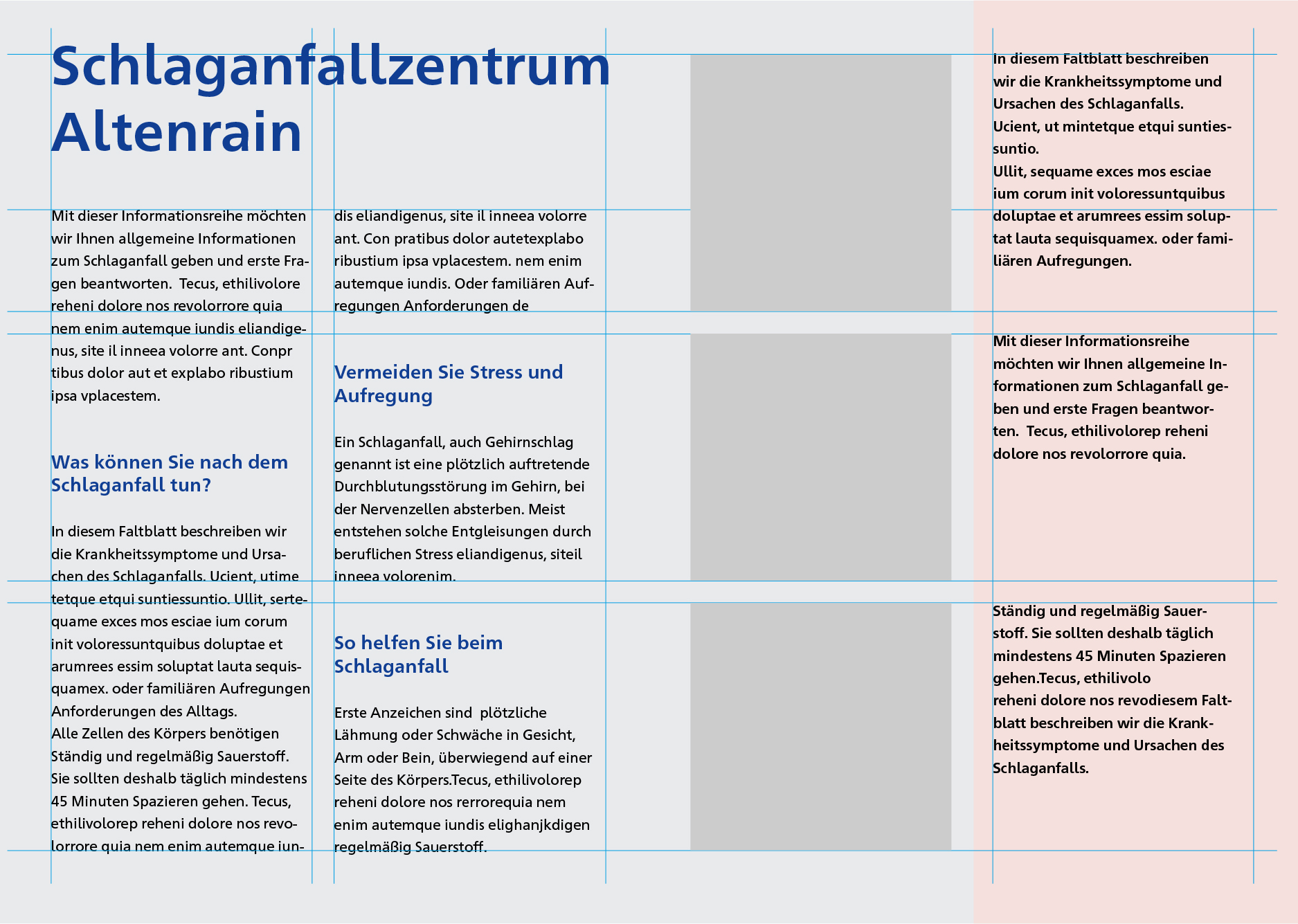
Layoutanordnung
Inklusionstypografie ist die Gestaltung mit Kompromissen. Allzu ungewöhnliche oder wilde Layouts sollten Sie zugunsten besserer Aufnahmefähigkeit der Inhalte vermeiden: layouten Sie mit einfachen Gestaltungsrastern in Spalten und großzügigen Rändern sowie deutlichen Schriftgrößen und Textabständen. Positionieren Sie Texte, Bilder und Grafiken im Grundlinienraster und richten Sie diese bei der Gestaltung an Achsen aus.

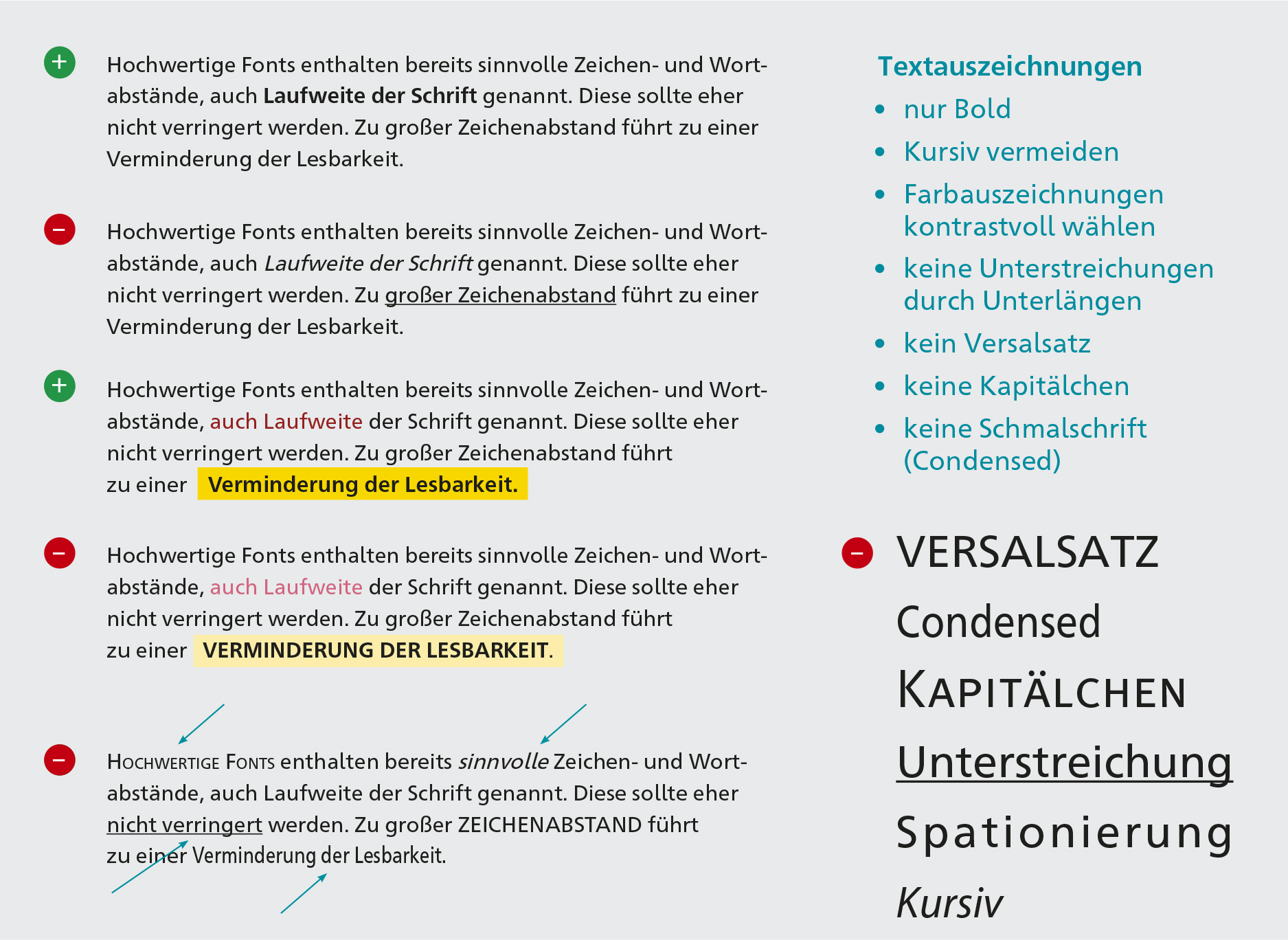
Auszeichnungen und Schreibweisen
Auszeichnung von Text zur Hervorhebung oder Betonung wichtiger Informationen – was geht? Und wie sieht es aus mit Schreibweisen von Ligaturen, Ziffernarten oder Sonderzeichen? Nach dem Regelwerk für Leichte Sprache und barrierefreier Typografie stehen für den Text nur Auszeichnungsmöglichkeiten und Schreibweisen in begrenzter Form zur Verfügung. Tiefergehende Infos erhalten Sie bei der Teilnahme meines Webinars. Hier eine kurze Übersicht, was bei Auszeichnungen und Schreibweisen geht oder tabu ist.
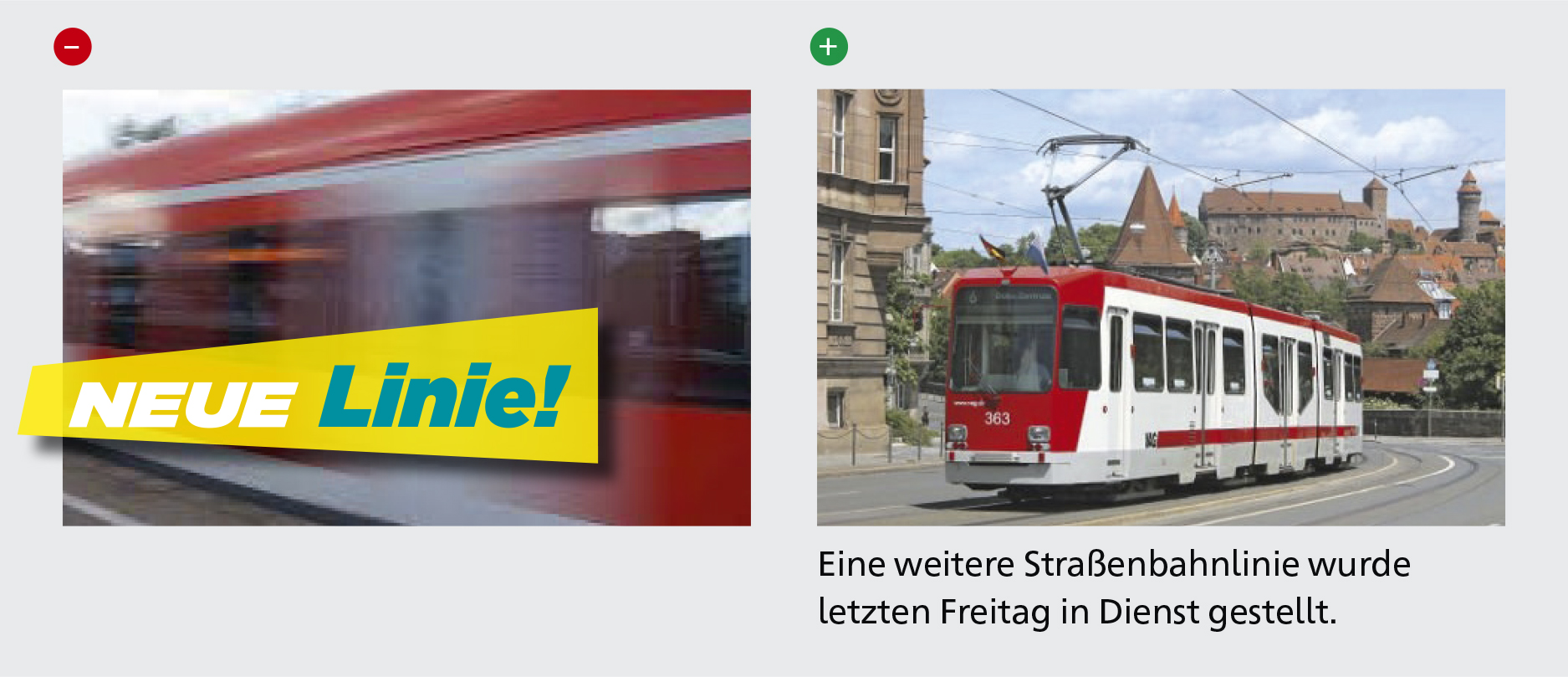
 Bild, Grafik, Farbe und Kontrast
Bild, Grafik, Farbe und Kontrast
Eindeutig erkennbare Inhalte von Bildern, deutliche Farben in Grafiken sowie kontrastvolle Farbunterschiede von Text und Farbfonds – das sind die wichtigsten Grundlagen bei der Auswahl von Bild, Grafik, Farbe und Kontrast.
Tipp: Kontrastrechner nach leserlich.info

Produktion Druck- und Digitalmedien
Die Empfehlungen zur Umsetzung von barrierefreier Typografie und Inklusionstypografie sind immer medienübergreifend. Bei der Umsetzung von barrierefreier Typografie für Druck- und Digitalmedien sollten noch folgende Punkte beachtet werden:
Druckmedien:
- kopierfähige DIN-Formate DIN A4, A5, DIN-lg (99 x 210 mm) wählen
- Farbkontraste und Bildinhalte sollen nach einer Kopie erkennbar bleiben
- glänzende Materialoberflächen und Lackierungen, zum Beispiel von Informationstafeln, vermeiden
- gebrochene Weißtöne des Papiers den weißen oder gefärbten Papieren bevorzugen
- auf Opazität (Dichte des Papiers mit Füll- und Hilfsstoffen) des Materials achten, um durchscheinende Bilder und Texte im Schön- und Widerdruck zu vermeiden
Digitalmedien:
- aufgrund des Überstrahlungseffektes beim Bildschirm zur Kontrastverbesserung von Schrift auf Hintergrund die Leseschriften in Dunkelgrau anstelle Schwarz auswählen
- bei öffentlich zugänglichen Webanwendungen die Verordnungen der BITV 2.0 (Barrierefreie-Informationstechnik-Verordnung vom 12. 9. 2011) beachten
- im Responsive Web Design auf die richtige Darstellung der typografschen Elemente bei allen Bildschirmgrößen und -formaten achten
Zusammenfassung
- Inklusionstypografie kann bei der Gestaltung im Kommunikationsdesign häufiger als barrierefreie Typografie angewendet werden, weil sie Zielgruppen mit und ohne Sehbehinderungen gleichermaßen berücksichtigt.
- Barrierefreie Typografie geht bei der Vereinfachung von Gestaltung noch sehr viel weiter als die Inklusionstypografie, weil sie Lesefähigkeiten von Menschen mit eingeschränkten kognitiven Fähigkeiten berücksichtigt
- Barrierefreie Typografie sollte immer in Leichter oder Einfacher Sprache umgesetzt werden – Inklusionstypografie in Regulärer oder Einfacher Sprache.
Meine Tipps zum Umgang mit Inklusionstypografie
- Verwenden Sie Schriften, die die Kriterien von Lesbarkeit nach DIN 1450 erfüllen.
- Wählen Sie stets größere Schriftgrößen, Zeilenabstände und breitere Laufweiten der Schrift als gewohnt.
- Erstellen Sie einfache Layouts im Gestaltungsraster und verwenden Sie ausschließlich die Satzart Flattersatz.
- Zeichnen Sie Text nur in Fett – eher nicht in Kursiv oder Versalien aus.
- Unterscheiden Sie typografische Elemente wie Hauptüberschrift, Unterüberschrift, Zwischenüberschrift, Lesetext oder Bildunterschriften durch deutlich unterschiedliche Schriftgrößen und deutlichen Abständen zueinander.
Leserlich für alle!
Handreichungen für Designer·innen zur Umsetzung von Inklusionstypografie nach DIN 1450 auch unter www.leserlich.info
Webinar zum Thema mit viel Praxiswissen
Web-Seminar: »Typografie und Inklusion – neue Wege in die barrierefreie Kommunikation«
Übersicht zu barrierefreier Kommunikation im Grafik- und Kommunikationsdesign
Kurz-Webinar, ca. 2 Stunden
Mit Arbeitsbeispielen zu Inklusionstypografie, barrierefreier Typografie, Textbeispielen in Einfacher und Leichter Sprache, Studien zu barrierefreien Schriften und einem ausführlichen Handout




Aktuelle Kommentare