
Haben Sie sich auch schon einmal über zu große Lücken beim Ausrichten von Text an Bildoberkanten geärgert? Dabei bietet Adobe InDesign einige sehr brauchbare typografische Funktionen, um verschiedene Höhen der Schrift wie Oberlängenhöhe, Versalhöhe, x-Höhe oder mit individuellen Höhen an Bildoberkanten optisch auszurichten.
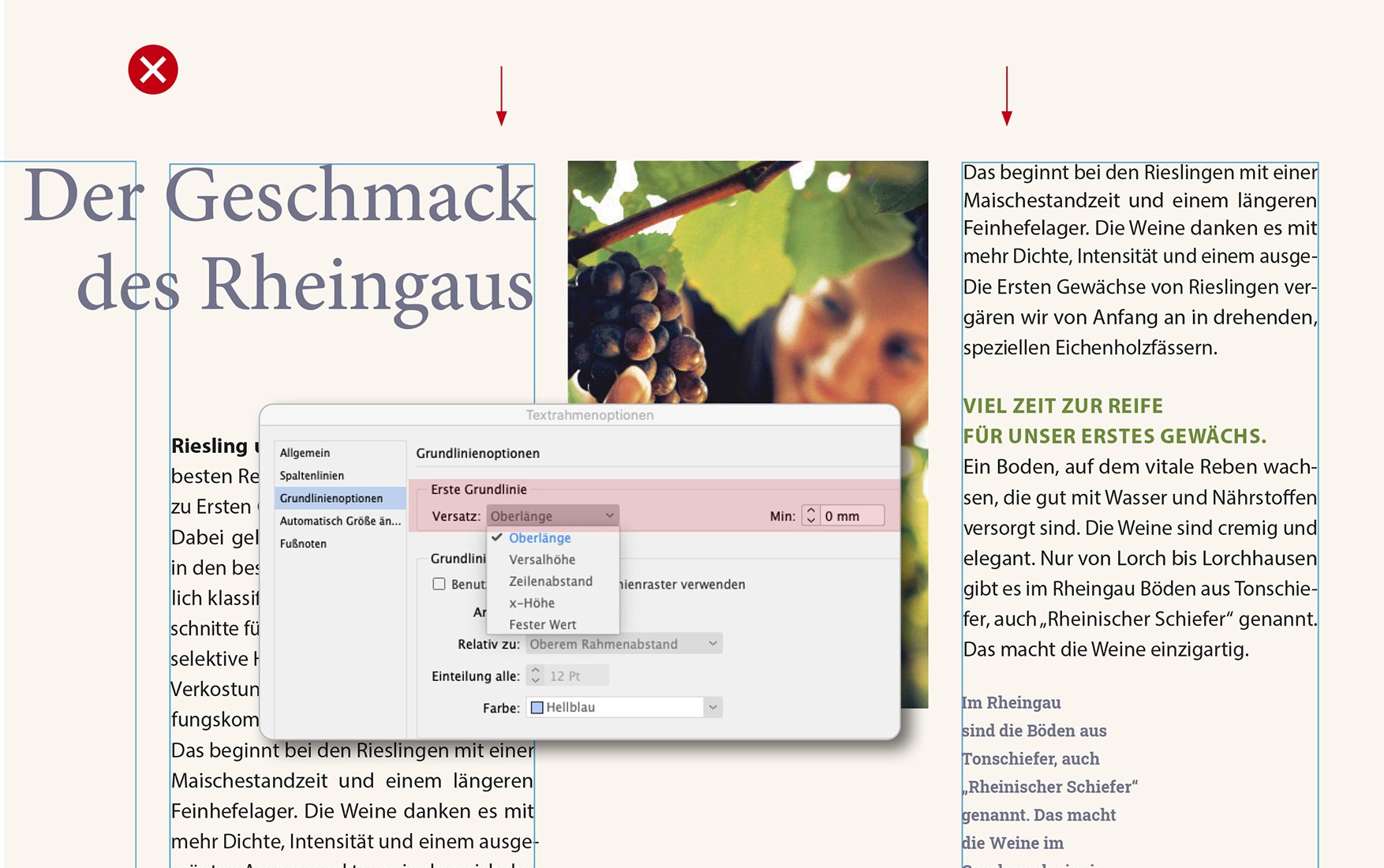
Zu große optische Lücken bei der Ausrichtung von Schrift an Bildoberkanten entstehen, weil die erste Textzeile innerhalb des Textrahmens als Voreinstellung im Layoutprogramm an der Oberlänge der Schrift ausgerichtet ist (siehe Abbildung 1).
Meistens wird die die Textbox vertikal solange verschoben, bis die Schrifthöhe an der Bildoberkante optisch ausgeglichen ist und – auf den Folgeseiten vergisst man diesen Schritt zu wiederholen und hat obendrauf noch ein weiteres Problem mit der Registerhaltigkeit der Textzeilen. Das kann man mit folgenden Hacks vermeiden.
Beachten Sie, das die Typografie-Hacks 1 bis 4 (außer Typografie-Hack 5) nicht bei Ausrichtung der Textzeilen im Grundlinienraster ausgeführt werden können.
Hack 1: Grundlinienoption an der Oberlänge der Schrift ausrichten – nicht optimal

Abbilung 1
Unter Adobe InDesign / Objekt / Textrahmenoptionen / Grundlinienoptionen kann die erste Grundlinie der Schrift an der Oberlänge der Schrift ausgerichtet werden. Diese in Adobe InDesign standardmäßig eingestellte Funktion empfiehlt sich weniger zur Ausrichtung von großen Schriftgrößen an der Bildoberkante. Die Oberlängen b, d, f, h k und l sind aufgrund besserer Lesbarkeit eines Textes bei vielen Schriften meist etwas höher als die Großbuchstaben (Versalien, Versalhöhe einer Schrift). Dadurch entstehen bei der Ausrichtung zu große optische Lücken zwischen Schrifthöhe und Bildoberkante
Hack 2: Grundlinienoption an der Versalhöhe der Schrift ausrichten

Abbilung 2
Diese Funktion ergibt typografisch meist das optimalere Ergebnis, wenn die Schrifthöhe optisch an Oberkanten von Bildern und Flächen ausgerichtet werden soll. Ich verwende diese Funktion in der Regel auch für die Positionierung der Lesetexte, wenn diese nicht im Grundlinienraster ausgerichtet sind.
Hack 3: Grundlinienoption an der x-Höhe der Schrift ausrichten

Abbilung 4
Die x-Höhe einer Schrift ist typometrisch die Höhe eines Kleinbuchstabens, also der Abstand zwischen Schriftlinie und Oberkante des Kleinbuchstabens (Gemeine). Die x-Höhe erfüllt eine wichtige Funktion bei Lesetexten: je höher die x-Höhe einer Schrift, umso mehr eignet sie sich zum Lesen langer Texte von Magazinen oder Geschäftsberichten .
Die Ausrichtung der x-Höhe einer Schrift an Bildoberkanten ist bei großen Schriftgrößen und bei Schriften mit geringen x-Höhen weniger sinnvoll: die Oberlängen solcher Schriften ragen dann zu weit über die Bildoberkante hinaus und bilden optisch zu große Lücken.
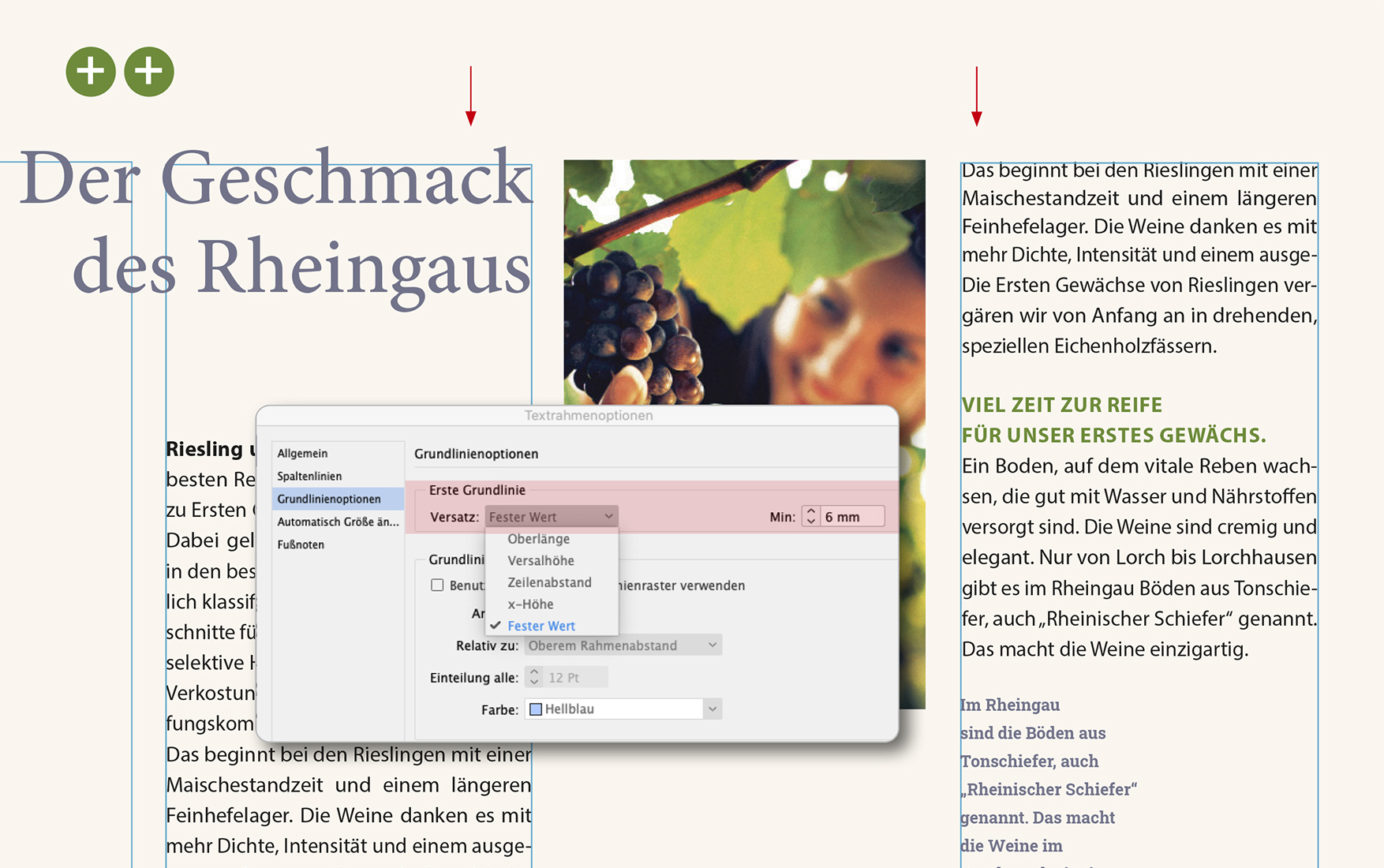
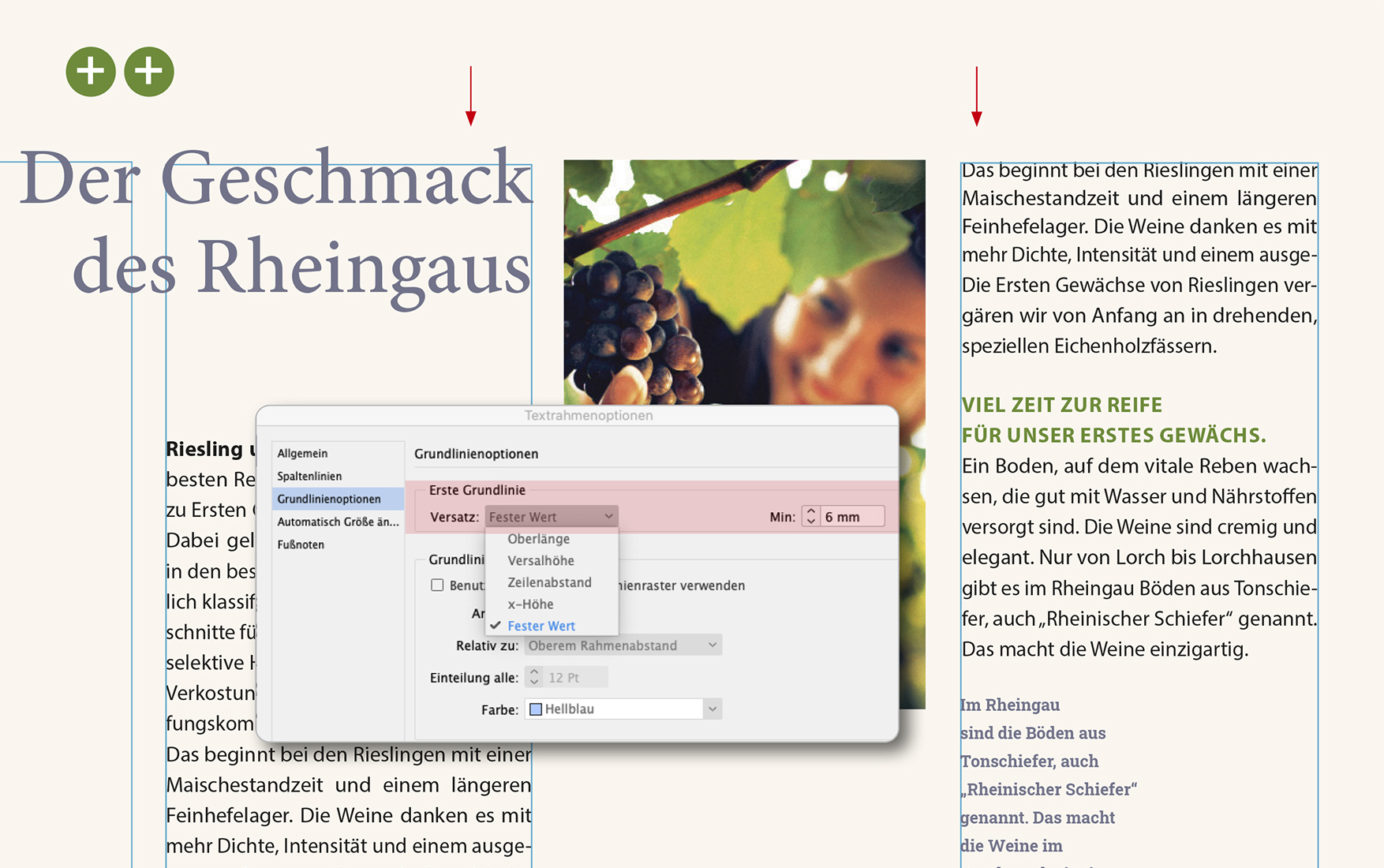
Hack 4: Schrifthöhe optisch mit individuellem Wert (Fester Wert) ausrichten

Abbilung 4
Diese Möglichkeit, mit einem individuellen Wert die Schrifthöhe an der Bildoberkante auszurichten, ist zwar die aufwändigste aber auch die effektivste. Je nach Schriftgröße, Schriftart oder Typometrie einer Schrift lässt sich mit einem individuellen Wert (Fester Wert), wie in Abbildung 4 dargestellt, das beste Ergebnis erzielen, wenn Sie Schrifthöhe und Bildoberkante optisch optimal ausrichten wollen.
Die Abbildung 4 zeigt eine in 36 Punkt große Überschrift mit Serifen und der Grundlinienoption Fester Wert. Die erste Grundlinie ist mit dem Wert 6 Millimeter versetzt. Die Schrifthöhe bildet dadurch optisch eine ausgewogene Linie mit der Oberkante des Bildes. Der Lesetext wurde jedoch einfachheitshalber an der Versalhöhe versetzt positioniert.
Profi-Hack 5: Text am geteilten Grundlinienraster ausrichten

Abbilung 5
Eine äußerst praktische und einfache Möglichkeit, Schriften sehr schnell und optisch ausgewogen auszurichten, bietet die Einbindung der Zeilen in ein vorgegebenes Grundlinienraster.
In der folgenden Abbildung 5 sind alle Zeilen der Texte – Überschrift wie Lesetext – in das Grundlinienraster von beispielsweise 12 Punkt Zeilenabstand ausgerichtet. Die Abstände der Schriftoberkanten bezogen auf die Bildoberkante wirken aufgrund der Anordnung der Texte im Grundlinienraster deutlich zu groß und unausgewogen.
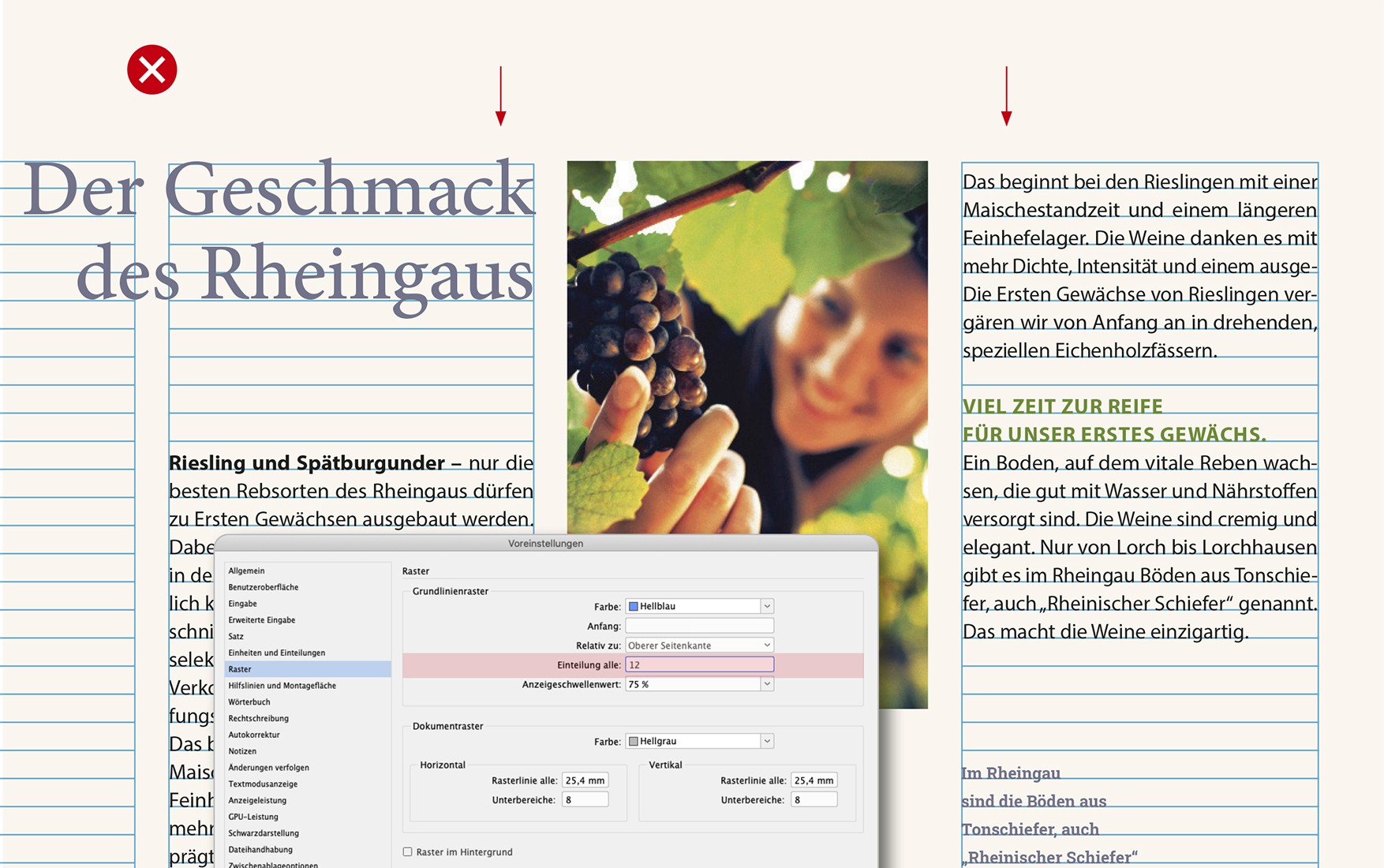
Hier sollten Sie besser das Grundlinienraster in der Voreinstellung Raster teilen, dritteln oder vierteln. Das bedeutet, wenn das Grundlinienraster (Adobe InDesign / Voreinstellung / Raster / Einteilung alle …) mit 12 Punkt voreingestellt ist, halbieren oder dritteln Sie es mit 6 Punkt oder 4 Punkt (bei 10 Punkt dann 5 Punkt oder bei 14 Punkt dann 7 Punkt oder 3,5 Punkt).

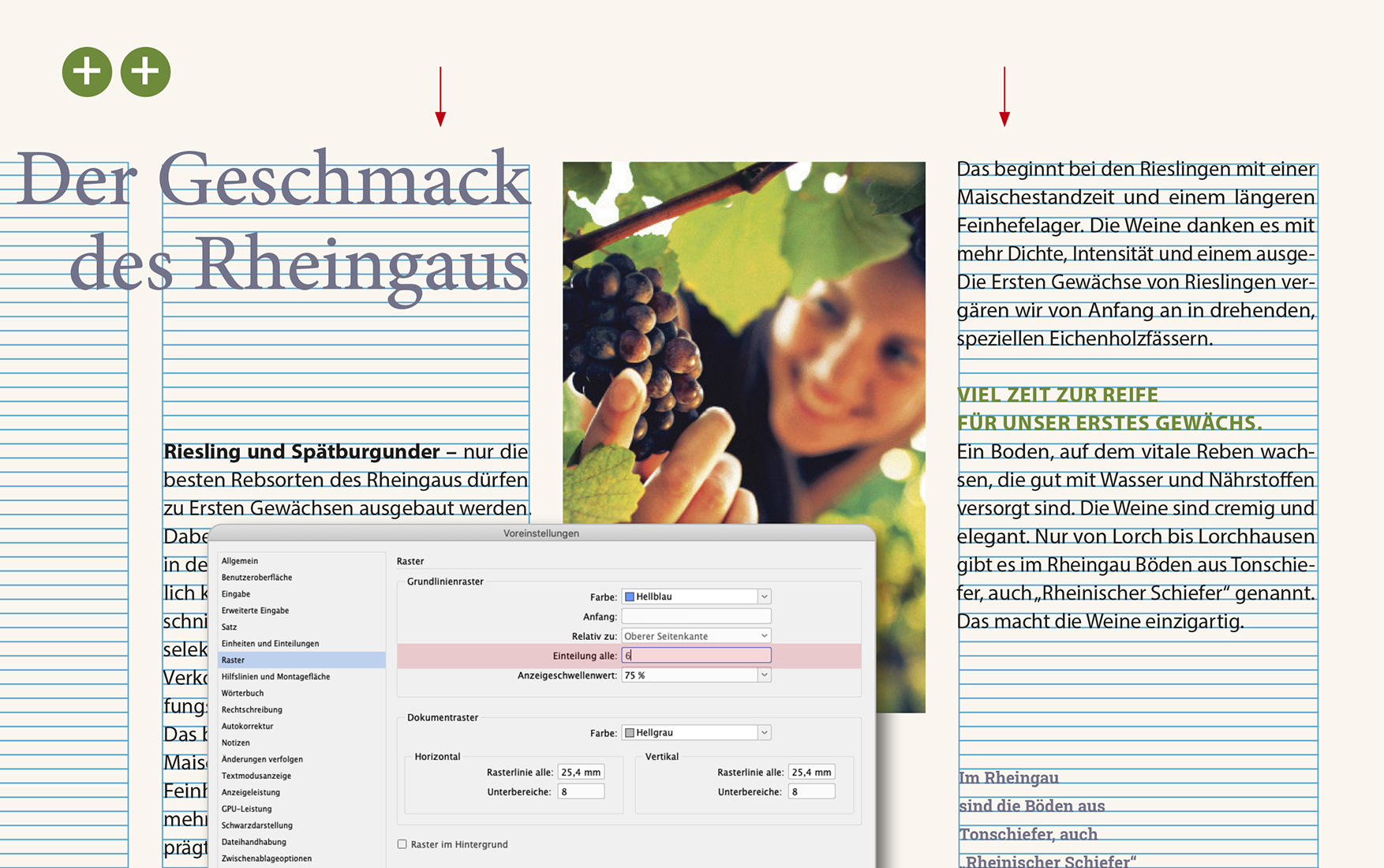
Abbilung 6
Abbildung 6 zeigt das geteilte Grundlinienraster von 6 Punkt bei einem Zeilenabstand von 12 Punkt (Adobe InDesign / Voreinstellungen / Raster / Einteilung alle …). Aufgrund der feineren Einteilung in halbe Zeilen lassen sich Textboxen nun vertikal so verschieben, bis die Versalhöhe oder x-Höhe der Schrift automatisch mit der Bildoberkante eine optische Linie bildet. So können umständliche und zeitraubende Einstellungen über die Textrahmenoption vermieden werden. Ihr Layout kommt pünktlich und typografisch perfekt gestaltet zur Druckproduktion.
Zusammenfassung
- Plakative Textzeilen oder Texte in großen Schriftgrößen wie Überschriften, Schriftzüge oder Schlagworte sollten optisch an Oberkanten von Bildern und Flächen in Adobe InDesign / Objekte / Textrahmenoptionen / Grundlinienoptionen ausgerichtet werden. Dabei ist die Orientierung an der Versalhöhe oder x-Höhe der Schrift optisch der beste Wert.
- Solange Lesetexte nicht im Grundlinienraster eingebunden sind, können diese ebenso an der Versalhöhe ausgerichtet werden.
- Zur Ausrichtung von Texten an Bildoberkanten mit einem festen (individuellen) Wert eignet sich besonders bei sehr großen und plakativen Schriften oder bei Schriften mit großen Oberlängen oder geringen x-Höhen. Hier sind die optischen Lücken am größten, die ausgeglichen werden sollen.
Mein Tipp zum professionellen Ausrichten von Schrifthöhen an Oberkanten von Bildern oder Farbflächen
- Besonders bei umfangreichen Gestaltungsprojekten ist der Profi-Hack 5 mit Abbildung 6 die einfachste Methode, um Text- und Bildoberkanten optimal auszurichten: je feiner die Einteilung des Grundlinienrasters, umso genauer ergibt sich beim senkrechten Verschieben einer Textbox eine optische Achse zwischen Schrifthöhe und Bildoberkante.
Diese Themen sind auch interessant
Anordnung von Text mit unterschiedlichen Schriftgrößen und Zeilenabständen im Grundlinienraster
Layout Praxus-Tipp: Nur die erste Zeile am Grundlinienraster ausrichten
Der optische Randausgleich im Schriftsatz
Kerning-Funktion Optisch oder Metrisch: was ist besser?
Webinare zum Thema mit viel Praxiswissen
Webinare zu diesem Thema mit vielen Life-Hacks zur Praxis
Durch die Teilnahme an meinen Webinaren erwerben Sie berufsrelevantes Praxiswissen – mit vielen Life-Hacks zu Typografie und Layouttechnik mit Adobe InDesign. Sie werden die Teilnahme nicht bereuen.
Profi werden in Typografie und Layouttechnik für Flyer und Magazine mit Adobe InDesign
Detail- und Lesetypografie mit Adobe InDesign zur Vertiefung
Print-Produktion: Reinzeichnung und Druckvorstufe mit Adobe InDesign




Aktuelle Kommentare