
Google Fonts erfreuen sich sowohl bei Designern als auch bei ihren Auftraggebern seit vielen Jahren größter Beliebtheit. Mit über 900 Schriftarten ist das Angebot nicht nur riesig groß. Google Fonts sind kostenlos und können für jedes Projekt lizenzfrei genutzt werden. Sie lassen sich auf Webseiten genauso fehlerfrei einbetten wie in PDFs für die Druckproduktion. Was will man mehr? Dennoch: Vorsicht! In der Praxis sollten Nutzer dennoch einiges bei der Verwendung der Fonts wissen und bei der Anwendung im Workflow beachten.
Dazu fand im Rahmen von Design macht Business der Allianz deutscher Designer, AGD, auch ein Web-Seminar statt.
Rechtliche Nutzung
Dürfen Google-Fonts beliebig genutzt oder kopiert werden?
Ja und nein! Zunächst einmal dürfen Designer auf ihrem Computer laut der Nutzungsbedingungen von Google die zur Verfügung gestellten Fonts downloaden und für private wie auch gewerbliche Zwecke nutzen. Dabei ist es unerheblich, ob Google-Fonts zur Einbindung auf Webseiten oder zur Nutzung von Print-Objekten verwendet werden.
Aber: Google Fonts unterliegen unterschiedlichen Lizenzbedingungen, z. B. Apache-Lizenz. Bei der Weitergabe an Dritte muß hier im Fontpaket eine Kopie der Original-Lizenz beigelegt werden.
Daher meine Empfehlung: Wenn Sie als Designer Templates unter Verwendung von Google Fonts entwickeln und diese Vorlagen dem Auftraggeber oder anderen Partnern zur weiteren Verwendung zur Verfügung stellen, dann sollten Sie aus Gründen der Lizenzsicherheit einen Font nicht einfach als Kopie mitliefern, sondern im Style Guide oder CD-Manual den direkten Link zu diesem Font über google-webfonts-helper angeben. Damit können andere Anwender diesen Font in allen Schriftschnitten und der jeweiligen Nutzungsbedingung mit ihrer eigenen IP-Rechneradresse kostenlos herunterzuladen – und Sie machen sich selber lizenzrechtlich nicht angreifbar.
Warum sind Google-Fonts eigentlich lizenzfrei?
Tue Gutes und sprich darüber! Diese alte Marketing-Weisheit verfolgt Google eher verhalten. Aus gutem Grund, denn Google verfolgt das Ziel, durch den kostenlosen Download ihrer Fonts zahlreiche Informationen über Nutzer zu sammeln, die für Werbezwecke weiter verwendet werden können. Und das geht so: Beim Download der Font-Software erhält Google automatisch über die IP-Adresse des Nutzers
Informationen dazu, wer in welchem Land mit welchem Betriebssystem wie oft welche Fonts heruntergeladen hat. Durch das Einbinden der Font-Software auf einer Webseite oder im CMS werden Nutzer zusätzlich „getrackt”, um weitere Informationen über Webseiten oder Warengruppen zu erhalten, die Werbezwecken dienen.
Andererseits nutzen viele Font-Designer und Font-Studios die Möglichkeit, über die kostenlose Google-Plattform ihre Fonts für einen möglichen Käufermarkt zu testen. Dabei werden wichtige typografische Feinheiten, wie das aufwändige Schriften-Kerning oder der Ausbau der Schriftfamilie durch mehrere Schriftschnitte erst einmal vernachlässigt. Zeigen sich genügend Downloads, werden viele Fonts durch Ergänzung von Sonderzeichen, zusätzlicher Schriftschnitte und durch Verbesserung des aufwändigen Kernings der Schrift weiter ausgebaut und verbessert. Diese Fonts erhalten ein neues „Branding“ und sind dann für beispielsweise 19,90 EUR pro Schnitt mit einer individuellen Lizenzvereinbarung in einem Shop erhältlich.
Google Fonts sind und bleiben kostenlos
Hat man erst einmal einen Google-Font für ein Template oder eine Designarbeit ausgewählt und das Glück, den Auftraggeber für die neue auch Schrift begeistern zu können, muß man aber nicht befürchten, dass der gewählte Fonts aufgrund einer stilistischen Verbesserung von der Google-Plattform verschwindet oder gar eine Lizenzgebühr erhoben wird. Google-Fonts bleiben in der ursprünglichen Form erhalten und kostenlos.
Selbstverständlich ist aber auch, dass Google-Fonts nicht als eigene Design-Leistung verkauft werden dürfen. Wohl aber die Arbeitszeit, die für die Auswahl eines Fonts im Rahmen eines Auftrags benötigt wurde.
Google Fonts und die DSGVO
Google Fonts auf Webseiten, die über externe Server oder CMS-Systeme aufgerufen werden, bewirken, dass Daten von Webseiten-Nutzern an Google übertragen werden. Das entspricht nicht unbedingt der DSGVO. Daher empfiehlt es sich, Google Fonts über den google-webfonts-helper herunterzuladen und auf einem lokalen Server einzubinden. Erst dann ist die Verbindung zu Google getrennt und Informationen können auch nicht übertragen werden. Dazu ein Link, der genau erklärt, wie man Google Fonts datenschutzkonform anwenden kann.
Gestalterische Nutzung
Tipps zur Auswahl von Google-Fonts
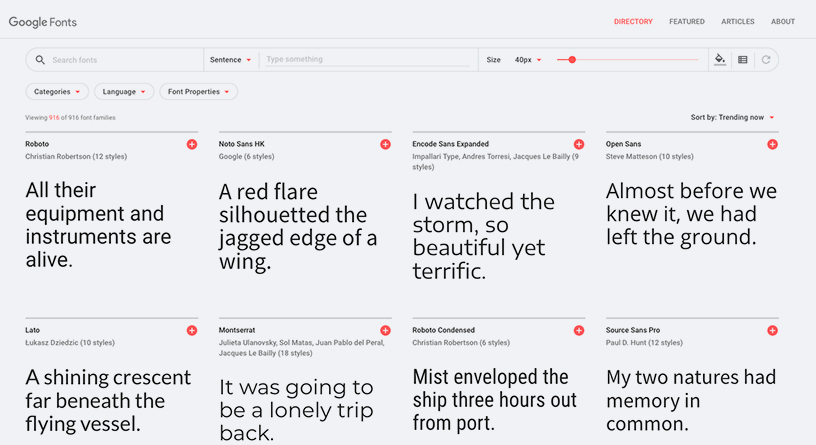
Bei über 900 Schriftarten in fünf Gruppen fällt die Bestimmung und die richtige Auswahl eines Fonts für eine Designaufgabe nicht immer leicht. Öffnet man die Seite Google-Fonts mehrmals während eines Tages oder einer Woche, dann fällt auf, dass neben unbekannten Fonts auch immer wieder gleiche Fonts auf dieser eher nüchtern gestalteten Seite erscheinen.
Die Erklärung findet sich darin, dass Google-Fonts auf Webseiten großer Unternehmen oder Institutionen über ihre Server und CMS-Systeme weltweit täglich tausendfach aufgerufen werden und somit in ihrer Position immer weiter nach vorne rücken (wie die auf dem folgenden Screenshot dargestellt).
Font-Beispiele dafür sind die beliebte „Roboto« oder die lange Zeit unbekannte „Merriweather«, solange, bis sie irgendwann von bekannten und weltweit tätigen Unternehmen und Verbänden auf ihren Webseiten eingebunden wurde und somit häufig aufgerufen wird. Das führt dann wiederum dazu, dass ein an erster Stelle stehender Font von anderen Usern ebenso gerne genutzt wird – in der Annahme, dass eine an erster Stelle stehende Schrift auch gleichzeitig die beste sei.

»Chategories«, „Language« und „Sort by« zur Auswahl von Fonts
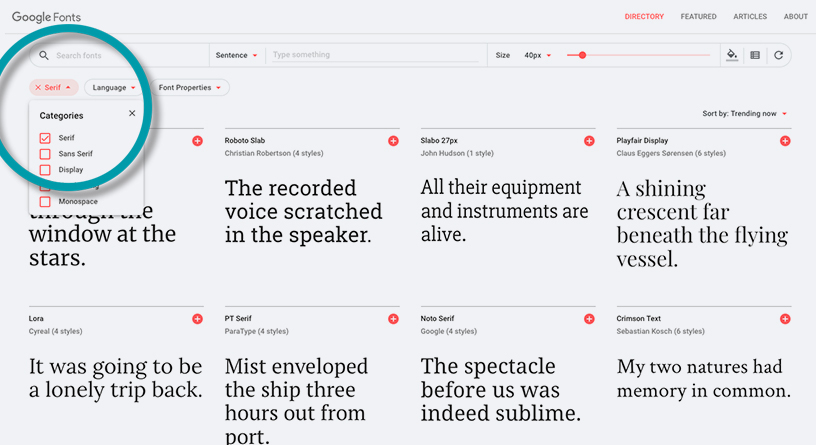
Google-Fonts werden in derzeit fünf Kategorien eingeteilt. Die Auswahl finden sich etwas unübersichtlich angeordnet links oben im Header. Um die Auswahl gesuchter Fonts im Vorfeld sinnvoll einzuschränken, empfehle ich im Header unter „Language« die Sprache »Latin« sowie unter »Sort by« die Einstellung »Most popular« oder »Trending now« einzustellen.

Bei der Auswahl eines geeigneten Fonts für ein Projekt sollten Sie sich weniger auf das Ranking eines Google-Fonts verlassen, sondern vorher festlegen, welchen Look & Feel Ihre Gestaltung bekommen soll.
Suchen Sie beispielsweise Fonts für die Gestaltung eines Veggy-Kochbuches, dann sollten Sie nacheinander die Kategorien »Handwriting« zur Auswahl von Haupt- und Unterüberschriften, z. B. »Kaushan Script Versal«, wählen und anschließend die Kategorie »Non Serif«, um eine weniger spektakuläre Fließtextschrift wie beispielsweise die »Roboto Normal« zur Schriftmischung aussuchen. Mit einer weniger auffälligen Fließtext-Schrift betonen Sie umso mehr die Wirkung einer individuellen Schrift für die Überschrift.
Werden Fonts gesucht, um beispielsweise das Corporate Design eines eher konservativen Look & Feels eines Versicherungsunternehmens zu bestimmen, dann können Attribute wie Vertrauen, Sicherheit und Seriosität wichtig sein. Diese lassen sich gut mit Schriften in Serifen darstellen. Über die Kategorie »Serif« kann nun ein einzelner Font ausgewählt werden. Alle typografischen Elemente – von der Überschrift über den Fließtext bis zur Bildunterschrift – lassen sich mit Schriftschnitten wie Light, Normal, Kursiv oder Bold aus einer einzigen Schriftfamilie und Schriftart umsetzen. Das Design wirkt eher ruhig und erhält so die notwendige Seriosität.
Oft zu wenige Zeichen und Auszeichnungen
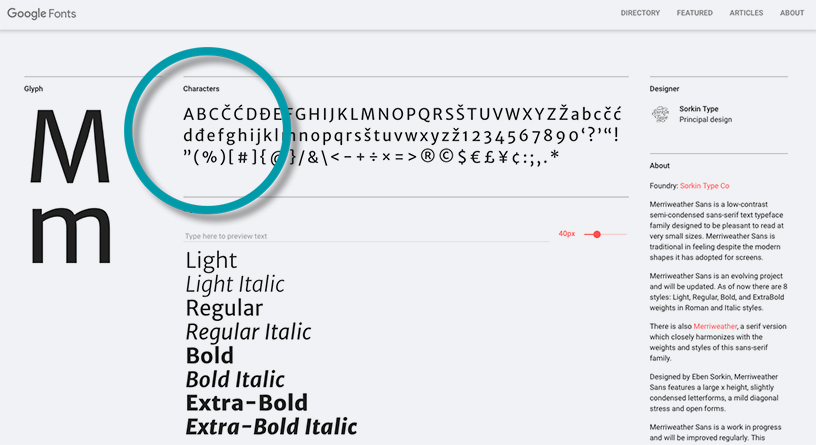
Google-Fonts umfassen nicht immer alle Zeichen, Sonderzeichen oder Glyphen, die man in der Design-Praxis aber meist braucht. Zudem weisen sie über zu geringe Auszeichnungen innerhalb der Schriftfamilie auf. Das kann Folgen für Designer und ihre Auftraggeber haben!
Wurde beispielsweise ein Font nur auf die Anforderungen eines Einzelprojektes hin ausgewählt, kann es passieren, das man bei Folgeprojekt feststellen muss, dass der Font nicht über alle benötigten Zeichen verfügt.
Beispielsweise Brüche für z. B. typografisch korrekt aufbereitete Rezeptangaben in einem Kochbuch, Tabellenziffern für eine Preisübersicht oder die benötigten Zeichen für einen Satz in anderen Sprachen. Ein Desaster, wenn Sie zu spät feststellen, das der verwendete Font keine slawischen oder finno-urgischen Zeichen umfasst und Sie eine Gebrauchsanweisung für den schwedischen oder polnischen Markt erstellen sollen.

Daher meine Empfehlung: Bevor Sie einen Google Font für einen Fließtext auswählen, sollten Sie diesen vorher testen. Überprüfen Sie in Adobe InDesign unter »Menü Schrift/Zeichen« die OpenType-Möglichkeiten eines Fonts im Bedienfeld »Zeichen«. Im Untermenü unter »OpenType« können alle die Funktionen einer Schrift genutzt werden, die nicht in eckigen Klammern stehen.
Darüber hinaus sollte ein Font in Adobe InDesign unter »Menü Schrift« mittels Bedienfeld »Glyphen« überprüft werden. Unter »Einblenden« können Sie alle Gruppen der Glyphen sehen, die in der Schrift zur Verfügung stehen. In dem oben abgebildeten Beispiel jedenfalls reichen die zur Verfügung stehenden Zeichen der Merriweather Sans für einen anspruchsvollen Fließtext bei weitem nicht aus.
Achten Sie auch darauf, dass die Schriftfamilie über möglichst viele Auszeichnungen wie Light, Normal, Kursiv, Bold oder Extrabold verfügt.
Unzureichende Empfehlungen zur Schriftmischung
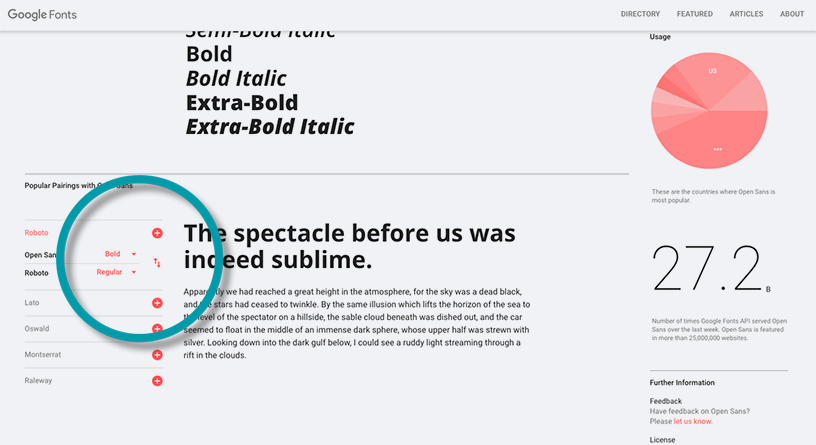
Erfahrenere User wissen, dass Google auf der jeweiligen Font-Seite auch Vorschläge zur Schriftmischung macht. Dieser Schriftmischung sollte man aber keineswegs trauen, denn Google empfiehlt das, was andere Nutzer am meisten verwenden: nämlich Open Sans, Lato, Roboto, Oswald usw. Diese Empfehlungen kommen zustande, weil Open Sans oder Lato die am meisten in Webseiten eingebundenen Schriften für den Fließtext vorkommen.
Das nachfolgende Beispiel zeigt, das Google-Empfehlungen zur Schriftmischung nicht immer Sinn machen: Zu einer Überschrift mit Open Sans würde man für den Fließtext ebenfalls die Open Sans in der Auszeichnung Regular anstelle der empfohlenen Roboto verwenden. Oder anders formuliert: zu einer Helvetica passt als Mischung keine Frutiger.

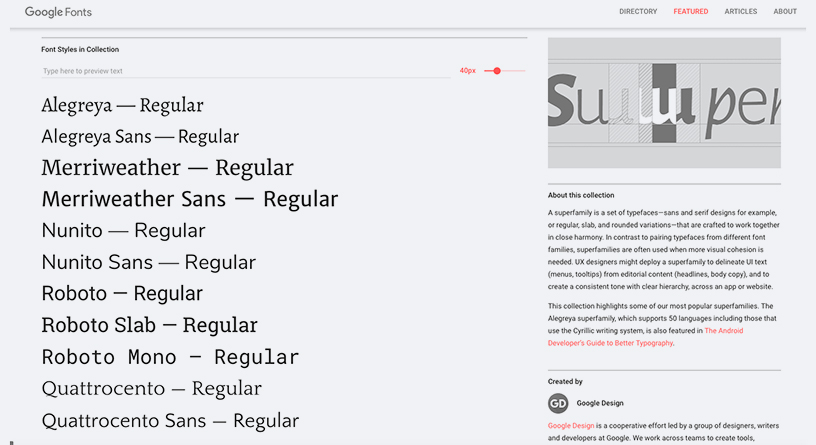
Ein Tipp zur abwechslungsreichen und stilistisch sicheren Schriftmischung ist der Einsatz von Schriftsippen – oder wie es neuerdings heiß: Superfamilies. Hier bietet Google einige interessante Vorschläge, die ich selber gerne befolge und anwende.
Was sind »Superfamilies«?
Typo-Nerds kennen den typografischen Begriff der Schriftsippe; heute Superfamilies. Was genau ist eine Schriftsippe und worin unterscheidet sie sich zur Schriftfamilie?
Eine Schriftfamilie besteht aus einer Schriftart, z. B. Roboto, die über weitere Auszeichnungen wie Roboto Light, Regulär, Bold, Extra-Bold sowie den Schriftschnitten Kursiv besteht. Mit ihr läßt sich ein einfacher typografischer Spannungsbogen erzeugen, der zwar nicht besonders aufregend oder kreativ, dafür aber stilistisch sicher ist.
Eine Schriftsippe oder Superfamily ist eine hybride Schriftform. Die Schriftart besteht aus den Schriftgruppen „Serif« und »Non Serif«, die jedoch aus einer gemeinsamen Grundform besteht. Die bekannteste Superfamily ist die oft verwendete Rotis von Otl Aicher. Sie besteht aus gleich vier Schriftfamilien, die alle auf einer gemeinsamen Grundform basieren.
Welche Vorteile hat die Verwendung einer Superfamily:
- Höchstmöglicher typografischer Spannungsbogen in der Gestaltung durch abwechslungsreiche Schriftmischung verschiedener Schriftarten und -familien mit gleichem Ursprung
- Aufgrund des gleichen Formen-Urprungs werden ästhetischen Fehler bei der ohnehin schwierigen Aufgabe, passende Schriften stilistisch richtig zu mischen, vermieden
- Gute Einbindung in Corporate Designs, da der Einsatz von Schriften als Superfamilies vor allem für Nicht-Designer leichter zu definieren ist
Ein Beispiel:
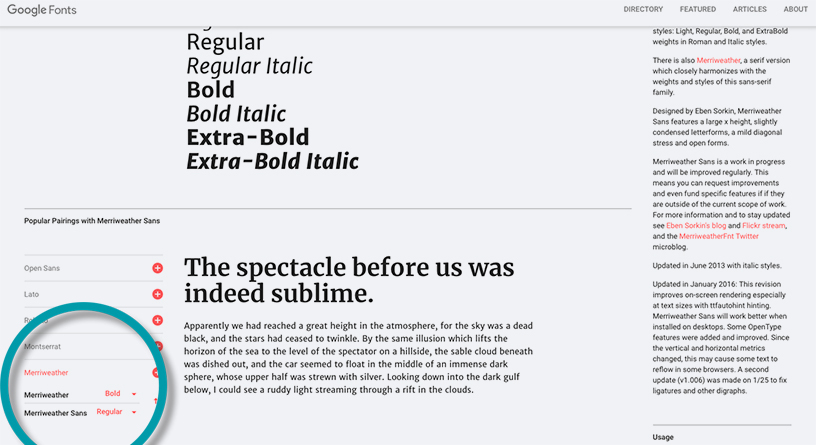
Während Google bei der Auswahl der Schrift Merriweather zur Schriftmischung den Font Open Sans empfiehlt, entgeht dem aufmerksamen Anwender nicht, dass im Text der rechten Spalte auf die Merriweather San verwiesen wird – also auf eine Superfamily oder Schriftsippe.

Auf dieser Seite finden Sie eine Auswahl von Google Superfamilies. Wenig bekannt ist, dass auch die beliebte Roboto als Superfamily mit der Roboto Slab eine ganz spannende und abwechslungsreiche, jedoch unkomplizierte Schriftmischung ermöglicht, die ich selber für meine Webseite verwende.

Laufweite »Metrisch« oder „Optisch«?
Zuletzt möchte ich nochmals auf das meist unzureichend ausgeführte »Kerning« von Google-Fonts oder anderen Free Fonts hinweisen. Unter »Kerning« versteht man den optischen Ausgleich von Zeichen- und Wortabständen, um einen optimalen Lesefluß von Text zu erzielen. Der Ausgleich erfolgt durch optische Unterschneidung der Glyphen.
Kerning wird vom Type-Designer bestimmt und mittels Kerning-Tabellen in die Font-Software hinterlegt. Dieser Vorgang ist zeitaufwändig und kostenintensiv. Deshalb wird Kerning von manchen Type-Designern, die ihre Schriften kostenlos auf der Google Plattform zur Verfügung stellen, vernachlässigt.
Adobe InDesign jedoch reagiert darauf mit der Funktion »Optisch» zur Verbesserung der Wort- und Zeichenabstände schlecht gekernter Schriften und trägt dazu bei, dass der Lesefluß von Text verbessert wird. In der oberen Steuerungsleiste von Adobe InDesign können Sie unter V/A Kerning die Funktion »Optisch» auswählen, die in der Voreinstellung auf »Metrisch« steht.

Wichtig: Wenn Sie Satzschriften oder Fonts in Adobe InDesign setzen, sollten Sie diese unbedingt mit der Grundeinstellung »Metrisch« anwenden. Adobe InDesign übernimmt dann beim Setzen der Schrift den in der Software hinterlegten Kerning-Wert der Schrift.
Haben Sie das Gefühl, dass die Zeichenabstände bei Schriften insbesondere in großen Größen ab ca. 20 pt, eher unausgeglichen und wenig unterschnitten sind, dann können Sie die Funktion »Optisch« ausprobieren und prüfen, ob die Zeichenabstände durch Unterschneiden der kritischen Abstände verbessert werden. Adobe InDesign überschreibt in diesem Fall den falschen oder fehlenden Kernig-Wert dieses Fonts mit eigenen, meist besseren Kernig-Werten.
Grundsätzlich aber sollten Sie unbedingt den Kernig-Wert als Voreinstellung in Adobe InDesign auf »Metrisch« belassen!
Zusammengefasst:
- Vermeiden Sie die unkontrollierte Weitergabe von kopierten Google-Fonts. Stellen Sie stattdessen
- den direkten Link des benötigten Fonts für den eigenen Download zur Verfügung.
- Wählen Sie Fonts der besseren Übersicht wegen nur über einzelne »Categories«, wie beispielsweise »Non Serif«, aus.
- Um die Auswahl von Fonts für unseren Sprachgebrauch einzugrenzen wählen Sie Fonts unter »Language« mit der Voreinstellung »Latin« aus.
- Achten Sie bei der Wahl eines Fonts für Fließtext auf die im Projekt vorkommende Glyphen oder Sonderzeichen sowie auf ausreichende Auszeichnungsmöglichkeiten.
- Bei einer Schriftmischung von Fonts aus zwei Kategorien suchten Sie auf die stilistisch richtige Anwendung typografischer Merkmale (gleiche x-Höhe, Zeichenbreite oder ähnliche Buchstabenformen, etc.).
- Verlassen Sie sich bei der Auswahl von Fonts mehr auf Ihr typografisches Wissen als auf Google-Trends oder der Beliebtheitsskala von Schriften, die vor allem von Nicht-Designern geprägt werden.
- Zu einer grafisch auffälligen Überschrift wählen Sie eher eine einfache und nüchterne Fließtext-Schrift zur Betonung des typografischen Spannungsbogens.
- Im Zweifelsfall gestalten Sie nur mit einer Schriftfamilie; beispielsweise Überschriften Bold, Fließtext Regulär und Bildunterschriften Kursiv.
- Der höchstmögliche und stilistisch sicherste typografische Spannungsbogen liegt in der Verwendung von Superfamilies.
- Arbeiten Sie in Adobe InDesign in der Regel mit dem Kerning-Wert »Metrisch« und nur im Extremfall bei schlechtem Zeichenausgleich mit »Optisch«.
Auch interessant:
Google Fonts und DSGVO: datenschutzkonform
Google Fonts einfach einbinden: https://www.webdesign-journal.de/google-webfonts-einbindung/
Google Fonts Eigenschaften bestimmen: https://edgewebfonts.adobe.com/fonts
Google Fonts richtig herunterladen: google-webfonts-helper
Blogbeitrag: Tipps zur Auswahl von Fonts
Blogbeitrag: Schriften mischen und Schriften auszeichnen
Intelligente Schriftmischung: Superfamily
Expertenwissen Kerning-Optionen: „Metrisch“ oder „Optisch“?
Kontrastwirkung Schrift auf farbigem Hintergrund: Font Checker
Mehr zum Thema „Schriftmischung und Schriftauszeichnung“ in meinen Seminaren und Workshops zu Typografie und Layout unter www.typeschool.de




Aktuelle Kommentare