
Befragt man Google, was genau man unter Typografie versteht, so erhält man unzählige Antworten und Meinungen. Wikipedia zumindest antwortet eher nüchtern aber sachlich: „Heute bezeichnet Typografie meist den medienunabhängigen Gestaltungsprozess, der mittels Schrift, Bildern, Linien, Flächen und Leerräumen alle Arten von Kommunikationsmedien gestaltet.“ Und weiter: „Mithilfe von Typografie können der Inhalt, der Zweck oder die Anmutung einer Information verdeutlicht werden.“ Quelle: Wikipedia, Typografie.
Typografie ist keine Kunst
Entgegen der Meinung, Typografie sei eine Kunst, die sich auf schöne Schriften, Laufweiten der Schrift oder genauen Zeilenabständen beschränke, halte ich es mehr mit dem Zitat von Günter Gerhard Lange, der einmal sagte: „Typografie übersetzt eine Information in eine Botschaft.“
Ich möchte sogar noch einen Schritt weitergehen: Typografie umfasst visuelle Elemente, mit denen Produkt- oder Dienstleistungsmerkmale transparenter und aufmerksamkeitsstärker dargestellt werden können.
Typografie ist also keine Kunst, sondern einfach gesagt ein Teil der Informations- und Verkaufsförderung. So habe ich es als Typograf, Designer und Inhaber einer Werbeagentur jahrzehntelang gesehen und praktiziert – mit Erfolg!
Typografische Elemente strukturieren Informationen
Was macht Typografie so spannend? Bereits die Auswahl geeigneter Fonts ist der erste wichtige Einstieg in ein neues Projekt – kann man doch damit am besten den Look & Feel eines Designs bestimmen. Auch für einen erfahrenen Designer ist das Thema Schriftauswahl und Schriftmischung immer auch der schwierigste Part im Designbereich. In einem früheren Blogbeitrag habe ich dazu eine Empfehlung gegeben, die Einsteigern und weniger erfahrenen Gestaltern eine Hilfestellung bei der Auswahl von Fonts geben kann.
An dieser Stelle möchte ich Ihnen eine Übersicht geben, welche wichtigen Elemente wir in der Makro- und Mikrotypografie kennen, mit denen wir in Kombination den sogenannten typografischen Spannungsbogen im Layout erzeugen und sich Informationen strukturierter und betonter visualisieren lassen.
Hier ein Ablauf der einfachsten typografischen Elemente, mit denen ich am häufigsten Informationen typografisch strukturiere.
Hauptüberschrift
Die Hauptüberschrift ist der direkte Einstieg ins Thema. Sie strukturiert die Kommunikation und übernimmt auch eine ästhetische Funktion. Die Hauptüberschrift beeinflußt das typografische Klima einer Kommunikation und bestimmt durch die passende Wahl eines Fonts sehr deutlich den Look & Feel eines Designs. Die Hauptüberschrift soll nicht nur informieren, sondern vor allem eine Botschaft transportieren. Gestalterisch hebt sie sich in Schriftgröße und Auswahl der Schrift deutlich vom Grundtext ab.
Grundschrift
Bei der Grundschrift ist die Auswahl der Schriftart sowie die Schriftgröße und der Zeilenabstand besonders wichtig.
Legen Sie fest, ob der Look & Feel eines Designs eher von einer Schrift mit Serifen (Serif Font) oder einer serifenlosen Schrift (Non Serif Font) bestimmt werden soll.
Eine serifenlose Schrift verkörpert eher das Moderne, eine Schrift mit Serifen eher ein gediegenes und traditionelles Design.
Bei Verwendung einer serifenlosen Grundschrift sind Schriftgrößen zwischen 8 und 9 Punkt grundsätzlich geeignet. Eine Grundschrift mit Serifen darf eher einen Punkt größer sein.
Als Zeilenabstand empfehle ich eine Größe von 140 % der Schriftgröße. Ein Beispiel: Beim »Non Serif Font“ Myriad Pro 9 pt wäre für den Lesetext ein Zeilenabstand von 13 pt gut gewählt. Das entspricht auch der heutigen Lesegewohnheit, die durch das Lesen von Texten auf mobilen Endgeräten bestimmt wird. Bei „Serif Fonts“ geben Sie ruhig noch 1 pt dazu.
Bestimmt werden Schriftgröße und Zeilenabstand natürlich von der Schriftart, der Textmenge und der Zeilenlänge – daher vergleichend ausprobieren.
Textvorspann
Der Textvorspann ist ein Bindeglied zwischen Headline und Lesetext. Er soll die erste Aufmerksamkeit aufgreifen und „weiterreichen.“ Im Textvorspann soll inhaltlich alles kommuniziert werden, was der Grundtext vertieft. Gestalterisch soll er sich – wie das Beispiel zeigt –, deutlich in Schriftart, Schriftauszeichnung, Schriftgröße, Zeilenlänge, Zeilenabstand und Satzart von der Hauptüberschrift und dem Grundtext unterscheiden.
Marginaltext
Marginalien sind Randbemerkungen, die zusätzliche Informationen oder weitergehende Erklärungen zum Grundtext bieten. Marginalien sind seit dem Mittelalter als handgeschriebene Randspaltentexte bekannt, die handschriftlich in den Kodex oder die Inkunabel eingetragen wurden.
Wir verwenden sie heute in Ratgeberreihen, Fachmagazinen oder Reiseführern sehr häufig, um wichtige Textinhalte zusammenfassend oder einleitend zu betonen. Dabei werden Marginal-Infos immer am linken oder rechten Textrand positioniert, um diese hervorzuheben.
Gestalterisch unterliegt Marginalsatz keinen besonderen Gestaltungsgrundsätzen. Sie können mit Bildern ebenso wie Grafiken versehen werden und stehen auch meist außerhalb des Satzspiegels.
Text mit Absatz und Abstand
Gönnen Sie Ihren Lesern eine Pause. Besonders lange und vom Sachverhalt schwierige Grundtexte sollten zum Luftholen mit einem Textabsatz oder – noch besser – mit einer Leerzeile als Absatz zum Nachdenken versehen werden. Das erleichtert die Informationsaufnahme? Textabsätze müssen jedoch mit dem Textinhalt korrespondieren und werden daher vom Autor oder Texter festgelegt.
Sollten in einem Text sehr viele Absätze mit Abständen vorkommen und der Text aufgrund zu vieler Leerzeilen unübersichtlich werden, so haben Sie als Gestalter die Chance, dem mit halben Leerzeilen entgegen zu wirken.
Text mit Absatz und Einzug
Bei besonders langen Grundtexten, wie sie in Magazinen vorkommen, können Sie den Textabsatz anstelle eines Abstandes mit einer Leerzeile auch mit einem Einzug versehen. Einzüge erleichtern das Auffinden der darauffolgenden Zeile nach einem Absatz. Dieser darf aber nicht mit einer darüber stehenden Leerzeile versehen werden. Texteinzüge stehen niemals am Kapitelanfang sondern immer nur innerhalb des Grundtextes. Als Größe wird ein Geviert empfohlen; zu finden in InDesign: Menü/Schrift/Leerraum einfügen.
Zwischenüberschrift
Zwischenüberschriften sind eine gute Möglichkeit, Textinhalte zu strukturieren. Gut getextet, vermitteln Zwischenüberschriften durch Querlesen des Textes bereits wichtige Inhalte, ohne den ganzen Text gelesen zu haben.
Gestalterisch bilden Zwischenüberschriften – so der Typograf und Autor Hans Peter Willberg – die augenfälligste Möglichkeit, einen Text sinnvoll zu gliedern und sollen ohne Leerzeile zum nachfolgenden Text versehen werden.
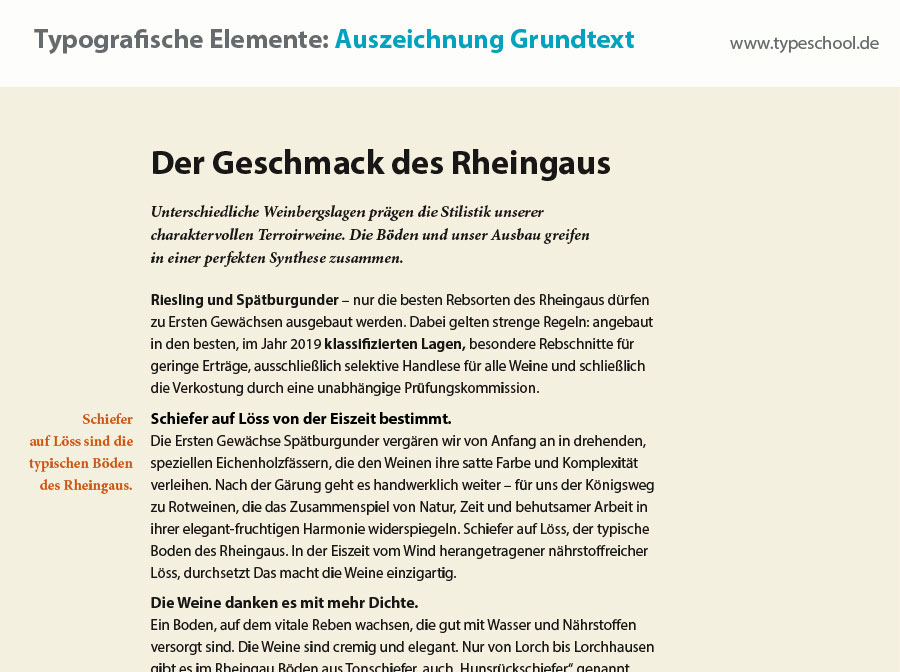
Auszeichnung Grundtext
Zur Hervorhebung oder Kenntlichmachung von Wörtern, Sätzen oder Passagen im Grundtext kennen wir in der Typografie die „laute“ und „leise“ Auszeichnungsform. Eine „laute“ Auszeichnung wird gewählt, wenn der Text hervorgehoben werden soll (beispielsweise Bold);
Eine „leise“ Auszeichnung, wenn eine Kenntlichmachung erfolgen soll, die den Leseablauf wenig stört (beispielsweise Italic). Weitere Auszeichnungsformen im Grundtext sind Versalien, Unterstreichungen, Kapitälchen oder Text in Farbe.
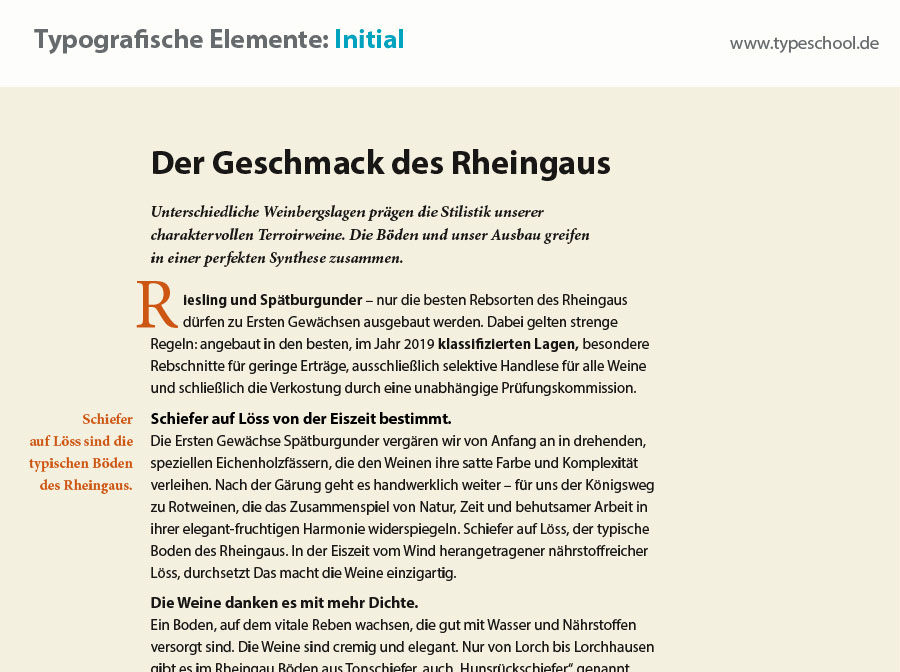
Initial
lat. initium = Anfang, Beginn
Initialen sind hervorgehobene Anfangsbuchstaben zu Beginn eines Kapitels oder eines neuen Absatzes. Gestalterisch sind Initialen ein Schmuckelement und können in jeder passenden Schriftart, Schriftgröße oder Farbe gewählt werden. Einzige Bedingung: das Initial sparsam anwenden, sonst ist es ja nichts mehr besonderes.
Bildunterschrift
Bilder ohne jede Kommentierung vermitteln dem Leser eher das Gefühl, nicht wirklich aussagekräftig und inhaltlich wichtig zu sein. Daher gehören Bildunterschriften (auch Bildlegenden genannt) in das typografische Portfolio.
Die Platzierung der Bildlegenden lässt dabei großen Gestaltungsfreiraum, solange die Zuordnung zu den Bildern eindeutig ist. Direkt am Bild oder gruppiert mit anderen Bildunterschriften – als rechts- oder linksbündiger Flattersatz oder im Blocksatz. Damit wird die Bildunterschrift auch in punkto Gestaltungskonzept ein augenscheinlich kreatives typografisches Element.
Paginierung und Kolumnentitel
Eine Seitennummerierung macht erst bei einem Umfang ab acht Seiten Sinn. Und dann sollte es natürlich auch ein Inhaltsverzeichnis geben. Bei umfangreichen Publikationen ist eine Seitennummerierung zwingend erforderlich.
Zusätzliche Struktur innerhalb eines Werkes bieten lebende Kolumnentitel – also Überschriften in der Kopfzeile –, die Seite für Seite bestmögliche Orientierung bieten.
Kolumnentitel mit Paginierung finden sich häufig in Fachmagazinen, Katalogen, Reiseführern, Kochbüchern oder Ratgeberreihen – egal ob im Printformat oder als App für das Tablet.
Here we go!
Wenn Sie mehr über die Wirkung des typografischen Spannungsbogens wissen möchten und Sie »Profi werden in Typografie und Layouttechnik«, dann besuchen Sie meinen Workshop, der in mehr als 8 Städten in Deutschland, Österreich und der Schweiz stattfindet. Ab 2019 nun auch erstmals in Bozen/Italien. Ich freue mich!
Auch interessant:
In meinem »Expertenseminar zu Typografie, Layout und Druckproduktion« gehe ich ebenfalls auf das Thema typografischer Spannungsbogen erzeugen ein. Bitte lesen Sie den Kommentar, den eine Kursteilnehmerin dazu schreibt.




















Aktuelle Kommentare