
Texte, die im Grundlinienraster ausgerichtet sind, werden zu registerhaltigen Zeilen. Registerhaltiger Text ermöglicht bessere Lesbarkeit und führt zu mehr typografischer Struktur im Layout. Aber nicht immer ist es sinnvoll, alle Textelemente im Grundlinienraster auszurichten. Gleicher Zeilenabstand aller Textelemente bringt neben der typografischen Ordnung auch weniger abwechslungsreiche und spannende Gestaltung. Vorweg gesagt: folgende Hacks zeige ich Life in Adobe InDesign in meinem Webinar Profi werden in Typografie und Layouttechnik für Flyer und Magazine mit Adobe InDesign
Damit der typografische Spannungsbogen einer Gestaltung zur Wirkung kommt, sollen nur längere Lesetexte in das Grundlinienraster eingebunden werden (Grundschrift = Grundlinienraster). Alle anderen Textzeilen können mit einem individuellen, der Schriftart und Schriftgröße angepassten Zeilenabstand versehen werden. Die Funktion in Adobe InDesign „Nur an erste Zeile an Raster ausrichten“ hilft.
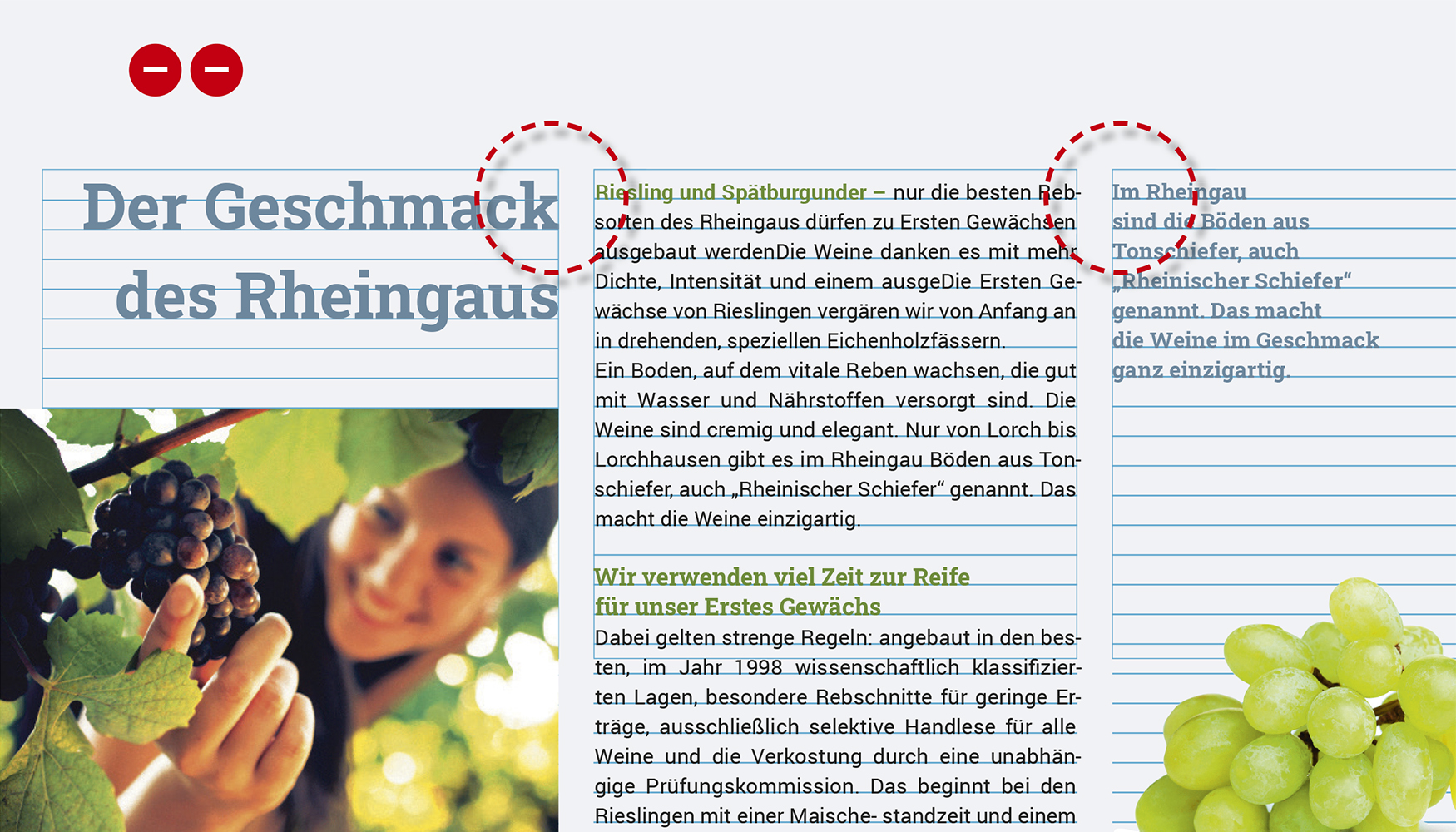
Alle Texte am Grundlinienraster ausrichten bringt wenig Spannung

Beispiel 1
Im Beispiel 1 sind alle Textelemente – Überschrift, Lesetext und Marginaltext – im gleichen Grundlinienraster ausgerichtet. Das Layout wirkt zwar typografisch geordnet aber auch weniger spannend.
Kritikpunkte sind:
• zu großer Zeilenabstand bei der linken Überschrift
• keine optimale optische Oberkante von Schrifthöhe und Bild
• zu geringer Zeilenabstand des rechten Marginaltextes

Beispiel 2: Hier noch einmal zur besseren Beurteilung der Kritikpunkte das gleiche Beispiel im Vorschau-Modus.
Die Funktion „Nur erste Zeile an Raster ausrichten“ ermöglicht individuellen Zeilenabstand

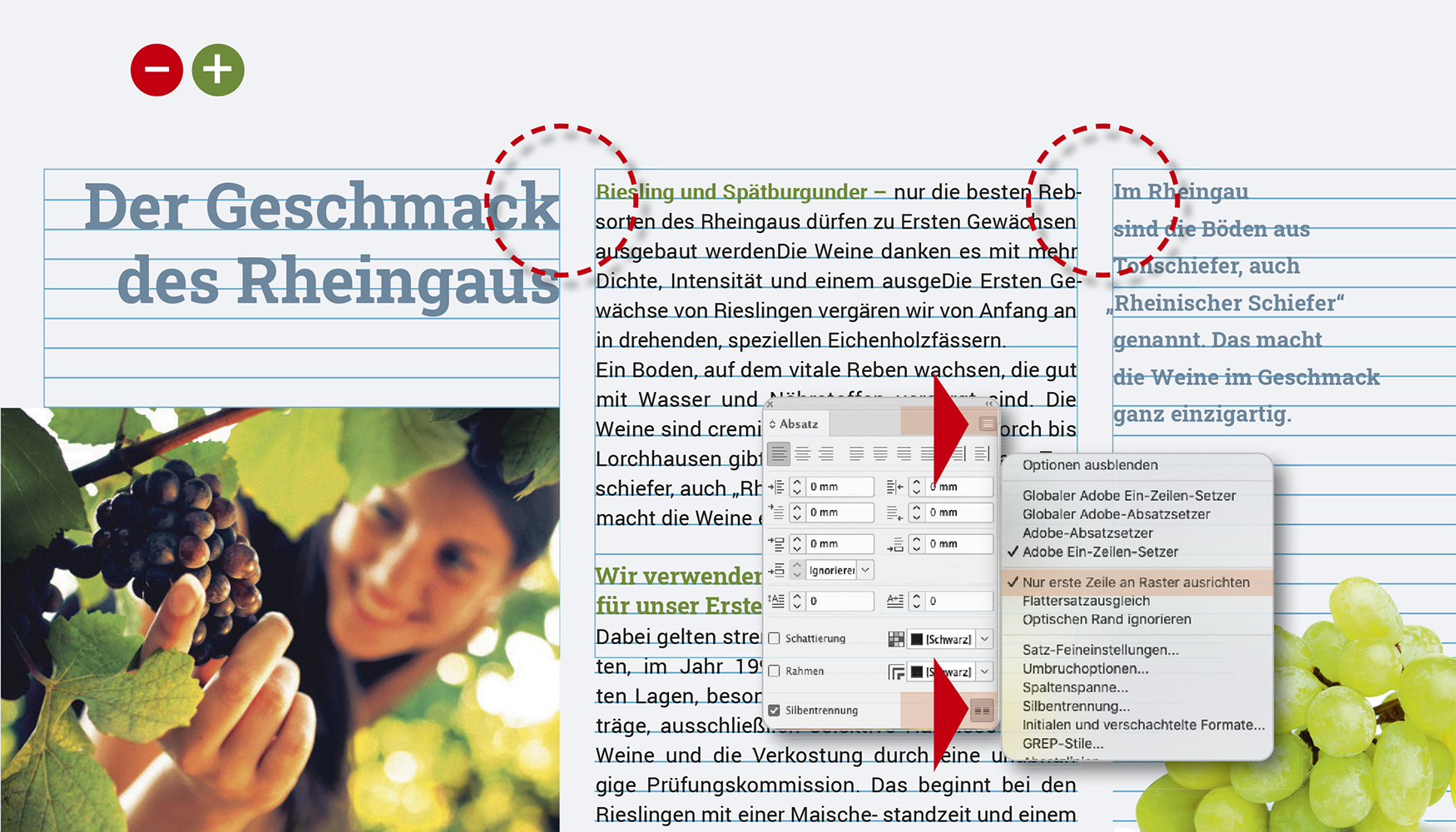
Beispiel 3
Stehen Textblöcke wie im Beispiel 3 mit unterschiedlichen Zeilenabständen nebeneinander, sollten immer die jeweils ersten Zeilen im Grundlinienraster ausgerichtet sein. Zum Beispiel, um den Zeilenabstand der Überschrift links etwas kompresser (geringer) oder den Marginaltext rechts splendider (weiter) zu gestalten.
Dabei sollten Sie folgendermaßen vorgehen:
1. Wählen Sie alle Textrahmen aus.
2. Klicken Sie unter Adobe InDesign / Schrift / Absatz / An Grundlinienraster ausrichten (in Beispiel 3 roter Pfeil unten) an
3. Wählen Sie Untermenü Absatz (in Beispiel 3 roter Pfeil oben) Nur erste Zeile an Raster ausrichten aus.
Nun können Sie in der Steuerleiste oben den Zeilenabstand eines ausgewählten Textes individuell anpassen.
Profi-Tipp Layout: mit alinierenden Zeilenabständen gestalten

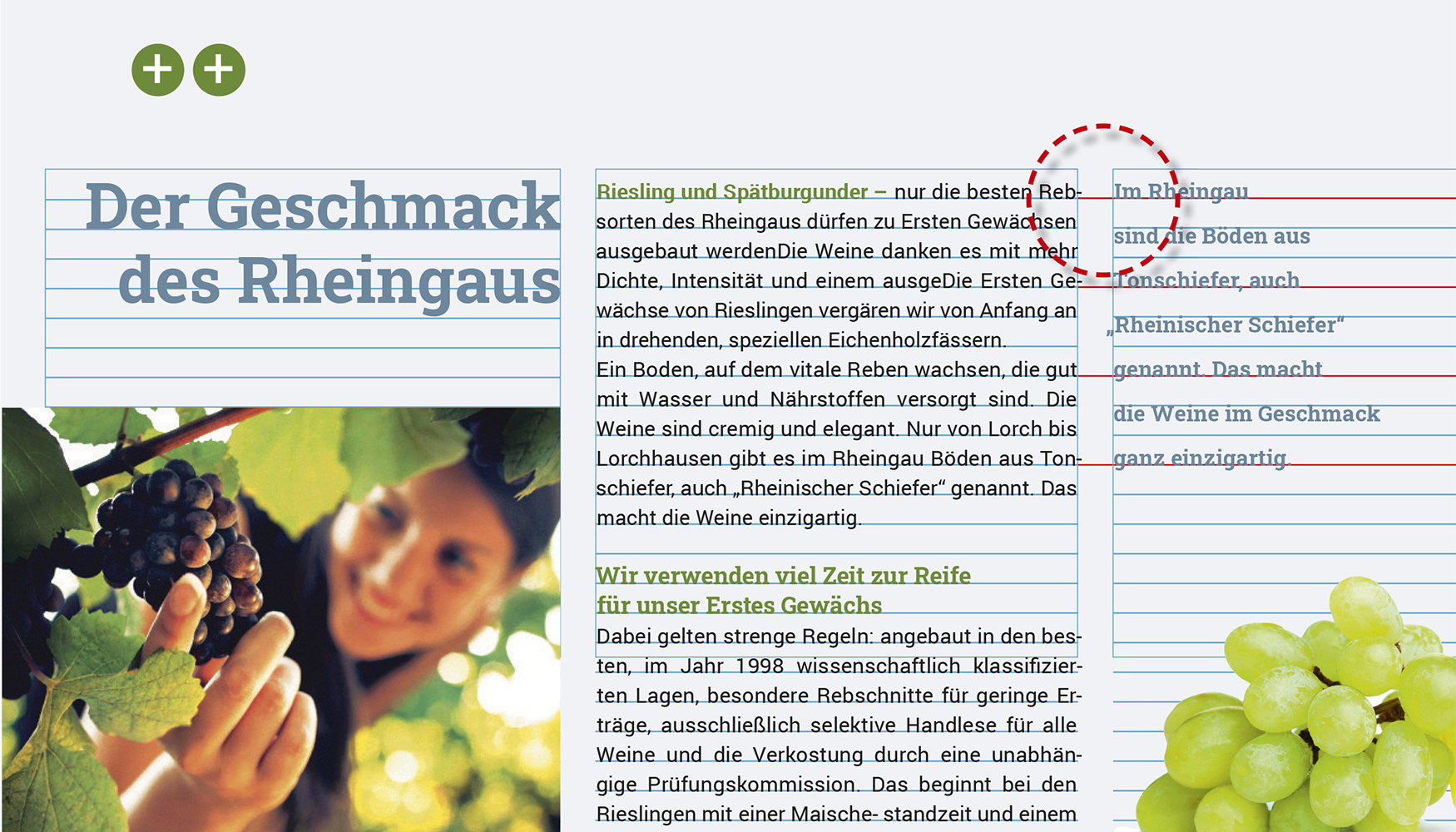
Beispiel 4
Möchten Sie das Satzbild Ihres Layouts oder Ihrer Gestaltung professionalisieren, dann sollten Sie darauf achten, dass die Textzeilen alinieren (rot markierte Schriftlinien).
Vergleichen Sie den Zeilenabstand des rechten Marginaltextes in Beispiel 4 mit dem in Beispiel 3:
Abbildung 3: Der Zeilenabstand des mittleren Lesetextes beträgt gemäß Grundlinienraster 12 Punkt, der Zeilenabstand des rechten Marginaltextes 14 Punkt. Zwar sind die jeweils ersten Zeilen beider Blöcke registerhaltig; jedoch aliniert der Text erst nach der fünften oder sechsten Zeile, was man verbessern kann.
Beispiel 4. Mit einem einfachen Trick können Sie nun jede zweite oder dritte Zeile wieder in das Raster bringen, indem Sie – ausgehend vom Grundlinienraster von 12 Punkt – den Zeilenabstand in 3- oder 4-Punkt-Schritten versehen.
In Beispiel 4 ist der Zeilenabstand des Marginaltextes mit 18 Punkt versehen – 18 Punkt deshalb, weil die Zahlen 12 und 18 durch 3 teilbar teilbar sind. Somit triffgt jede zweite Zeile des Marginaltext-Beispiels immer wieder in das Grundlinienraster ein. Alinierende Zeilenabstände bewirken kreativere Layoutgestaltung plus optimale Lesbarkeit und typografische Ordnung der Gestaltung.
Betägt der Zeilenabstand in diesem Beispiel 10 Punkt, dann wären teilbare Zahlen 2,5 und 5 Punkt. In diesen Punkt-Schritten können dann alinierende Zeilenabstände definiert werden. Bei einem Zeilenabstand von 15 Punkt für den Marginaltext würde dann jede zweite Zeile wieder alinieren.

Beispiel 4: Hier noch einmal das gleiche Beispiel im Vorschau-Modus zur besseren Beurteilung alinierender Zeilenabstände:
• Alle Textelemente sind ist in das Grundlinienraster von 12 Punkt eingebunden. Überschrift und Marginaltext sind jedoch nur mit der jeweils ersten Zeile im Raster ausgerichtet.
• Die Überschrift wurde mit einem nahezu kompressen, der Schrift angepassten Zeilenabstand versehen.
• Der Marginaltext rechts erhielt einen splendideren Zeilenabstand von 18 Punkt. Er ist wie die Zahl 12 durch die Zahl 3 teilbar und aliniert mit dem Grundlinienraster von 12 Punkt nach jeder dritten Zeile.
Profi-Tipp Typografie: Alternative Position der Überschrift mit versetzter Grundlinienoption

Die Überschrift links wurde gestalterisch in eine alternative Position gebracht: Mit der Funktion in Adobe InDesign / Objekte / Textrahmenoptionen / Grundlinienoptionen / wurde ein fester Wert so definiert, bis die Oberkante der Schrift mit der Oberkante des Bildes optisch eine Linie bildet. Der Zeilenabstand der Überschrift ist so angepasst, dass die zweite Zeile wieder aliniert. Unbedingt mal ausprobieren!
 Beispiel 5: Hier noch einmal zur besseren Beurteilung das gleiche Beispiel im Vorschau-Modus.
Beispiel 5: Hier noch einmal zur besseren Beurteilung das gleiche Beispiel im Vorschau-Modus.
Zusammenfassung
- Längere Texte in komplexen und umfangreichen Broschüren wie Kundenmagazine, Geschäftsberichte oder Kataloge sollten in das Grundlinienraster eingebunden sein, weil registerhaltige Texte besser lesbar sind und mehr Ordnung in die typografische Struktur bringen.
- Damit aber ein größtmöglicher typografischer Spannungsbogen entstehen kann, sollten Textelemente wie beispielsweise Überschriften, Unterüberschriften, Marginal- oder Info-Boxen-Texte oder Bildunterschriften – außer Fliess- oder Lesetext – nur mit der ersten Zeile in das Raster eingebunden sein. Das ermöglicht mehr typografische Gestaltung von Zeilenabständen.
- Achten Sie aber darauf, dass die individuellen Zeilenabstände möglichst alinieren; d. h. dass der individuelle Zeielnabstand durch die gleiche Zahl teilbar ist wie durch die Zahl des angelegten Grundlinienrasters für den Fliesstext: Beträgt das Grundlinienraster 12 Punkt, sind teilbare Zahlen 3, 4 und 6. Wurde ein Zeilenabstand von 10 Punkt gewählt, so sind Schritte mit 2,5 und 5 sowie 7,5 Punkt möglich; bei 14 Punkt dann eben 3,5 und 7 oder 10,5 Punkt; und so weiter. Probieren Sie es einfach mal aus.
Mein Tipp für professionelle Layouts mit Text im Grundlinienraster
- Die Zahl 12 spielt im typografischen Maßsystem* eine wichtige Rolle, weil sie durch 2, 3, 4 und 6 teilbar ist.
- Bei umfangreichen Gestaltungsarbeiten lege ich grundsätzlich das Grundlinienraster mit 3, 4 oder 6 Punkt an. In dieser Schrittfolge lassen sich dann zahlreiche unterschiedliche Zeilenabstände definieren. Diese alinieren automatisch im Grundlinienraster, wobei das Layout im Vergleich zu Gestaltungsarbeiten mit gleichen Zeilenabständen wesentlich kreativer und typografisch geordneter wirkt.
*12 Punkt = 1 Cicero; 4 Cicero = 48 Punkt = 1 Konkordanz
Diese Themen sind auch interessant
Anordnung von Text mit unterschiedlichen Schriftgrößen und Zeilenabständen im Grundlinienraster
Typografie Praxis-Tipp: Professionelles Ausrichten von Schrifthöhen an Oberkanten von Bildern und Flächen
Der optische Randausgleich im Schriftsatz
Kerning-Funktion Optisch oder Metrisch: was ist besser?
Webinare zum Thema mit viel Praxiswissen
Webinare zu diesem Thema mit vielen Life-Hacks zur Praxis
Durch die Teilnahme an meinen Webinaren erwerben Sie berufsrelevantes Praxiswissen – mit vielen Life-Hacks zu Typografie und Layouttechnik mit Adobe InDesign. Sie werden die Teilnahme nicht bereuen.
Profi werden in Typografie und Layouttechnik für Flyer und Magazine mit Adobe InDesign
Detail- und Lesetypografie mit Adobe InDesign zur Vertiefung
Print-Produktion: Reinzeichnung und Druckvorstufe mit Adobe InDesign




Aktuelle Kommentare