
In meinem 2-Tages-Praxis-Workshops „Profi werden in Typografie und Layouttechnik mit Adobe InDesign“ zeige ich unter anderem, welche Vorteile Gestaltungsraster für mehrseitige Publikationen und Tablet-Apps haben. Weil mich zu diesem Thema viele Fragen erreichen, möchte ich es in diesem Blogbeitrag etwas vertiefen. Gestaltungsraster sind nämlich tatsächlich die Multitalente der Layouthilfen!
Siehe auch weitere Blogbeiträge:
»Layoutgestaltung: Mit dem Gestaltungsraster den typografischen Spannungsbogen finden.«
„Hilfslinien erstellen“ mit InDesign: Wenig Aufwand, viel Nutzen.
Ein Gestaltungsraster als Layouthilfe
Ein Gestaltungsraster ist eine wichtige Hilfe für eine kreative und wirtschaftliche Gestaltung. Neben Format und Satzspiegel ist das Gestaltungsraster eines der wichtigsten Elemente der Makrotypografie. Oftmals höre ich jedoch, es unterbinde die kreative Arbeit des Designers. Tatsächlich aber sprechen viele Vorteile dafür, im Vorfeld einer umfangreichen Publikation ein solches Raster anzulegen:
Ein Gestaltungsraster unterstützt den Layoutprozess …
- durch kreative und flexible Gestaltungsmöglichkeiten,
- durch schnelle und wirtschaftliche Korrekturmöglichkeiten
- und weil wichtige Elemente der Kommunikation leichter geordnet werden können.
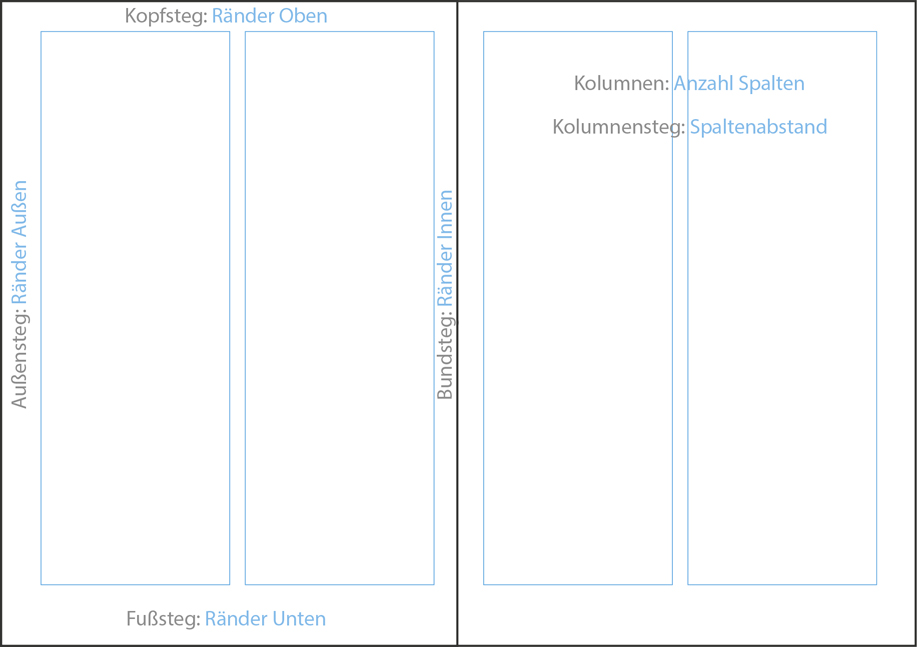
Die Bestandteile des Gestaltungsrasters
Bevor Sie ein brauchbares Gestaltungsraster für eine Publikation entwickeln können, sollten Sie ein Format bestimmen und danach den Satzspiegel festlegen. Daraus resultieren:
- Abstände der Ränder eines Satzspiegels zu Formatkanten
- Anzahl der Spalten
- Größe der Spaltenabstände
- Grundlinienraster
- Hilfslinien
Eine kurze Anmerkung zum Satzspiegel: Ich stelle immer wieder fest, dass die Abstände des Satzspiegels zur Formatkante zu gering angelegt werden. Auch die Spaltenabstände sind meistens zu eng. Wichtig ist, dass man sich vor der Gestaltung genau überlegt, welche Art von Publikation man eigentlich erstellen möchte. Ein Magazin zum Beispiel besteht aus wesentlich mehr Gestaltungselementen als ein belletristisches Buch. Folglich können die Ränder bei einem Magazin eher kleiner ausfallen.

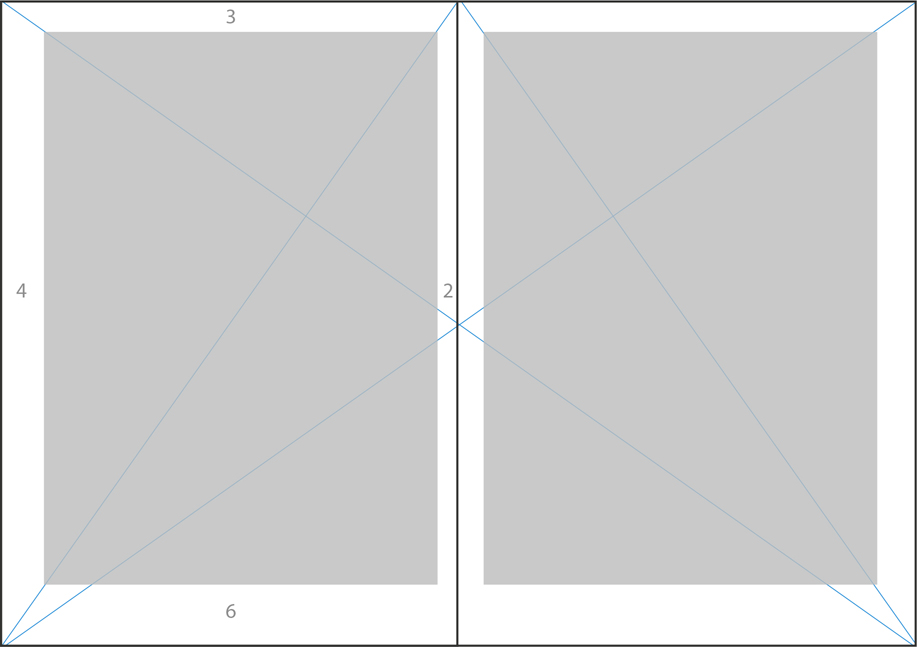
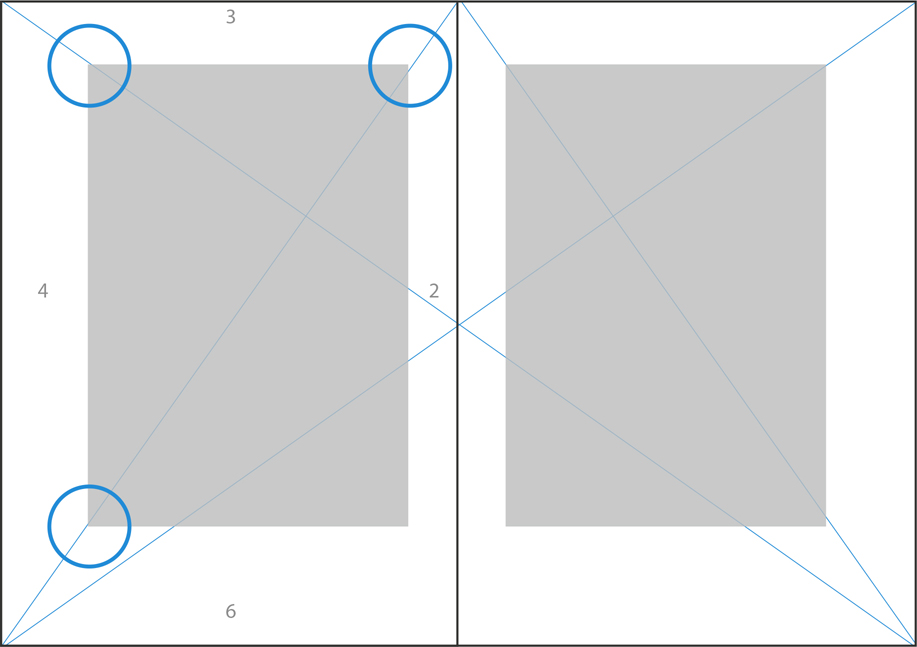
Den Satzspiegel finden
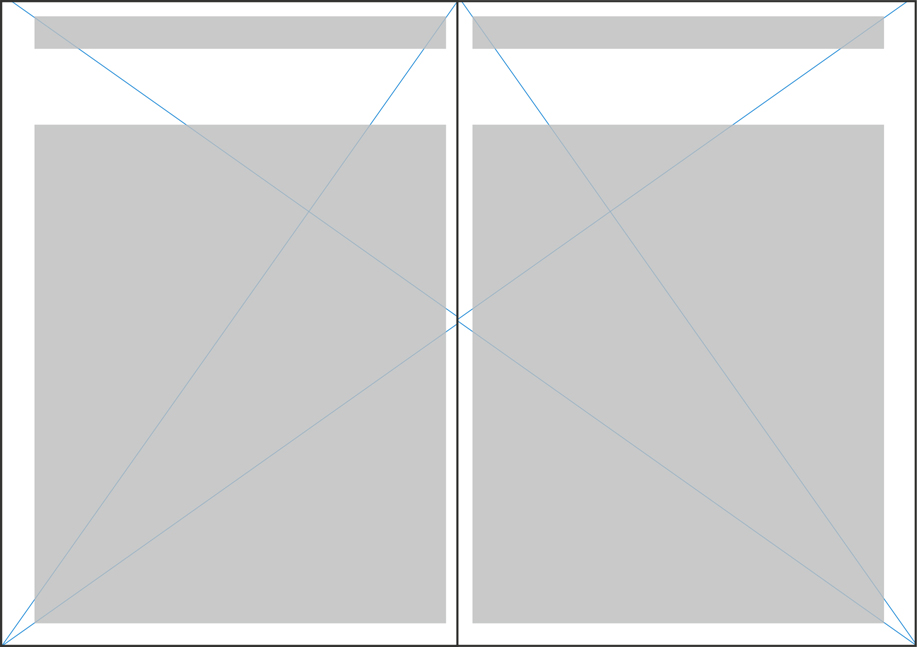
Wer sich bei der Wahl des Satzspiegels unsicher ist, sollte mit einem variablen Satzspiegel experimentieren. Den können Sie mithilfe einer Strahlenkonstruktion ganz leicht anlegen.

Der Vorteil einer Strahlenkonstruktion liegt in der Variabilität des Satzspiegels. Beim Verschieben der Eckpunkte entstehen unterschiedliche Satzspiegel, die aber immer die gleiche Proportion zum Dokumentformat aufweisen: 2 : 3 : 4 : 6.

So großzügige Randverhältnisse können wir natürlich nicht bei jeder Publikation verwenden. Wenn Sie eine harmonische Proportion gefunden haben, lässt sich der Satzspiegel aber ohne Probleme verschieben. Im unteren Beispiel habe ich einen Kopf gewählt, der eine großzügige Gestaltung von Überschriften oder Kolumnentiteln ermöglicht:

Ränder und Spalten anlegen
Wenn Sie einen geeigneten Satzspiegel ermittelt haben, können Sie im nächsten Schritt in Adobe InDesign unter Layout -> Ränder und Spalten die Abstände zum Formatrand, die Anzahl der Spalten und die Spaltenabstände definieren. Achten Sie dabei darauf, dass Sie sich auf der Musterseite befinden und glatte Werte festlegen. Damit erleichtern Sie sich die Arbeit im Layout, weil Sie gelegentlich rechnen müssen.

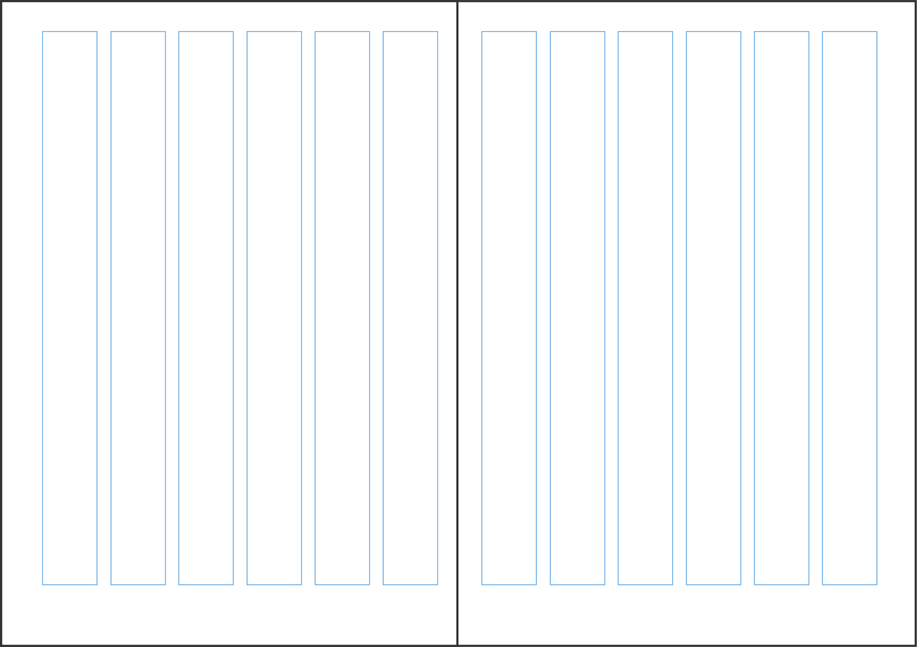
Welche Spaltenanzahl ist sinnvoll?
Wenn es um die Spaltenanzahl geht, empfehle ich oft eine sehr feine Einteilung in 12 gleich große Spalten. Diese Einteilung hat folgenden Vorteil: Sie erlaubt ein sehr kreatives und abwechslungsreiches Layout und bietet trotzdem gute Möglichkeiten, Ordnung zu halten. Wem dies zu unübersichtlich erscheint, der kann auch neun, acht oder sechs gleiche Spalten festlegen. Ein dreispaltiges Grundraster würde ich jedoch vermeiden – es lässt kaum Gestaltungsspielraum und macht das Layout monoton.
Experimentieren mit Schriftgrößen und Zeilenabständen
Bevor Sie das endgültige Gestaltungsraster festlegen und auf Ihrer Musterseite einrichten, noch ein Tipp: Experimentieren Sie mit der Grundschriftart, der Schriftgröße und dem Zeilenabstand. Im Zusammenspiel mit der Spaltenbreite haben diese Faktoren nämlich eine große Auswirkung auf die Lesbarkeit. Durch Ausprobieren lassen sich die Größen perfekt aufeinander abstimmen!

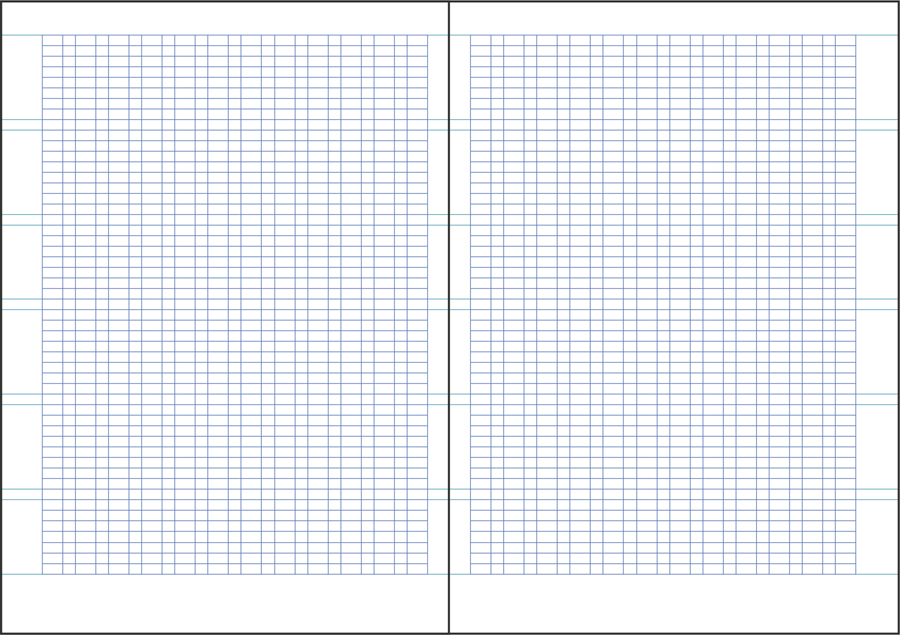
Arbeiten mit dem Grundlinienraster
Ein Grundlinienraster hilft Ihnen dabei, mehrseitige, textlastige Publikationen zu erstellen. Bei größeren Textmengen schafft es Ordnung und verbessert die Lesbarkeit von Grundschrift und Fließtext. Weil die Grundlinien „magnetisch“ wirken, erleichtert es außerdem das Platzieren von Bildern. Bei Überschriften, Marginaltexten, Vorspännen oder Bildunterschriften empfehle ich jedoch, das Textelement nicht am Grundraster auszurichten. Eine zu strenge Ordnung macht das Layout schnell langweilig und ideenlos.
Nachdem Sie die richtige Schriftgröße und den richtigen Zeilenabstand gefunden haben, können Sie in Adobe InDesign unter Voreinstellungen -> Raster -> Einteilung alle den Zeilenabstand in Punkt angeben. Danach müssen Sie den Text aktivieren und unter Schrift−> Absatz im unteren Teil des Bedienfeldes am Grundlinienraster ausrichten anwählen.

Weitere Hilfslinien erleichtern die „optische Achsenbildung“
Mehrseitige Publikationen wie Kataloge oder umfangreiche Magazine leben von einem abwechslungsreichen Layout – ohne unstrukturiert zu wirken, wenn man die fortlaufenden Seiten betrachtet. Dazu bietet Adobe InDesign unter Layout -> Hilfslinien erstellen die Möglichkeit, im fortlaufenden Layout die gleichen optischen Achsen für das Positionieren von Bildern und Textrahmen zu finden. Das macht ein Layout ruhig und geordnet. In der neuesten Version können Sie Bilder und Textrahmen auch am Grundlinienraster direkt ausrichten. Sehr zu empfehlen!

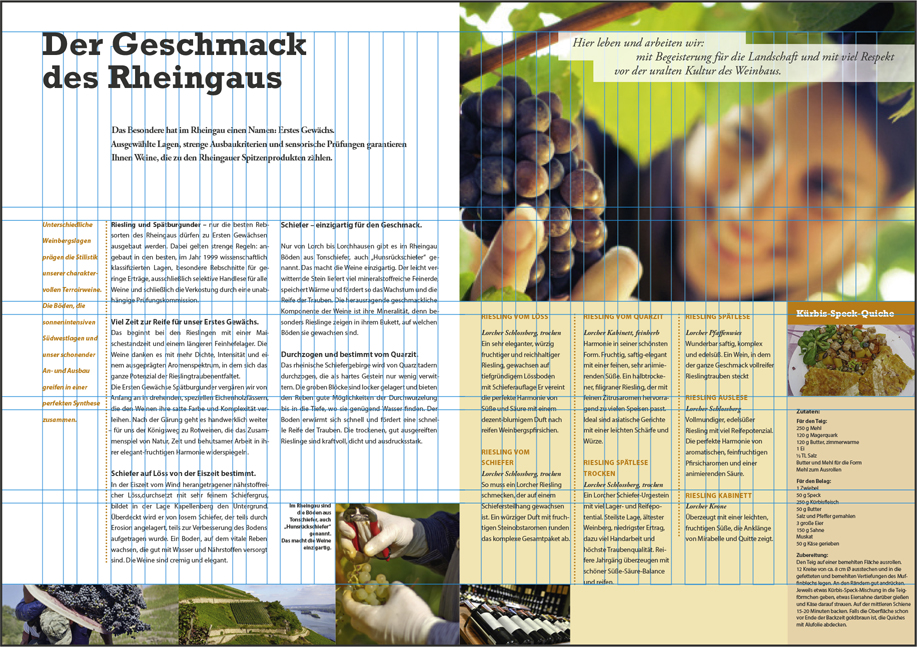
Das perfekte Gestaltungsraster für die Layoutarbeit
In dieser Bildergalerie sehen Sie vier flexible und kreative Anwendungen eines Multifunktionsrasters, das aus 12 Spalten, Zeilen-Hilfslinien und einem Grundlinienraster besteht. Zur besseren Übersicht habe ich bei drei Beispielen das Grundlinienraster und die Zeilen-Hilfslinien weggelassen:




Aktuelle Kommentare