
In unserem Digital-Publishing-Workshop zeigen wir unter anderem, wie Sie mit InDesign und Aquafadas interaktive Funktionen für Tablet-Publishings erstellen. Aquafadas bietet dafür zahlreiche Optionen, für die man mehr oder weniger tief ins Programm eintauchen muss. Ein sehr cooler, aber mit wenig Aufwand verbundener Effekt ist das Scratch Off: Dabei liegen zwei Bilder übereinander. Das hintere Bild wird sichtbar, wenn der Tablet-Nutzer mit dem Finger über das vordere wischt, es sozusagen wegradiert. Wie Sie diesen Effekt ganz leicht in einem Tablet-Publishing umsetzen, zeigen wir Ihnen im folgendem Scratch-Off-Tutorial.
Für die Umsetzung benötigen Sie natürlich eine aktuelle Version von Adobe InDesign sowie die Tools von Aquafadas. Diese können Sie auf www.aquafadas.com kostenlos herunterladen.
Bevor’s losgeht, hier ein Blick auf das fertige Ergebnis. So sollte der Scratch-Off-Effekt aussehen, wenn Sie unsere Anleitung Schritt für Schritt umsetzen:
1. Benötigte Dateien erstellen
Für den Scratch-Off-Effekt benötigen Sie zwei Bilder und ein HTML-Dokument. Laden Sie deshalb zuerst folgende Zip-Datei herunter: Download TypeSCHOOL Scratch-Off.zip. Sie enthält die beiden Bilder, die wir in unserem Tutorial verwenden, sowie das benötigte HTML-Dokument. Selbstverständlich können Sie auch zwei andere Bilder benutzen. Sie müssen lediglich darauf achten, dass beide Bilder im selben Ordner liegen wie die HTML-Datei und „backimage.jpg“ beziehungsweise „foreimage.jpg“ heißen.
2. Dokument in InDesign anlegen
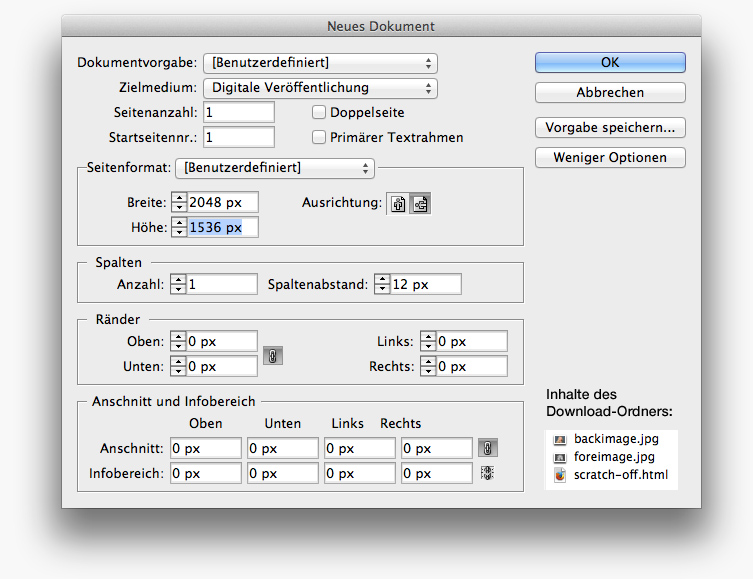
Wenn alle Dateien bereit sind, legen Sie ein InDesign-Dokument in der Größe Ihres Tablets an. In unserem Fall sind das 2048×1536 Pixel, also die Auflösung eines iPad Air. Beim Anschnitt und den Rändern geben Sie jeweils 0 Pixel an. Weil wir beim Scratch-Off-Effekt nur mit Bildern arbeiten, sind die Anzahl der Spalten und der Spaltenabstand egal. Klicken Sie auf OK, um das Dokument anzulegen.
 3. Dokument in Aquafadas anlegen
3. Dokument in Aquafadas anlegen
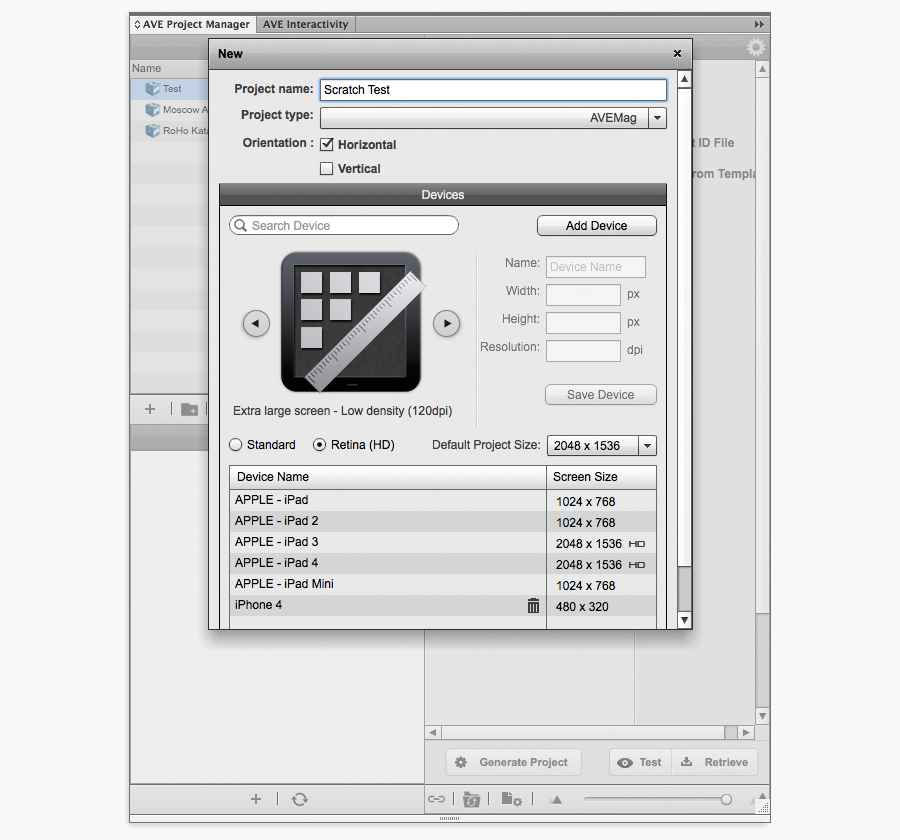
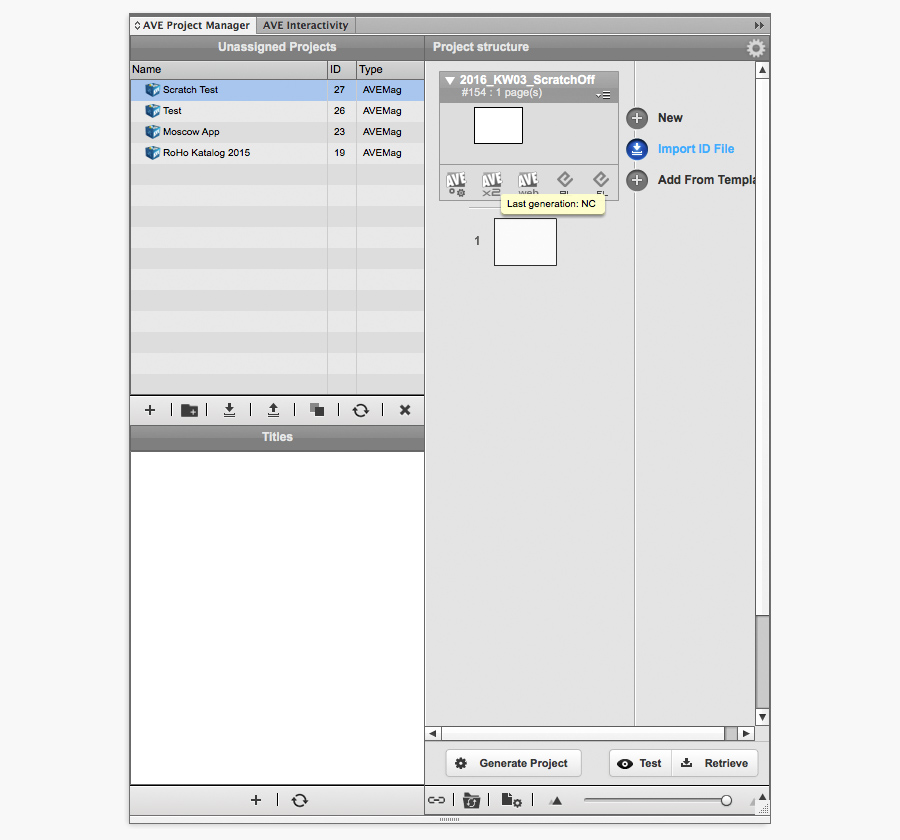
Bleiben Sie in InDesign und starten Sie den „AVE Project Manager“ von Aquafadas. Hier legen Sie ein neues Dokument in der gleichen Größe und Ausrichtung (2048×1536 Pixel, horizontal) an. Danach klicken Sie auf das kleine Plus-Symbol rechts daneben und navigieren zu dem Menüpunkt „Import ID File“. Von Ihrem InDesign-Dokument erscheint im AVE Project Manager nun eine Miniaturansicht.


4. HTML einladen
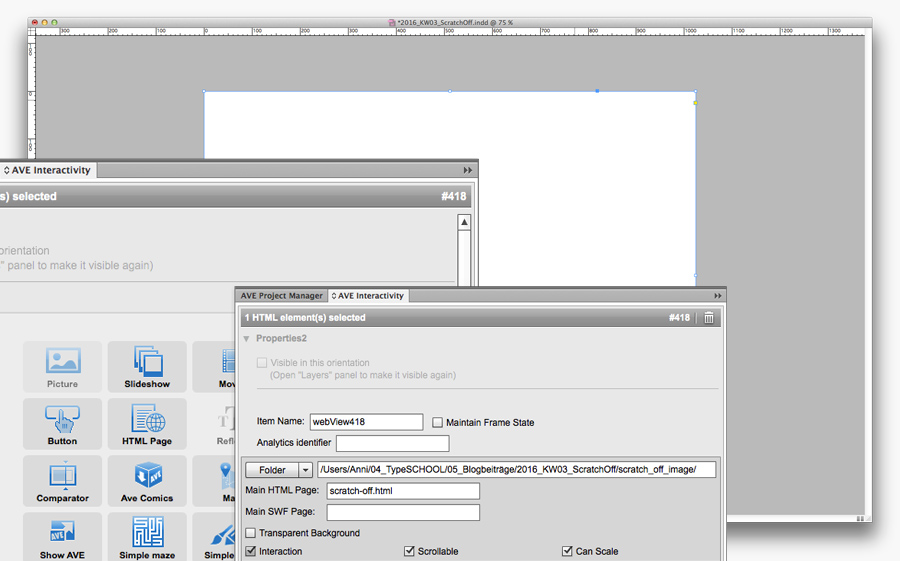
Jetzt betten wir den Scratch-Off-Effekt ein. Ziehen Sie dafür in InDesign einen leeren Rahmen in der Größe Ihrer Bilder auf. In unserem Fall sind die Bilder formatfüllend, sodass wir den Rahmen über die komplette Seite ziehen. In den meisten Fällen kommt der Scratch-Off-Effekt so am besten zur Geltung.
Lassen Sie den Rahmen markiert und öffnen Sie das „AVE Interactivity“-Fenster. Klicken Sie hier auf den Button „HTML-Page“. Es öffnet sich ein neues Fenster, in dem Sie nun den Ordner mit Ihren Bildern und dem HTML-Dokument importieren können. Bitte beachten Sie: Bei „Folder“ wählen Sie tatsächlich nur den Ordner aus, bei „Main HTML-Page“ tragen Sie den Dateinamen Ihres HTML-Dokuments ein. Wenn Sie es nicht umbenannt haben, sollte es „scratch-off.html“ heißen. Alle anderen Einstellungen belassen Sie auf den Standardwerten.

5. Scratch-Off-Effekt testen
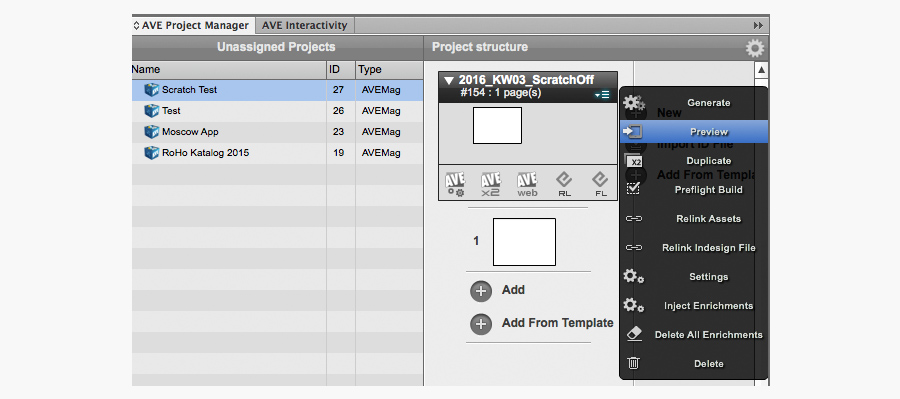
Nun kommt der Moment der Wahrheit: Navigieren Sie in den „AVE Project Manager“ und klicken Sie auf das kleine Dreieck oben rechts neben der Seitenminiatur. Klicken Sie dann auf Preview. In dem neuen Fenster wählen Sie „Generate Project“ aus. Der Artikel wird nun generiert. Zu guter Letzt klicken Sie auf „Test“ und schicken das InDesign-Dokument entweder auf Ihr Tablet oder auf den iOS-Simulator. Tragen Sie dazu die IP-Adresse Ihres Gerätes ein. Wichtig: Die Aquafadas-Viewer-App auf Ihrem Gerät muss zur Übertragung der Layouts geöffnet sein.
Sie wollen tiefer in die Materie des Digital-Publishings eintauchen? Weitere Effekte und Interaktionsmöglichkeiten kennenlernen und komplette Apps für das Tablet erstellen? Dann schauen Sie doch mal bei unserem Workshop Professionelles Digital Publishing für ein interaktives Tablet-Erlebnis vorbei. Darin zeigen wir Ihnen, wie Sie mit dem Medium Tablet neue Zielgruppen erreichen und Ihre Inhalte einem breiteren Publikum zur Verfügung stellen – praxisnah, mit bekannten Tools und ohne Programmierkenntnisse.






Aktuelle Kommentare