
Ich hatte mich bereits damit abgefunden, dass ich dieses Jahr zu Weihnachten wieder Socken geschenkt bekommen würde, als ich auf dem Gabentisch ein erfreuliches Präsent entdecke: das Arbeitsbuch »Webtypografie« von Jason Santa Maria, kürzlich erst im dpunkt-Verlag aus Heidelberg erschienen. Es ist ein wirklich praktisches und fachlich versiertes Arbeitsbuch, das ich Ihnen in meinem ersten Blogbeitrag 2016 gerne vorstellen möchte.
Verändertes Rezeptionsverhalten der Leser macht „Webtypografie« nötigBereits die Einleitung von »Webtypografie« macht Mut: Jason Santa Maria, Grafikdesigner und Typograf, schreibt darin sehr einfühlsam, dass die Typografie zwar ein schweres Handwerk ist, aber keines, an dem man verzagen sollte. Schließlich – und dem kann ich so nur zustimmen – vermag der geneigte Leser bestimmt mehr, als eine Helvetica oder eine Arial im Layout anzuwenden. Das sage ich auch stets meinen Teilnehmer im Workshop Detail-Typografie und Layout im Kommunikationsdesign zu Vertiefung. Und mehr muss man gar nicht können, um an diesem Buch seine Freude zu haben.
»Webtypografie« besteht neben dieser motivierenden Einleitung aus sechs Kapiteln:
- Leseverhalten
- Wie Schrift funktioniert
- Schriften bewerten
- Schriften auswählen und kombinieren
- Typografische Systeme
- Komposition zum Layout
Im Abspann des Buches finden Sie Tipps zur Verbesserung von Typografie, interessante Leseempfehlungen und eine umfangreiche Linkliste. Letztere zeigt viele Arbeitsbeispiele direkt am Bildschirm und vertieft diese mit Hintergrundwissen.
Beim ersten Durchblättern des handlichen und kompakten Arbeitsbuches stellte ich mir die Frage, warum Autor und Verlag das Buch »Webtypografie« genannt haben – im positiven Sinne. Es geht nämlich weit über den Bereich der Webtypografie hinaus und behandelt alle wichtigen Grundlagen zur Typografie. Das finde ich klasse, denn diese sind im Internet genauso wichtig wie im Print-Design, besonders bei der Anwendung auf mobilen Endgeräten wie zum Beispiel Smartphones und Tablets.
Schnell macht Jason Santa Maria klar, dass gute Typografie überall von großer Bedeutung ist, egal ob im Print-, Web- oder Mobildesign. Gute Typografie entscheidet, wie lange wir auf einer (Web)Seite verweilen. In meinen Workshops stelle ich selbst oft fest, dass sich immer mehr Screen-Designer mit den Grundlagen der Typografie beschäftigen.
Dort setzt auch »Webtypografie« von Jason Santa Maria an. Im ersten Kapitel beschreibt er deshalb den besonderen (Mehr)Wert der Typografie: dass gute Typografie nicht nur eine Information, sondern eine Botschaft transportiert.
Im Kapitel »Schriften bewerten« spricht Jason Santa Maria aus, was wir Kommunikationsprofis uns schon lange wünschen: die Einteilung von Schrift in eine zeitgemäße und praxisorientierte Schriftklassifikation – fernab der längst überholten Norm aus Bleisatz und Buchdruck. Im gleichen Kapitel geht er auch darauf ein, was den Titel des Buches ausmacht, zum Beispiel die Bewertung der Strichstärke von Schrift für das Web-Design. Dabei liefert er konkrete Angaben zu Schriftschnitten, die – anders als es die meisten Printdesigner kennen – in Font-Weight-Werten zwischen 100 (dünn) bis 900 (fett) definiert werden.
Bis ins Detail an der Praxis orientiert
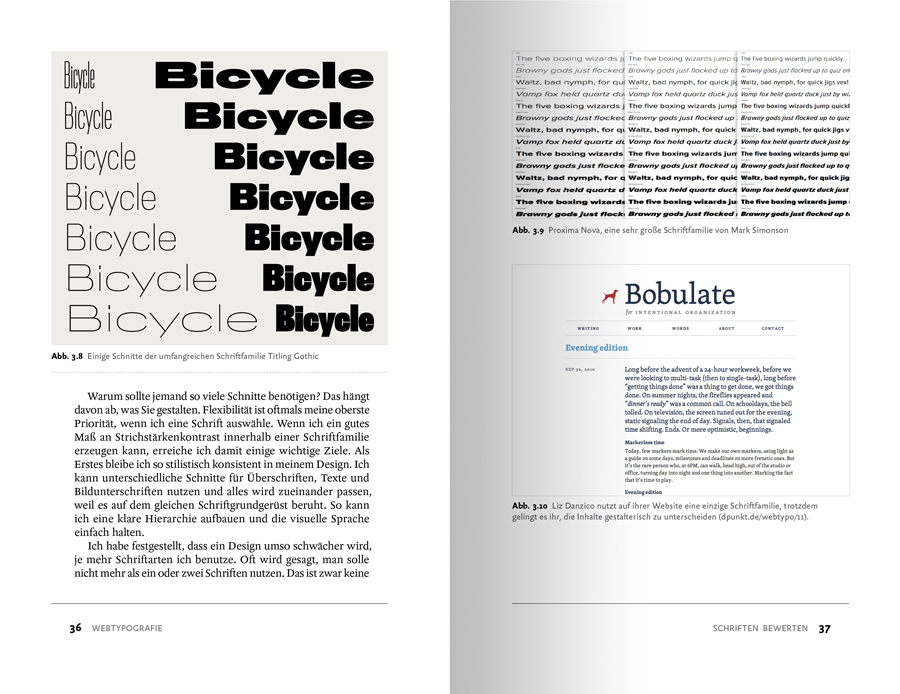
Besonders freut mich, dass das Thema Ziffern und Zahlen im Buch behandelt wird. Zugegeben, den Sinn von Tabellenziffern, proportionalen Ziffern, Versal- und Mediävalziffern in der praktischen Anwendung zu vermitteln, traue ich mich nur in meinen Workshops zur Detailtypografie (für Typo-Nerds ;)). Jason Santa Maria schafft es jedoch, dieses Thema äußerst knapp und präzise zu vermitteln, ohne dass das Verständnis darunter leidet. Anschauliche Bildbeispiele in »Webtypografie« verdeutlichen darüber hinaus, wie Tabellenziffern oder proportionale Mediävalziffern im Webdesign eingesetzt werden können.

Beispielseite über Besonderheiten der Typografie zur Verbesserung der Lesbarkeit und Kommunikation: x-Höhen von Schrift, Ziffernarten.
Technische Besonderheiten der Schriftdarstellung (und diese verstehen zu lernen) nehmen in »Webtypografie« einen besonderen Platz ein. Schrifttechnologien und deren Funktionsweisen, wie zum Beispiel das Web-Open-Font-Format, True Type und Open Type, werden verständlich erklärt; ebenso die Besonderheiten von Nicht-Systemschriften, die zur Darstellung aus dem Web geladen werden müssen. Auch wie Sie einen Font Loader sinnvoll einsetzen, vermag das Buch in anschaulicher Weise Nicht-Programmierern zu vermitteln.
Grundlagen der Typografie spielend leicht
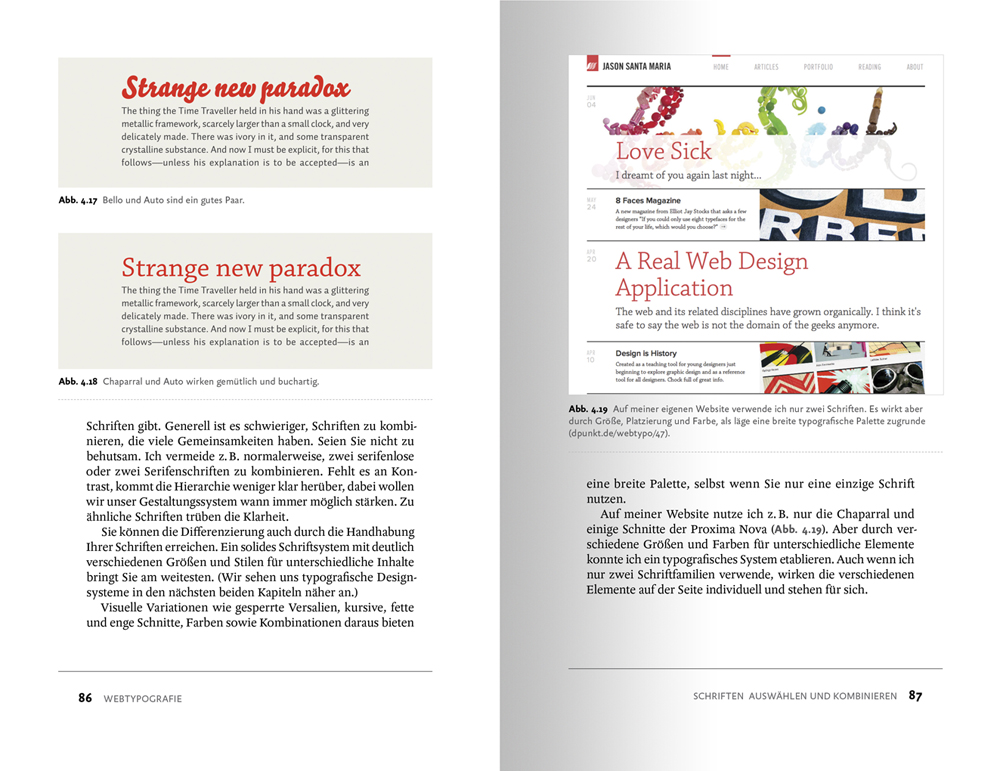
Ganz inspirierend finde ich, wie es der Autor versteht, das schwierige Thema „Schriften kombinieren“ anhand von praktischen Beispielen zu erklären. Jason Santa Maria beschreibt fast lyrisch seine Methode, wie er die richtigen Satzschriften für seine Designs findet. Lesen Sie im Buch, was er unter „Schrift für den Augenblick“ und „Schrift für die Ewigkeit“ versteht – dann wird Ihnen klar, wie viel Spaß Typografie machen kann! Seine Beschreibungen haben mich an Erik Spiekermanns typografischen Roman erinnert, zum Beispiel wenn ein störendes Buchstabenteil den Vergleich mit einer triefenden Nase im Kino findet (so wie damals bei Günther Gerhard Lange, langjähriger künstlerischer Leiter der Berthold AG, der den Vergleich eines schlechten Blocksatzes mit einem pissenden Bullen nicht scheute). Diese Art der Wissensvermittlung führt letztlich zu der Erkenntnis: Man kann für eine gute Website durchaus mit nur zwei Schriftarten auskommen, ohne dabei langweilig zu sein.

Beispielseite über Websites mit nur zwei Schriften: Wie Sie Schriften richtig bestimmen, kombinieren und durch Größe, Platzierung und Farbe kreativ einsetzen.
»Webtypografie« von Jason Santa Maria aus dem dpunkt-Verlag ist meine Empfehlung für alle Designer, die wirkungsvoll, lesefreundlich und kreativ ihre (Web)Kommunikation erstellen und vermitteln wollen. Es zeigt auf präzise und anschauliche Weise das Grundwissen der Typografie – von der Bedeutung der Schrift in der Kommunikation über Schriftauswahl und Schriftmischung bis zu typografischen Systemen wie Gestaltungsraster, Flächen und Seitengestaltung. Dabei berücksichtigt Santa Maria die Lesegegebenheiten des Web-Designs und geht auf technische Möglichkeiten und Beschränkungen ein. Die Kapitel sind gut strukturiert, die Lesetexte verständlich und prägnant. Zahlreiche farbige Abbildungen tragen zum besseren Verständnis bei und vertiefen das Gelernte. Ein Buch für Print- und Screen-Designer gleichermaßen, das ich in Zukunft sicher auch meinen Workshop-Teilnehmern empfehlen werde.
Webtypografie
Jason Santa Maria
160 Seiten, komplett in Farbe
14 x 21,5 cm, Broschur
ISBN: 978-3-86490-276-5
EUR 19,90 (2016)
dpunkt.verlag





Aktuelle Kommentare