
Immer dann, wenn Sie ein Layout für ein mehrseitiges Printmedien wie bspw. Kataloge, Zeitschriften, Magazine oder Broschüren und Flyer erstellen möchten, sollten Sie dies nicht ohne ein Gestaltungsraster versuchen. Entgegen der Bedenken mancher, dass ein solches Raster zu aufwändig oder gar eine „kreative Behinderung“ sei, fördert und unterstützt ein Gestaltungsraster sogar den kreativen Layoutprozess.
Neu: Passend dazu auch ein Webinar.
Bilder, Texte und Grafiken können mithilfe des Rasters wesentlich leichter und schneller geordnet und positioniert werden. Optische Achsen, die die Lesefreundlichkeit unterstützen, werden von vornherein stringenter eingehalten; etwaige Änderungen oder Korrekturen lassen sich schneller und damit wirtschaftlicher ausführen. Als Designer und Kreativ-Direktor habe ich in meiner Werbeagentur selbst zahlreiche Gestaltungsraster für unterschiedlichste Formate und Projekte entwickelt und verwendet.
Im Folgenden zeige ich Ihnen, wie einfach Sie in InDesign ein Gestaltungsraster für eine Broschüre anlegen können und welche Hilfsmöglichkeiten das Programm bietet, um professionelle Layouts zu erstellen.
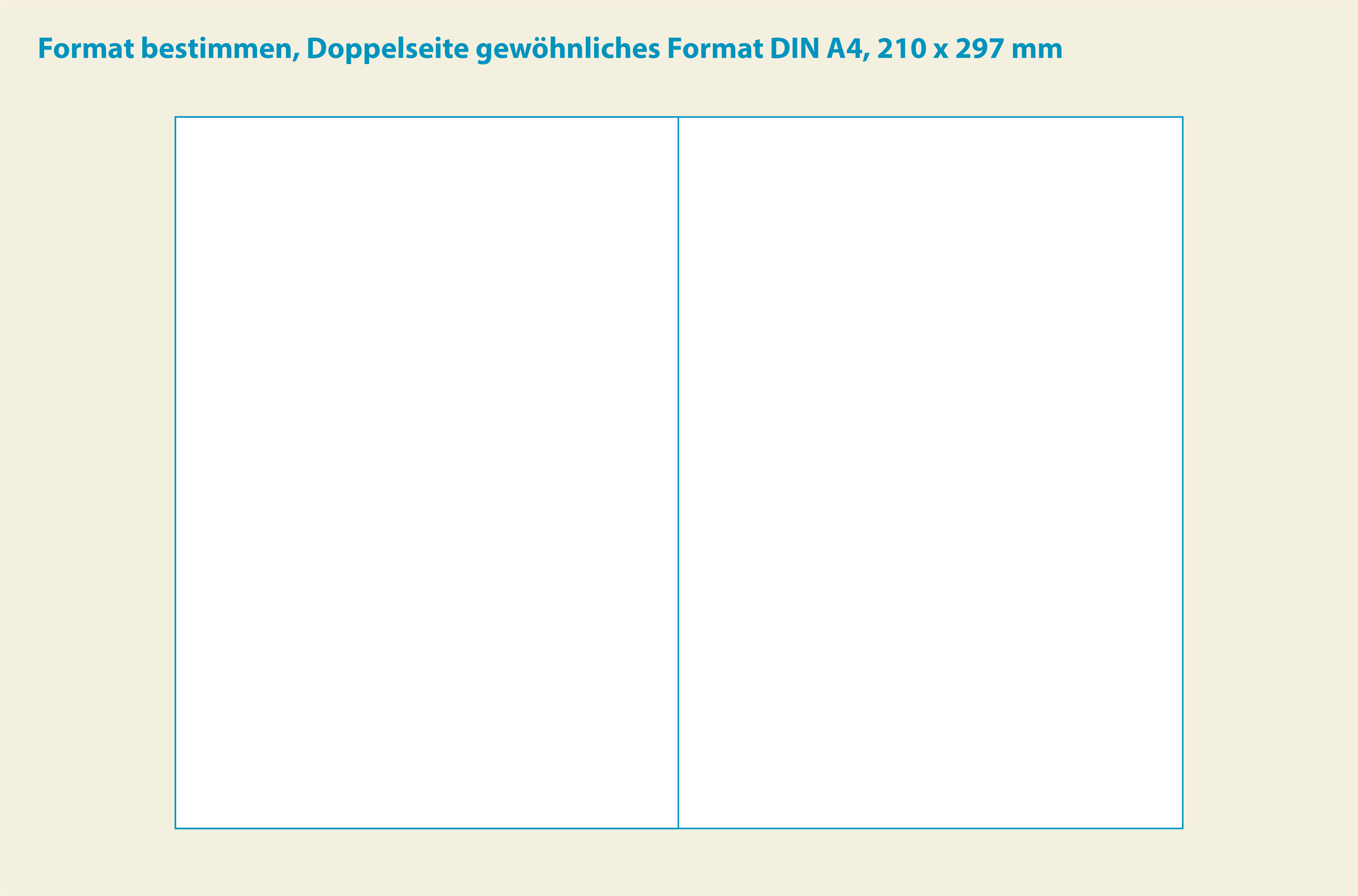
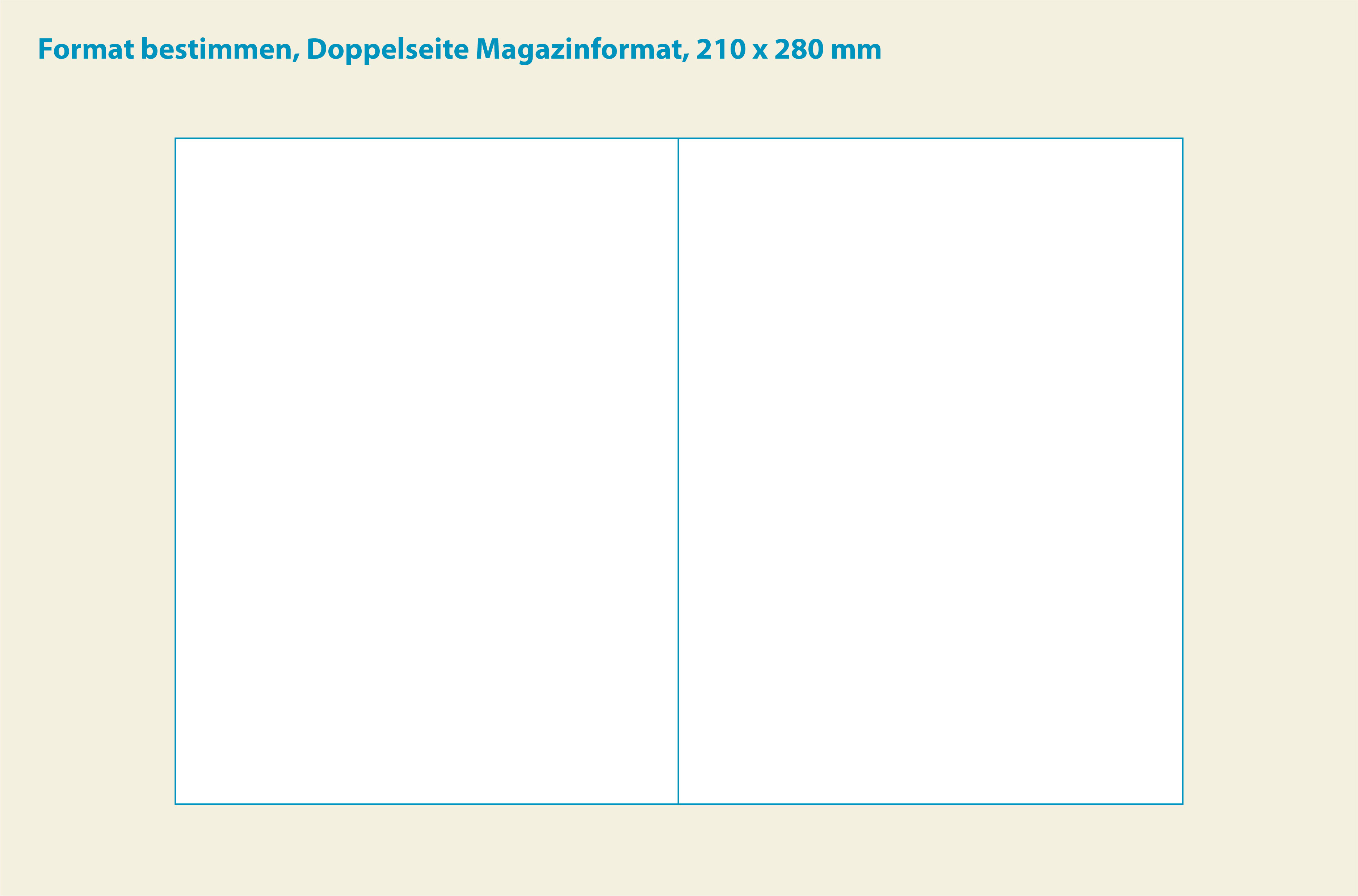
Format festlegen
Zunächst legen Sie das gewünschte Format fest. Die meisten Broschüren und Magazine werden aus Kostengründen im DIN A4-Format angelegt. Wem das zu alltäglich oder zu wenig spektakulär ist, kann ich kreatives Experimentieren empfehlen. Eine Formathöhe bspw. von 280 mm statt 297 mm wirkt aufgrund der geringeren Höhe etwas eleganter und liegt immer noch dem DIN A4-Format zugrunde. Beim Druck und in der Weiterverarbeitung sollten keine höhere Kosten gegenüber dem Standardformat DIN A4 anfallen. Bevor Sie allerdings mit dem Format loslegen, sollten Sie das mit Ihrer Hausdruckerei klären. Schwieriger wird es bei einer Produktion über eine Online-Druckerei, die Abweichungen gegenüber DIN-Formaten meist ausschließlich nur als Sonderformat anbieten.

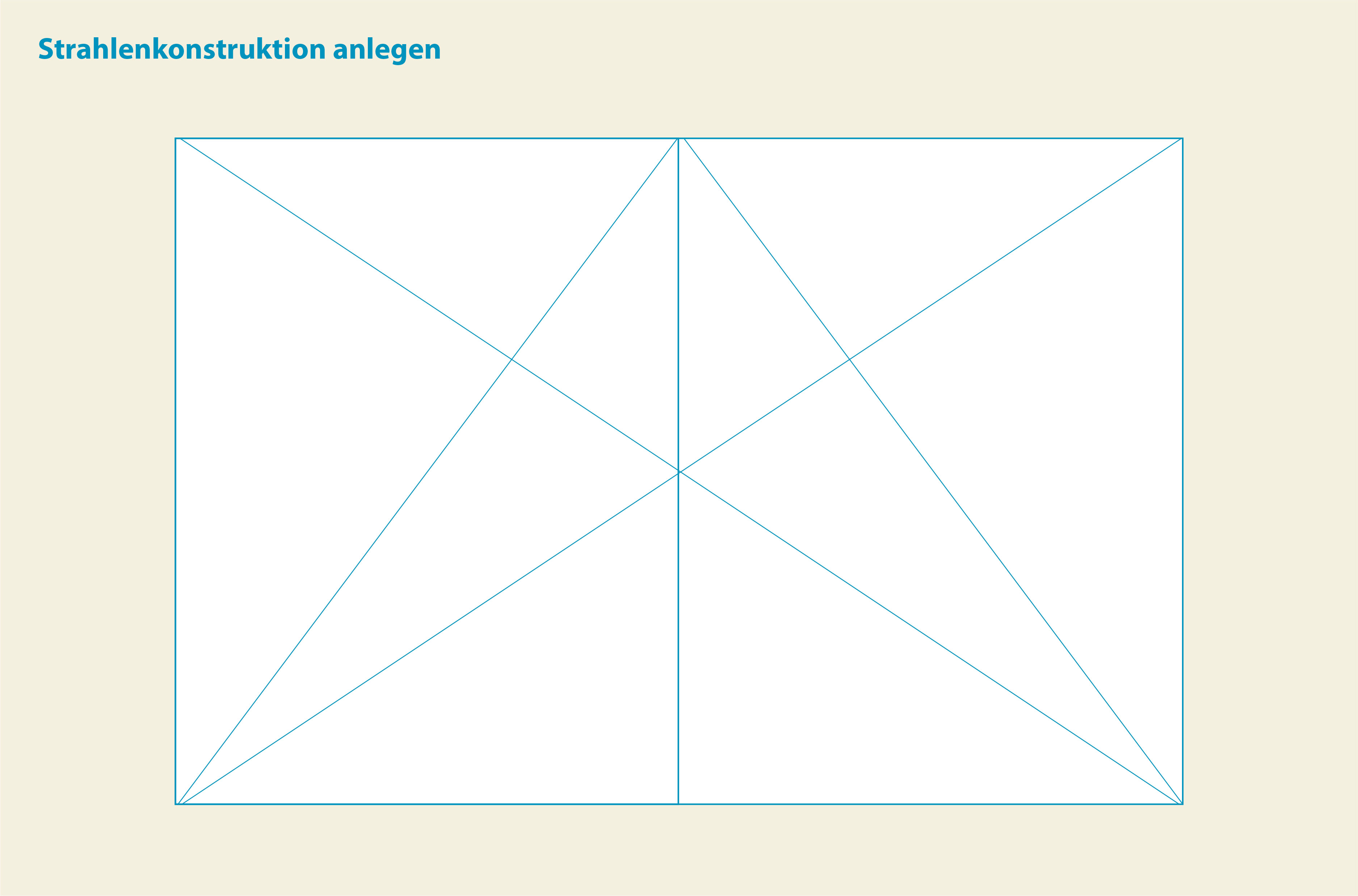
 Strahlenkonstruktion einfügen
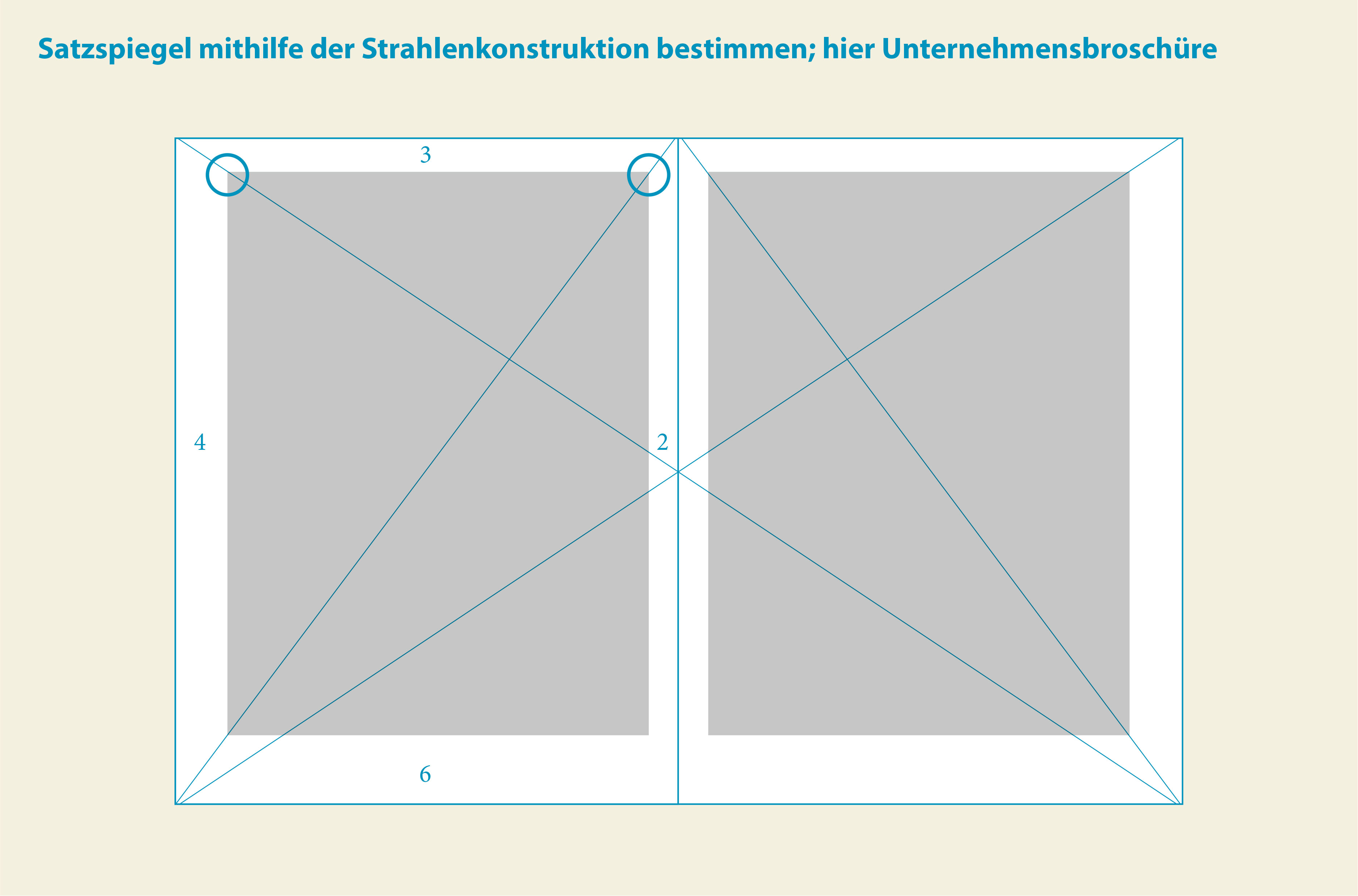
Strahlenkonstruktion einfügen
Eine großartige Hilfe zur Entwicklung eines Gestaltungsrasters ist die Strahlenkonstruktion, mit der Sie einen harmonischen Satzspiegel in der gleichen Proportion wie das Format festlegen können.
Die Strahlenkonstruktion wurde 1953 von dem in Leipzig geborenen Typografen und Lehrer Jan Tschichold als der „geheime Kanon“ nachgewiesen, der vielen spätmittelalterlichen Handschriften und Inkunabeln zugrunde liegt. Diese Konstruktion dient mir als Grundlage, mit der ich zahlreiche Gestaltungsraster entwickelt habe. Sie lässt sich auf alle Hoch- und Querformate anwenden.

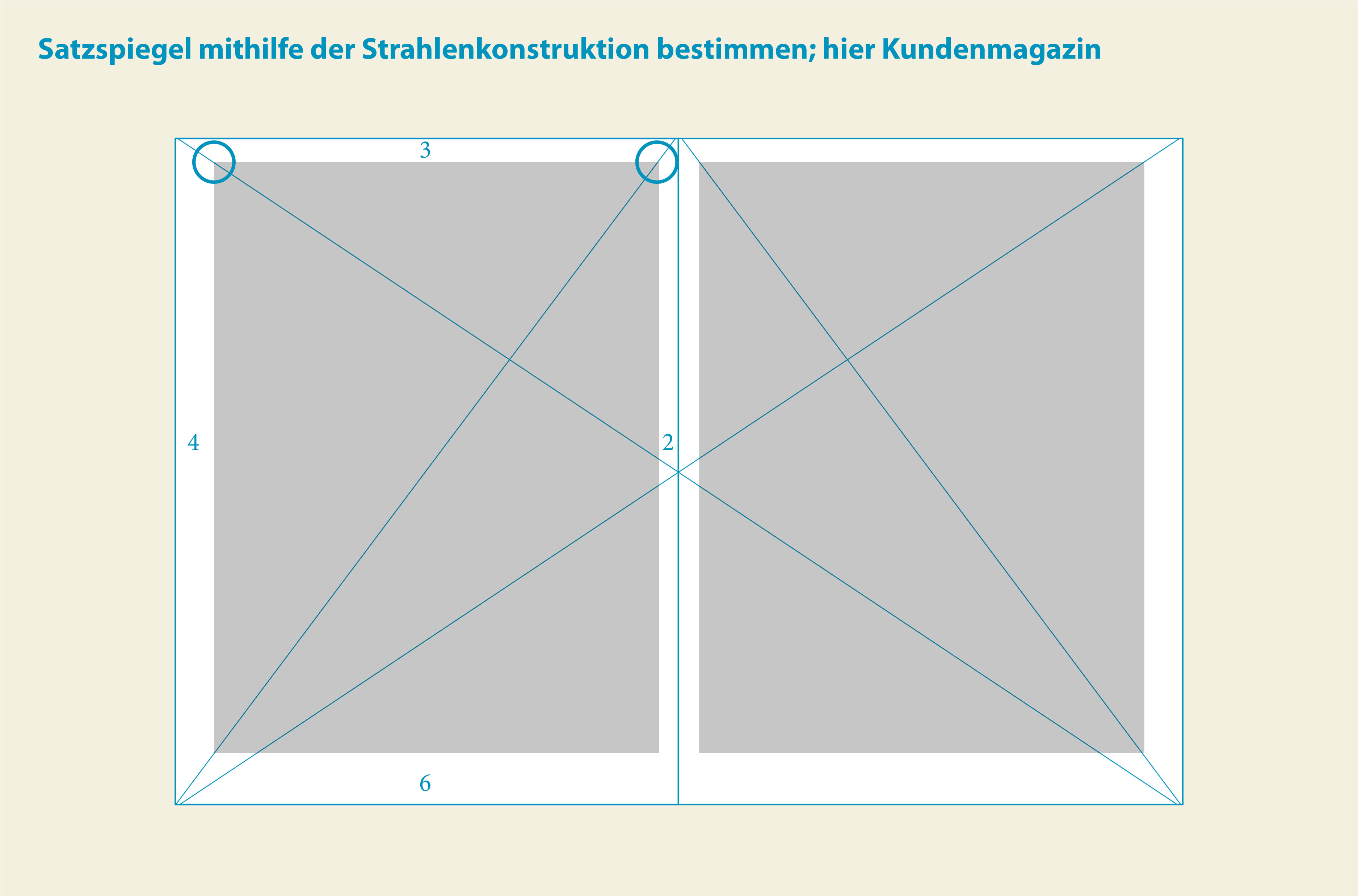
 Als besonders nützlich bei der Satzspiegelentwicklung mithilfe der Strahlenkonstruktion erweist sich dabei folgende Tatsache: Die Randproportionen verhalten sich im Verhältnis 2 : 3 : 4 : 6 immer gleich, solange Sie die Kanten des Satzspiegels auf den Diagonalen der Strahlen (siehe Kreise) ausrichten und sie dadurch die gleiche Proportion haben, wie das Format selber.
Als besonders nützlich bei der Satzspiegelentwicklung mithilfe der Strahlenkonstruktion erweist sich dabei folgende Tatsache: Die Randproportionen verhalten sich im Verhältnis 2 : 3 : 4 : 6 immer gleich, solange Sie die Kanten des Satzspiegels auf den Diagonalen der Strahlen (siehe Kreise) ausrichten und sie dadurch die gleiche Proportion haben, wie das Format selber.
Textintensive Magazine vertragen auch eher kleinere Ränder sehr gut. Großzügigere Ränder empfehle ich bei Broschüren, die weniger textlastig sind und besonders großzügig und edel wirken sollen, wie z. B. Imagebroschüren.

 Satzspiegel in Adobe InDesign mit »Ränder und Spalten« definieren
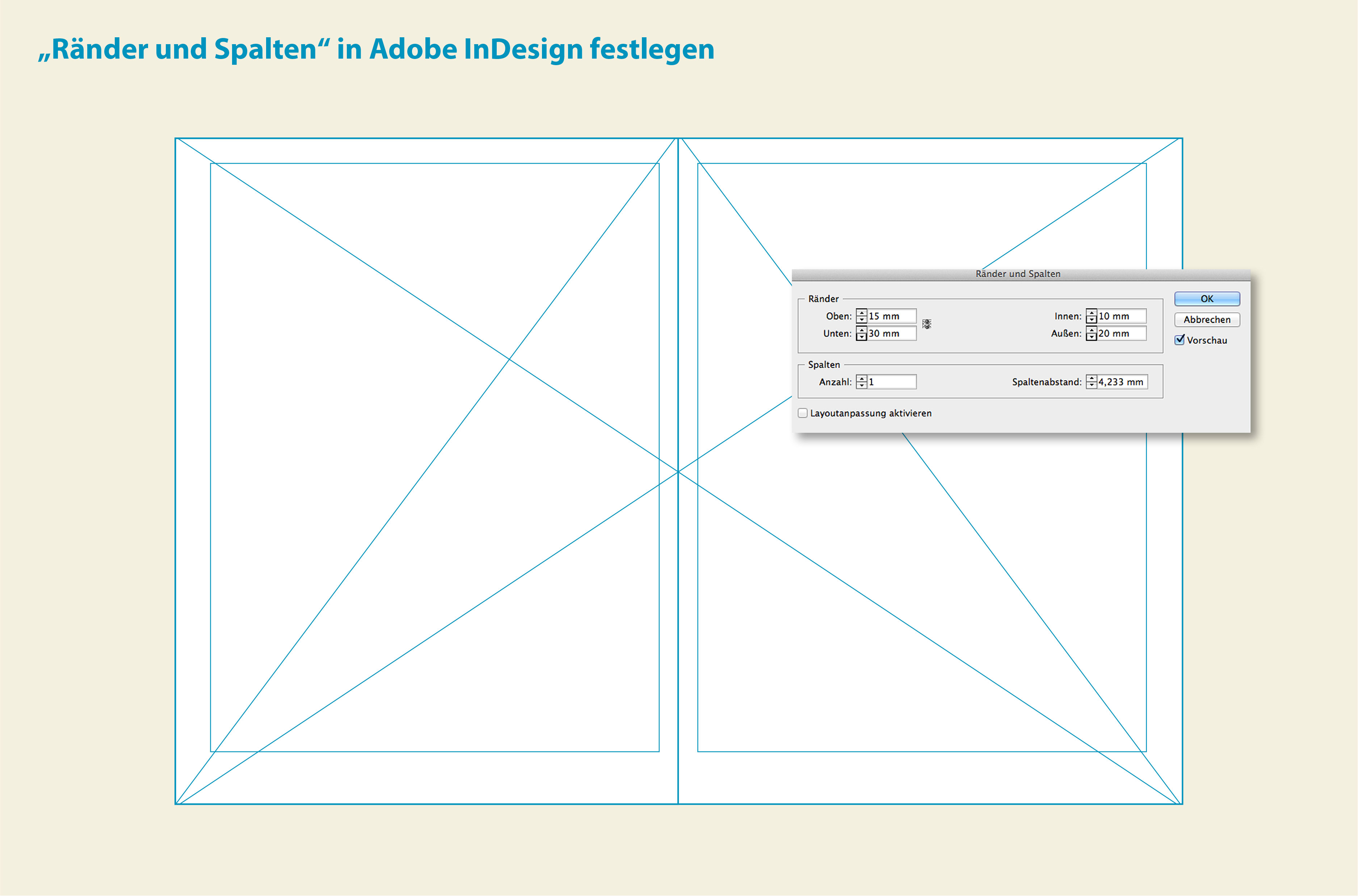
Satzspiegel in Adobe InDesign mit »Ränder und Spalten« definieren
Nachdem Sie mit mithilfe einer grauen Fläche einen Satzspiegel gefunden haben, können Sie diesen in Adobe InDesign unter Menü/Layout/Ränder und Spalten nun auf der Musterseite definieren.
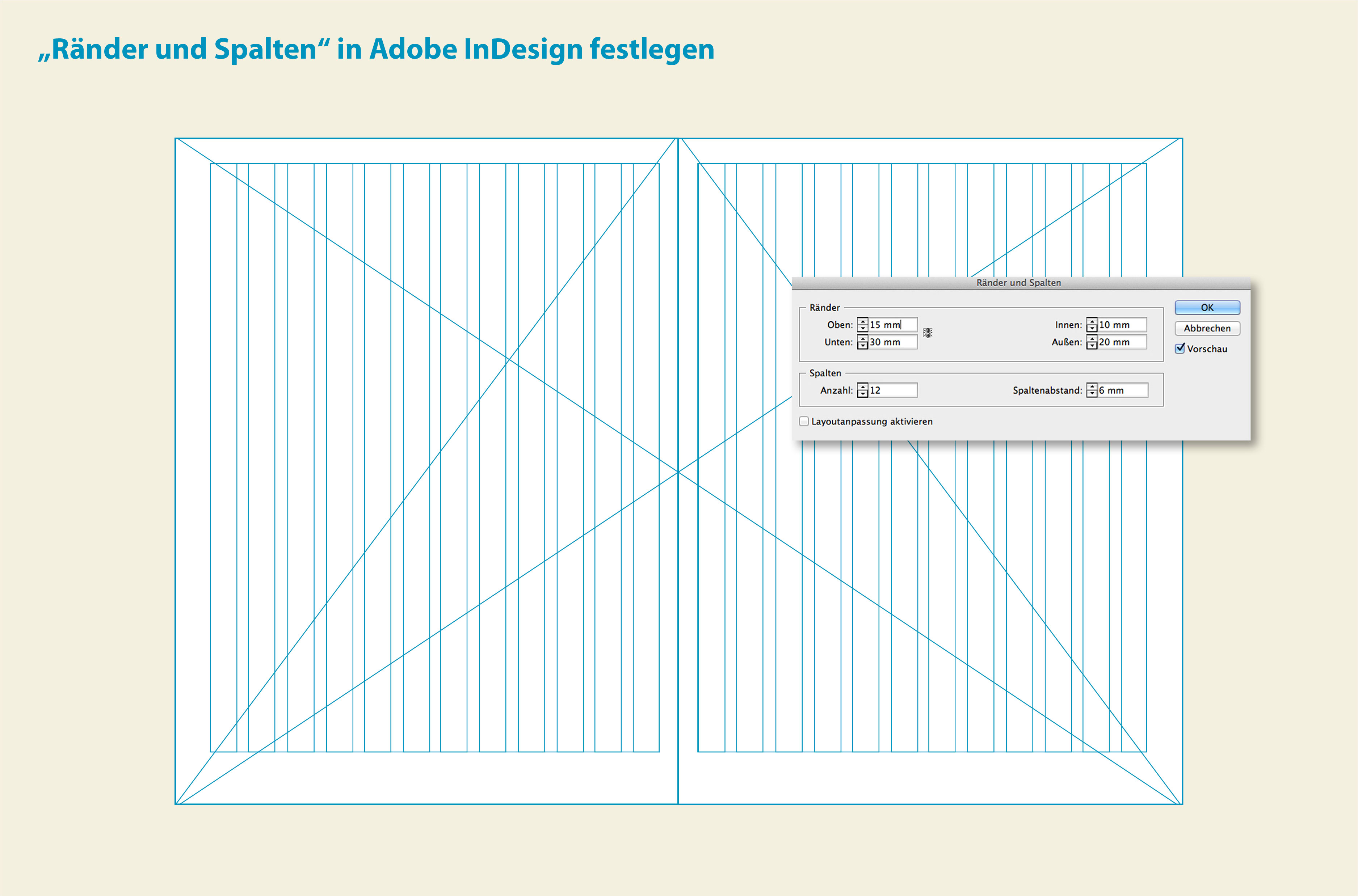
Die Anzahl der Spalten sowie der Spaltenabstand werden im gleichen Menü definiert. Bei einem größeren Format empfehle ich Ihnen neun oder besser noch zwölf Spalten anzugeben. Damit haben Sie im Layout bei der Positionierung von Text, Bild und Grafiken gestalterisch höchste Flexibilität.
Je nach Blocksatz oder Flattersatz sollten Sie einen Spaltenabstand von fünf bis sieben Millimeter wählen. Der in Adobe InDesign voreingestellte Abstand von 4,233 mm ist grundsätzlich zu gering, da die Blockabstände in dieser Größe zu eng und Texte dann unleserlich wirken.
Bitte verwenden Sie die Strahlenkonstruktion nur als Grundlage für das Gestaltungsraster. Praktisch ist nur, wenn die einzelnen Spalten ein glattes Millimetermaß haben.
In dem unteren Beispiel habe ich nun endgültig beim Seitenformat von 210 x 280 mm die Ränder Innen: 10 mm, Außen: 20 mm, Oben: 15 mm, Unten: 30 mm sowie mit 12 Spalten und einem Spaltenabstand von 6 mm auf der Musterseite definiert. Dabei haben die einzelnen Spalten ohne mehrere Stellen hinter dem Komma eine gerade mm-Breite, was sich in der Praxis bei der Umsetzung des Layouts als vorteilhaft erweist.
Definieren Sie jetzt mit Hilfe einer rechtwinkeligen grauen Fläche, die Sie an den Strahlen ausrichten, ihren Satzspiegel. Anschließend können Sie den gewählten Satzspiegel in Adobe InDesign unter Menü/Layout/Ränder und Spalten auf der Musterseite definieren. Die Anzahl der Spalten sowie der Spaltenabstand werden im gleichen Menü definiert. Bei einem größeren Format empfehle ich Ihnen neun – oder besser – zwölf Spalten anzugeben. Damit haben Sie im Layout bei der Positionierung von Text, Bild und Grafiken gestalterisch höchste Flexibilität.
Der in Adobe InDesign voreingestellte Spaltenabstand von 4,233 mm ist grundsätzlich zu gering, da die Blockabstände in dieser Größe zu eng und die Texte dann unleserlich wirken. Bei Flattersatz empfehle ich einen Spaltenabstand von mindestens fünf und bei Blocksatz sechs bis sieben Millimeter. Verwenden Sie die Strahlenkonstruktion nur als Grundlage für das Gestaltungsraster. Die einzelnen Spalten sollten final immer ein glattes Millimetermaß haben.
In meinem Beispiel mit dem Seitenformat 210 x 280 mm habe ich folgende habe ich folgende Vorgaben auf einer Musterseite definiert: Randabstände innen 10 mm, außen 20 mm, oben 15 mm, unten 30 mm. Spaltenanzahl 12 mit einem Spaltenabstand von 6 mm. Die einzelnen Spalten haben eine gerade mm-Breite (ohne mehrere Stellen hinter dem Komma), was sich in der Praxis bei der Umsetzung des Layouts als vorteilhaft erweist.


 Grundlinienraster bestimmen
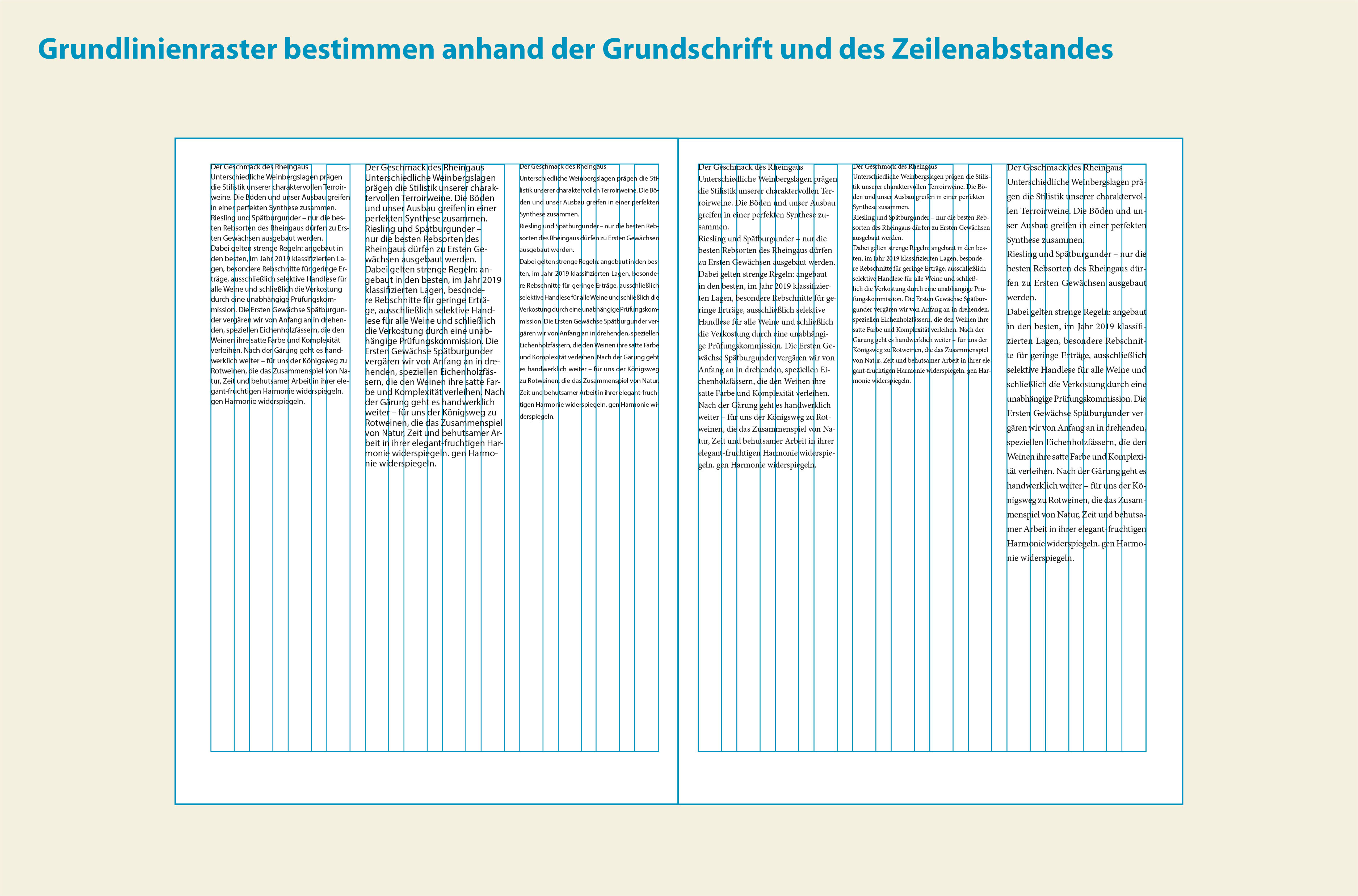
Grundlinienraster bestimmen
Eine weitere professionelle Hilfe im Umgang mit Grundtext ist die Ausrichtung der Texte im Grundlinienraster. Besonders lange Textblöcke sind besser lesbar, wenn die Zeilen registerhaltig und so nebeneinander angeordnet sind, damit sie parallel zur Schriftline ausgerichtet sind.
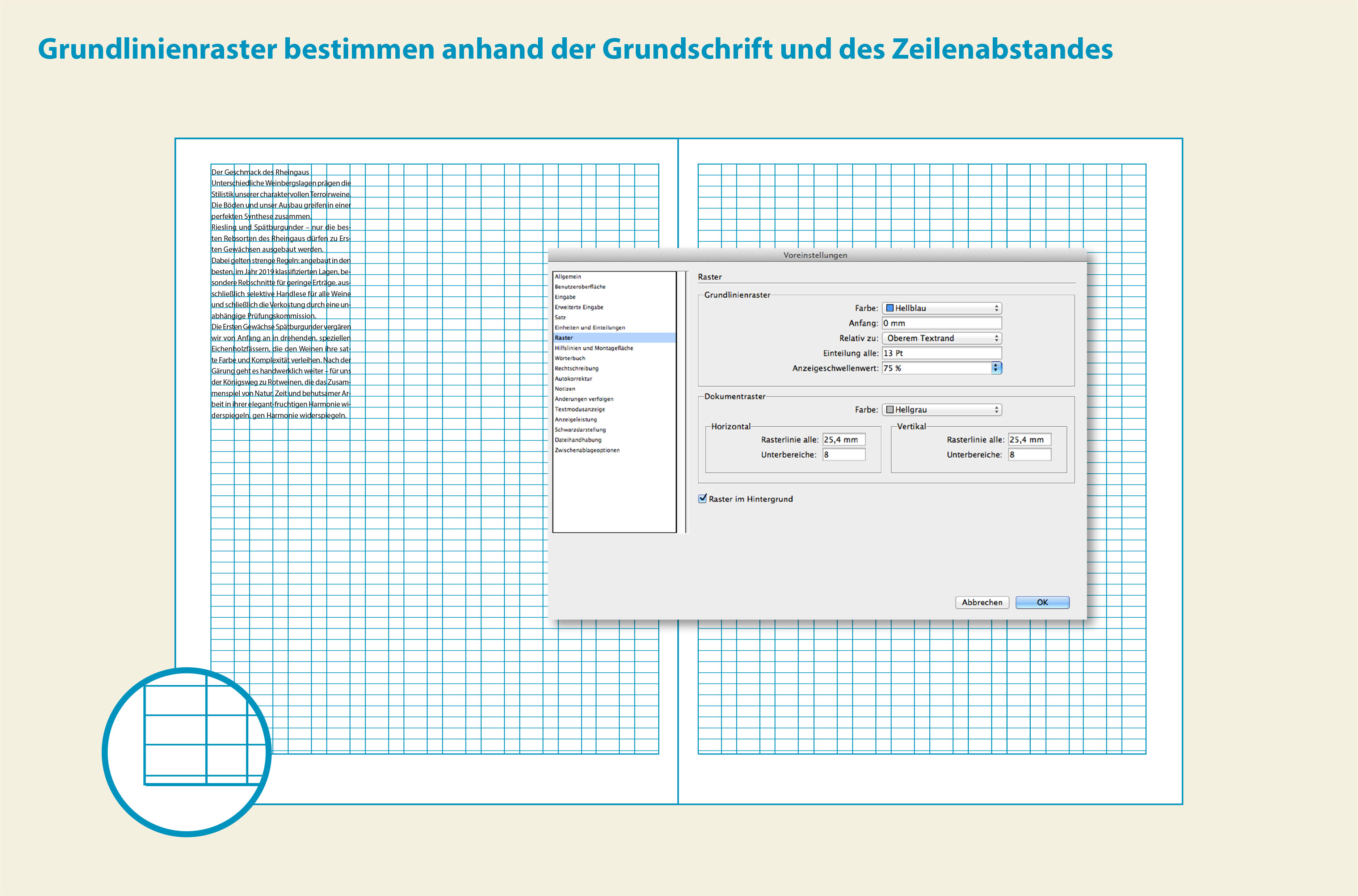
Jedoch ist das Grundlinienraster abhängig von der jeweiligen Grundschriftgröße und dem Zeilenabstand, den Sie wie in der folgenden Grafik erst ermitteln sollten. Pauschal sollte eine »Non Serif«-Grundschrift eine Schriftgröße von acht bis neun Punkt mit einem Zeilenabstand von 12 bis 13 Punkt haben; ein »Serif«-Font darf ein Punkt größer sein.
Das Grundlinienraster ist in Adobe InDesign im Menü unter InDesign/Voreinstellungen/Raster/Einteilung alle/Relativ zur Seitenkante einzurichten.
Anschließend aktivieren Sie Grundlinienraster dann im Menü unter Schrift/Absatz/unteres rechtes Icon auswählen (oder natürlich unter Absatzformat/Einzüge und Abstände/An Raster ausrichten.
Tipp: Bitte binden Sie nur Grundtexte in das Grundlinienraster ein. Alle anderen Textelemente sollen aus gestalterischen Gründen nicht darin eingebunden sein, damit sie auch mit anderen Zeilenabständen als den der Grundschrift versehen werden kann.
Eine weitere professionelle Hilfe im Umgang mit Grundtexten ist die Ausrichtung der Texte im Grundlinienraster. Besonders lange Textblöcke sind deutlich besser lesbar, wenn die Zeilen registerhaltig, also nebeneinander angeordnet und parallel zur Schriftlinie ausgerichtet sind.
Das Grundlinienraster ist abhängig von der jeweiligen Grundschriftgröße und dem Zeilenabstand, die Sie verwenden wollen. Pauschal empfiehlt es sich, eine »Non Serif«-Grundschrift mit einer Schriftgröße von acht bis neun Punkt und einem Zeilenabstand von 12 bis 13 Punkt einzusetzen; ein »Serif«-Font darf ruhig ein Punkt größer sein. Wie Sie das passende Grundlinienraster ermitteln, zeigt das folgende Beispiel in der Grafik.
Das Grundlinienraster wird in Adobe InDesign im Menü unter InDesign/Voreinstellungen/Raster/Einteilung alle/Relativ zur Seitenkante eingerichtet. Anschließend aktivieren Sie Grundlinienraster im Menü unter Schrift/Absatz/unteres rechtes Icon auswählen (oder natürlich unter Absatzformat/Einzüge und Abstände/An Raster ausrichten).
Tipp: Binden Sie nur Grundtexte in das Grundlinienraster ein. Alle anderen Textelemente sollten aus gestalterischen Gründen nicht darin eingebunden sein, damit sie auch mit anderen Zeilenabständen frei gestalten können.

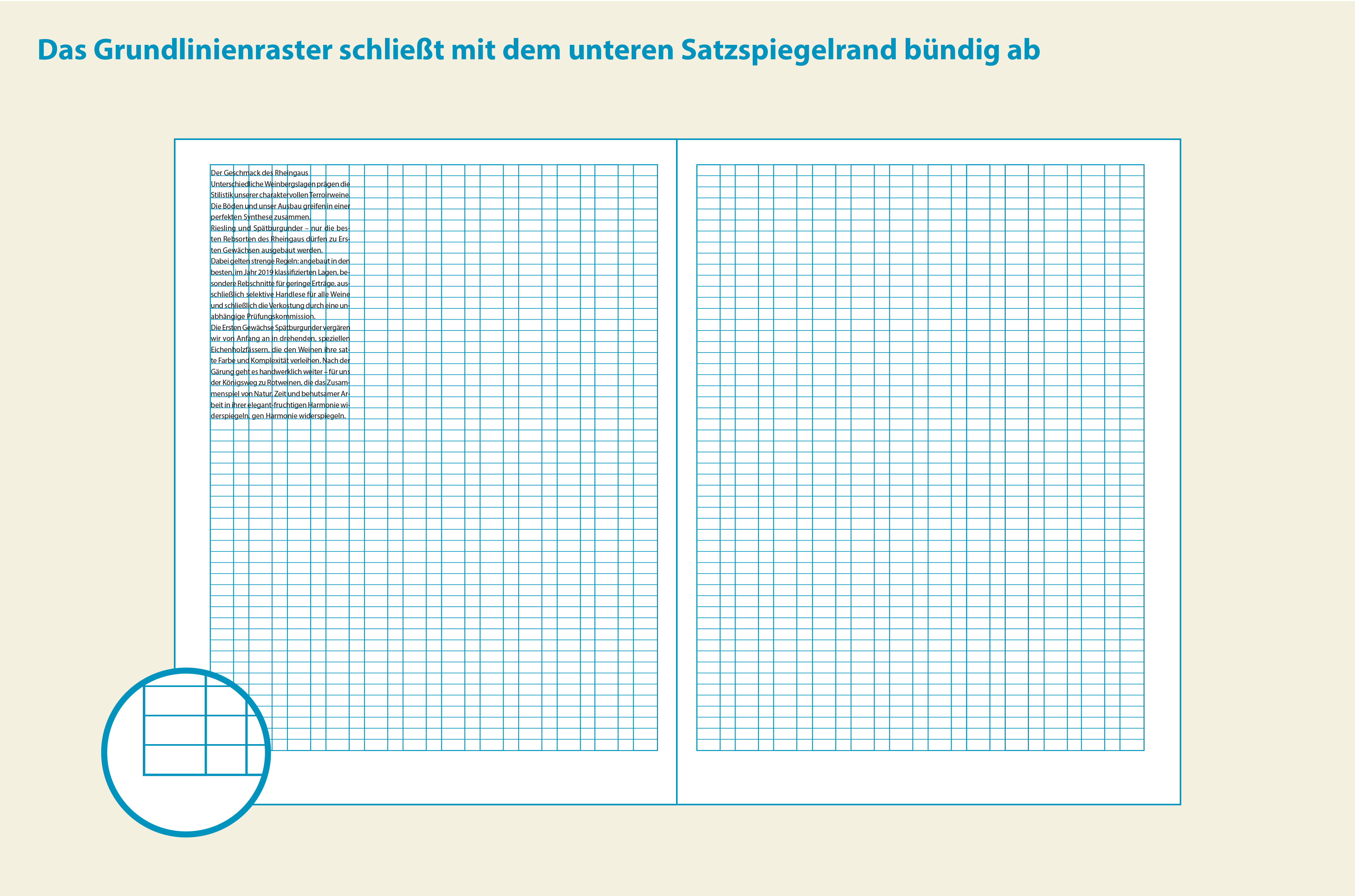
 Tipp: Damit die untere Bildkante und der Grundtext gemeinsam auf der Grundlinie abschließen, sollte sich das Grundlinienraster mit dem unteren Satzspiegelrand decken. Beim ersten Einrichten des Grundlinienrasters ist das nicht immer gleich der Fall. Im Menü Layout/Ränder und Spalten können Sie den Abstand „Ränder unten« mit aktivierter Vorschau nachkorrigieren.
Tipp: Damit die untere Bildkante und der Grundtext gemeinsam auf der Grundlinie abschließen, sollte sich das Grundlinienraster mit dem unteren Satzspiegelrand decken. Beim ersten Einrichten des Grundlinienrasters ist das nicht immer gleich der Fall. Im Menü Layout/Ränder und Spalten können Sie den Abstand „Ränder unten« mit aktivierter Vorschau nachkorrigieren.
 Hilfslinien für optische Gestaltungsachsen
Hilfslinien für optische Gestaltungsachsen
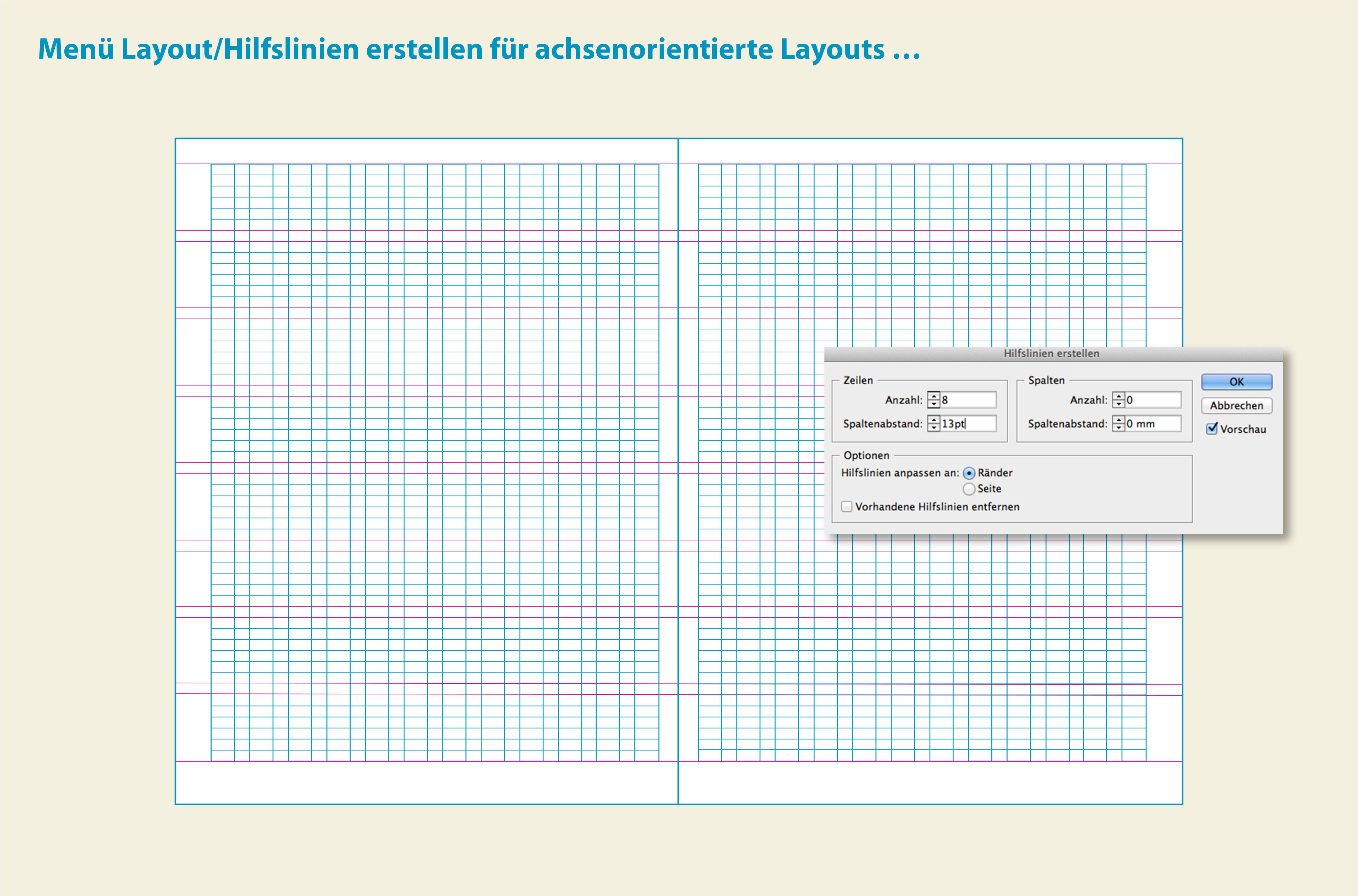
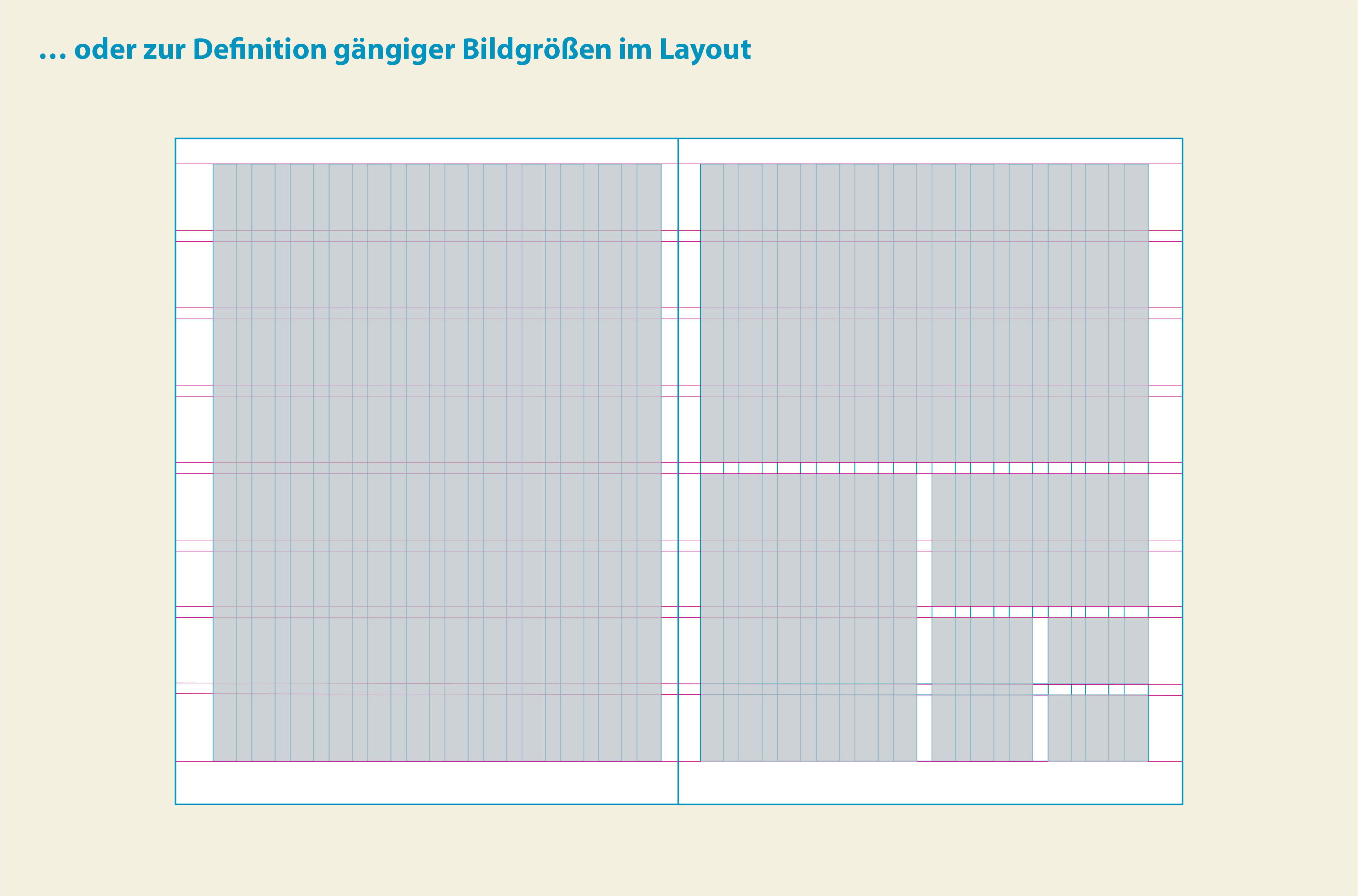
Ober- und Unterkanten von Textblöcken, Bilder oder Grafiken sollten in einem Profi-Layout immer an optischen Achsen ausgerichtet sein. InDesign bietet mit einem weiteren Hilfslinien-Menü die Möglichkeit, einen Satzspiegel, der mittels Ränder und senkrechten Spalten definiert wurde, in weitere waagerechte Hilfslinien zu unterteilen. Diese ermöglichen es, Ihr Layout achsenorientiert auszurichten. Achsenorientiert angelegte Layouts haben den Vorzug, dass sie grafische Layoutelemente ordnen und zur verbesserten Wahrnehmung beitragen. Besonders umfangreiche Publikationen wirken im Layout dadurch beruhigt, da sich Ober- und Unterkanten der Text- und Bildelemente auf den fortlaufenden Seiten immer wieder mal auf gleicher Position treffen. Und wie bereits erwähnt, ermöglichen achsenorientierte Layouts für den Anwender ein schnelleres und wirtschaftlicheres Arbeiten.
Tipp: Im Menü Layout/Hilfslinien erstellen sollten Sie die Hilfslinien an die Ränder (Satzspiegel) anpassen und den Zeilenabstand mit dem gleichen pt-Wert wie den des Grundlinienrasters anlegen. Die danach sichtbaren Hilfslinien müssen ggf. auf der Musterseite händisch auf das Grundlinienraster gezogen werden.

 Erfolgsfaktor Gestaltungsraster für den typografischen Spannungsbogen
Erfolgsfaktor Gestaltungsraster für den typografischen Spannungsbogen
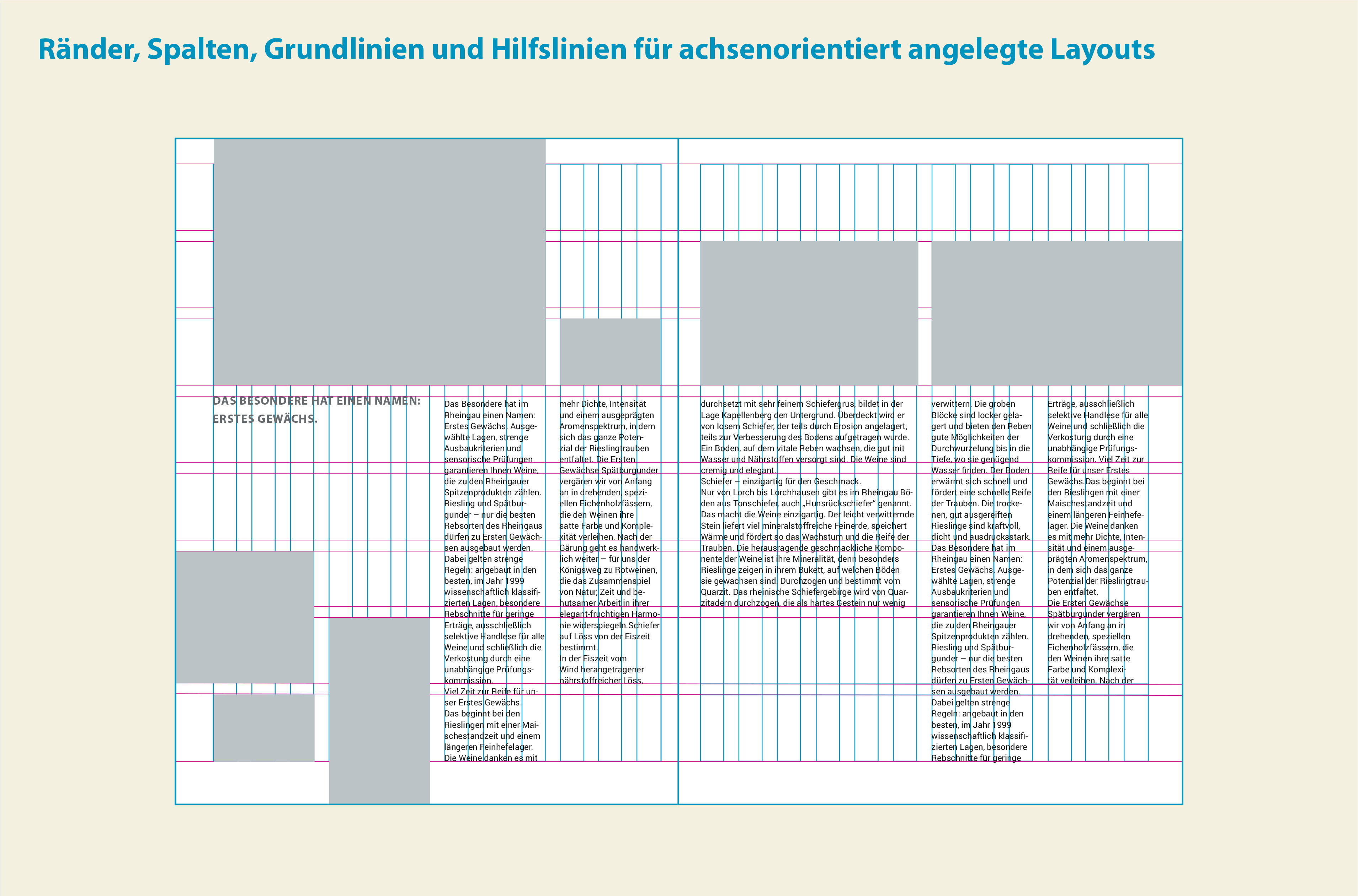
Auf der folgenden Beispielseite sehen Sie, wie Text- und Bildelemente an den Spalten, den Grundlinien und den Hilfslinien für achsenorientiertes Arbeiten ausgerichtet wurden. Die Folgeseite verdeutlicht exemplarisch, das weitere unzählige Gestaltungsvarianten möglich sind und Ihre Kreativität keineswegs dadurch eingeschränkt wird. Im Gegenteil: Dieses Arbeiten unterstützt Sie dabei, im Layoutprozess den typografischen Spannungsbogen herzustellen.


Mein Praxis-Tipp für das Erstellen professioneller Layouts:
- Arbeiten Sie vor allem bei umfangreichen Publikationen grundsätzlich mit einem Gestaltungsraster .
- Entwickeln Sie einen passenden Satzspiegel zu Ihrem Format mit vorzugsweise großzügigen Rändern.
- Legen Sie das Gestaltungsraster mit mindestens sechs, acht, neun oder zwölf Spalten an. Damit erhalten Sie sich bei der Layoutumsetzung eine größeren Gestaltungsspielraum.
- Längere Texte – egal ob im Flatter- oder Blocksatz erstellt – die in das Grundlinienraster eingebunden sind, wirken durch die Registerhaltigkeit immer übersichtlicher.
- Positionieren Sie Bilder und Textblöcke achsenorientiert, d. h. an Ober- oder Unterkanten miteinander ausgerichtet, um eine visuelle Ordnung zu erzielen.
- Auch wenn die Zeit wie immer drängt: Der Arbeitsaufwand zum Einrichten eines Gestaltungsrasters lohnt sich, zumal Sie einmal angelegte Gestaltungsraster auch für andere Projekte einsetzen können.
Here we go!
Mehr zum Thema kreative Gestaltungsraster anlegen und Besonderheiten des Grundlinienrasters in der Layoutgestaltung lernen Sie im Webinar »Profi werden in Typografie und Layouttechnik für Flyer und Magazine mit Adobe InDesign« oder im Kurz-Webinar »Layoutgestaltung – kreative Gestaltungsraster anlegen und mit dem Grundlinienraster professionell arbeiten«. Im Webinar zeige ich Ihnen Specials, wie Sie mit der 7. Spalte arbeiten und welche Vorzüge das geteilte und das versetzte Grundlinienraster bieten. Und Sie erfahren, welche Bedeutung alignierende Schriftgrößen und Zeilenabstände für das Layout haben. Damit erhalten Sie von mir einen echten Expertentipp! Ich freue mich!




Aktuelle Kommentare