Die Aufgaben eines modernen Lektorats sind heute vielseitiger denn je. Neben sprachlicher und orthografischer Sicherheit gehören das Basiswissen über typografische Möglichkeiten zur Strukturierung von Kommunikation sowie die Grundprinzipien der Layouttechnik für ein lesefreundliches Layout einfach zum Handwerkszeug dazu. Das praxisorientierte Seminar vermittelt berufsrelevantes Wissen zu Typografie, Gestaltung und Layout und zeigt Möglichkeiten auf, durch strukturierte Typografie besser und eindeutiger zu kommunizieren.
2-Tages-Seminar
Berlin: 17. – 18.01.2020
10–17 Uhr
Max. 15 Teilnehmer
Zielgruppe
Das Seminar eignet sich besonders für Lektorinnen und Lektoren, die über den normalen Lektoratsalltag hinaus die Möglichkeiten von Typografie kennenlernen wollen, um mit diesem Fachwissen das eigene Dienstleistungs-Portfolio bei Kunden und Auftraggebern zu erweitern. Ideal für das Werbe-Lektorat; aber auch für Text und Redaktion.
Anmelden über den VFLL Veranstaltungskalender
1-Tages-Seminar Detailtypografie
Oldenburg: 20.06.2020
2-Tages-Workshop Einführung und Vertiefung
Adobe InDesign für Einsteiger*innen
Köln: 25. und 26.09.2020
Die Inhalte dieses Praxisseminars vermittelt Uwe Steinacker anhand von Bildbeispielen und Live-Präsentationen in Adobe InDesign.
Damit Sie sich voll und ganz auf die Themen und Übungen konzentrieren können, erhalten Sie am Ende des Seminars eine PDF-Datei mit den wichtigsten Workshop-Inhalten. Arbeitsunterlagen zu den Übungen sowie Notizblöcke und Stifte werden selbstverständlich gestellt.
Bereits vor der Anmeldung können Sie über das Kontaktformular eine kostenlose E-Mail-Beratung durch Uwe Steinacker in Anspruch nehmen. Als Kursteilnehmer haben Sie zwei Monate lang die Möglichkeit, Ihre Fachfragen kostenlos an Uwe Steinacker zu senden.
Themenauswahl des Seminars
- Was genau ist eigentlich Typografie und wie funktioniert sie?
Informationen und Botschaften mit typografischen Elementen strukturieren. Beispiele aus der Praxis: Unternehmensbroschüre, Verkaufskatalog, Kundenmagazin, Flyer und Desktop - Mobile und inklusive Typografie
Wie sich die Lesegewohnheiten im Print durch Desktop, Tablet, Smartphone & Co. verändern und was ist Inklusions-Typografie - Gestaltungsraster im Layout anwenden
Informationen durch richtige Ränder, Spalten und Abstände übersichtlicher strukturieren und kreativer gestalten - Der typografische Spannungsbogen
Wie wird aus einer Information eine Botschaft? Im Layout mit »Whitespace«, kontrastvollen Schriftauszeichnungen und spannenden Bildformaten Spannung und Aufmerksamkeit erzeugen - Hierarchie der typografischen Elemente
Wie sollten Kolumnentitel, Überschriften, Kapitel- und Zwischenüberschriften, Textvorspann, Marginaltext, Lesetext, Bildunterschrift und Paginierung gestaltet sein? - Umgang mit Umbruch und Umbruchkorrekturen
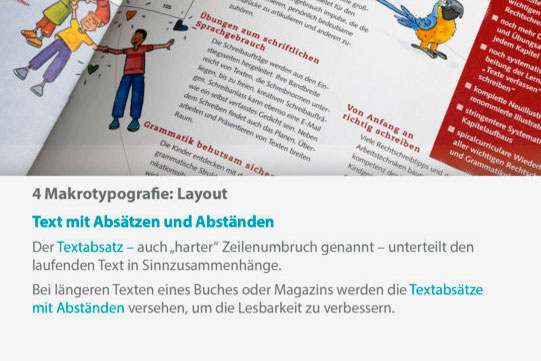
Umbruch von Textspalten, Abstände von Textelementen untereinander, Schriftlinie im Register halten, alignierende Zeilenabstände verwenden, Positionierung von Textspalten, Anfangs- und Ausgangszeilen, Bildzuordnung im Text, halbe und ganze Leerzeilen sowie Einzüge verwenden
Typografie im Detail, Teil 1 Makrotypografie
- Satzbreite, Schriftgröße und Zeilenabstand
Wie groß sollen Satzbreiten für Werbung, Kundenmagazine, Broschüren oder den Desktop sein? Optimale Schriftgröße und Anzahl von »Anschlägen« für normale Satzbreiten. Welcher Zeilenabstand ist lesbar und wie wird er ermittelt? - Die Schriftsatzarten
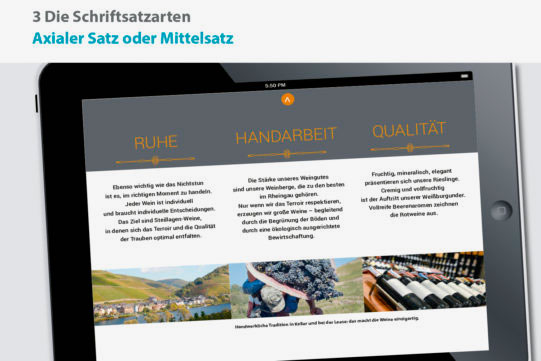
Typografisch korrekter Flattersatz, Blocksatz, Mittelsatz und anaxialer Satz mit sonnvoller Silbentrennung. - Die Satzschriften
Qual der Wahl – wann sollen Serifenschriften oder serifenlose Schriften verwendet werden werden? Wie sehen Fonts der Zukunft aus? Auswahlkriterien von Schriften zur besseren Lesbarkeit. Eine Leseschrift auf »Herz und Nieren« prüfen. - Text typografisch korrekt auszeichnen
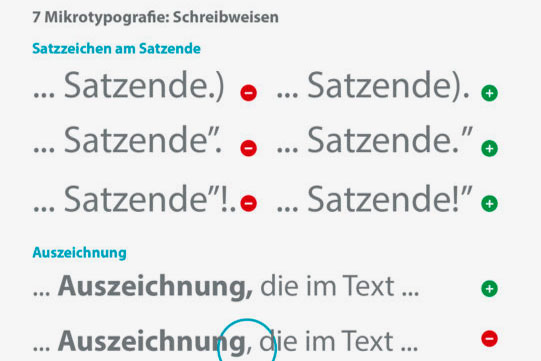
Auszeichnungsformen „Laut“ und „Leise“ wie Kursiv, Bold, Sperren, Unterstreichung, Kapitälchen, Versalien, Farbe – und wie werden nachfolgende Satzzeichen ausgezeichnet? - Satz anderer Sprachen (Fremdsprachensatz)
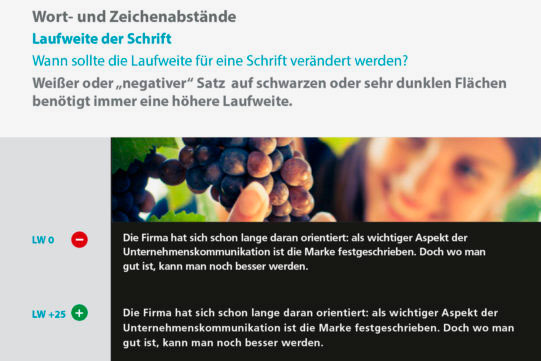
Beispiele zeitgemäßer Kennzeichnungs- und Auszeichnungsmöglichkeiten von Text in mehrsprachigen Broschüren - Veränderung der Laufweite von Text zur besseren Lesbarkeit
Wann soll bei Text die Laufweite verändert werden und wie beeinflusst sie die Lesbarkeit??
Typografie im Detail, Teil 2 Lesetypografie und Schreibweisen
- Lesetypografie und Schreibweisen
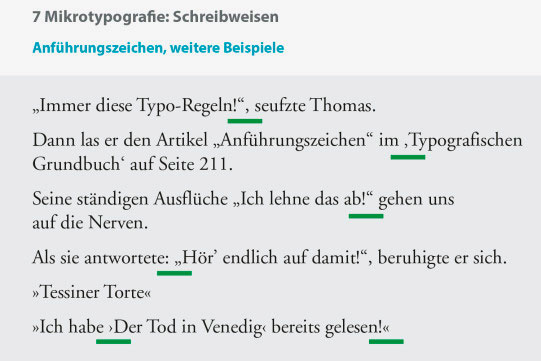
Machen Ligaturen im Schriftsatz noch Sinn? Aufzählungszeichen im Text, deutsche Anführungszeichen und Anführungszeichen anderer Sprachen. Geviert- und Gedankenstrich, Divis und Unterstrich, bedingter Strich, Leerzeichenstrich, Trenn- und Bindestrich, geschütztes Trennzeichen.
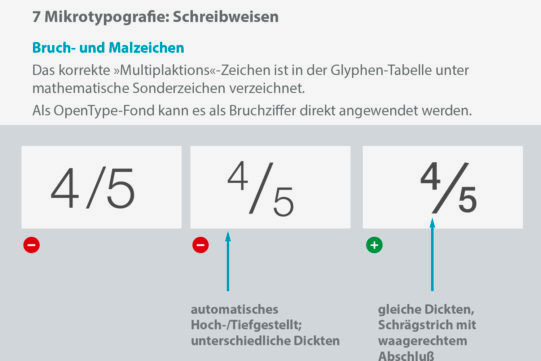
Zahlen, Zahlen, Zahlen … alles über Tabellenziffern, proportionale Ziffern, Versalziffern und Mediävalziffern. Zahlen Hoch- und Tiefgestellt. Mit Leerraum arbeiten: Geviert, Halb-, Achtel- und Viertelgeviert, geschützte Leerzeichen, Interpunktions- und Ziffernleerzeichen, geschütze Leerzeichen. Bruchstrich, Prozentzeichen, Gradzeichen, mathematische Zeichen, Abkürzungen, u.v.m.
Schreibweisen Stellen- und Wohnungsmarktanzeigen, Besonderheiten Schreibweisen Schweiz, Texte automatisch korrigieren mit „Suchen/Ersetzen GREP« - Schlußredaktion und Schlußgrafik
Überprüfung aller grafischen und typografischen Elemente. Wie kann das Layout im Sinne besserer Lesbarkeit optimiert werden und worauf ist zu achten? Einige Beispiele und Demonstrationen Life im Layoutprogramm mit Tipps & Tricks zur Optimierung Ihrer eigenen Beratungsleistung.